js原生代码实现轮播图案例
轮播图是现在网站网页上最常见的效果之一,对于轮播图的功能,要求不同,效果也不同。我们见过很多通过不同的方式,实现这一效果,但是有很多比较麻烦,而且不容易理解,兼容性也不好。在这里分享一下,用js原生代码,实现轮播图的常见效果!思路比较清晰,而且可重复性高,也几乎包含了现在网页上轮播实现的所有效果!
现在我们来看看它是什么样的效果,截一张图给大家看:

二、无论我们做什么特效,都要记住一个原则,先写静态的代码,再做动态的处理!
我们的轮播静态效果用html和css来实现:
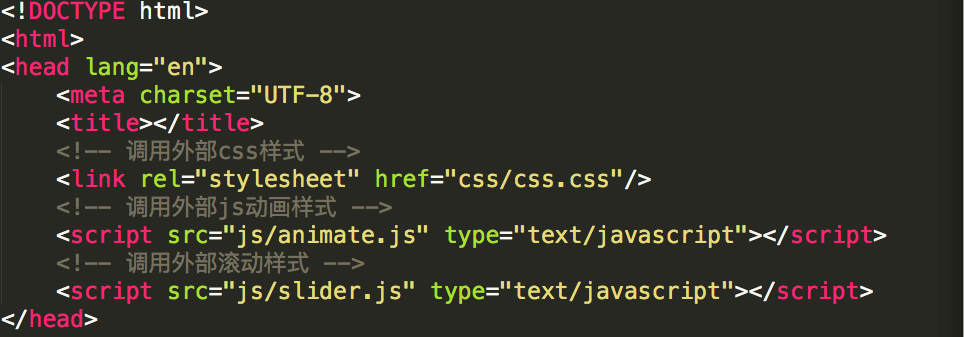
1、为了代码的规范性,我们采用css和js外联的方式,如下:

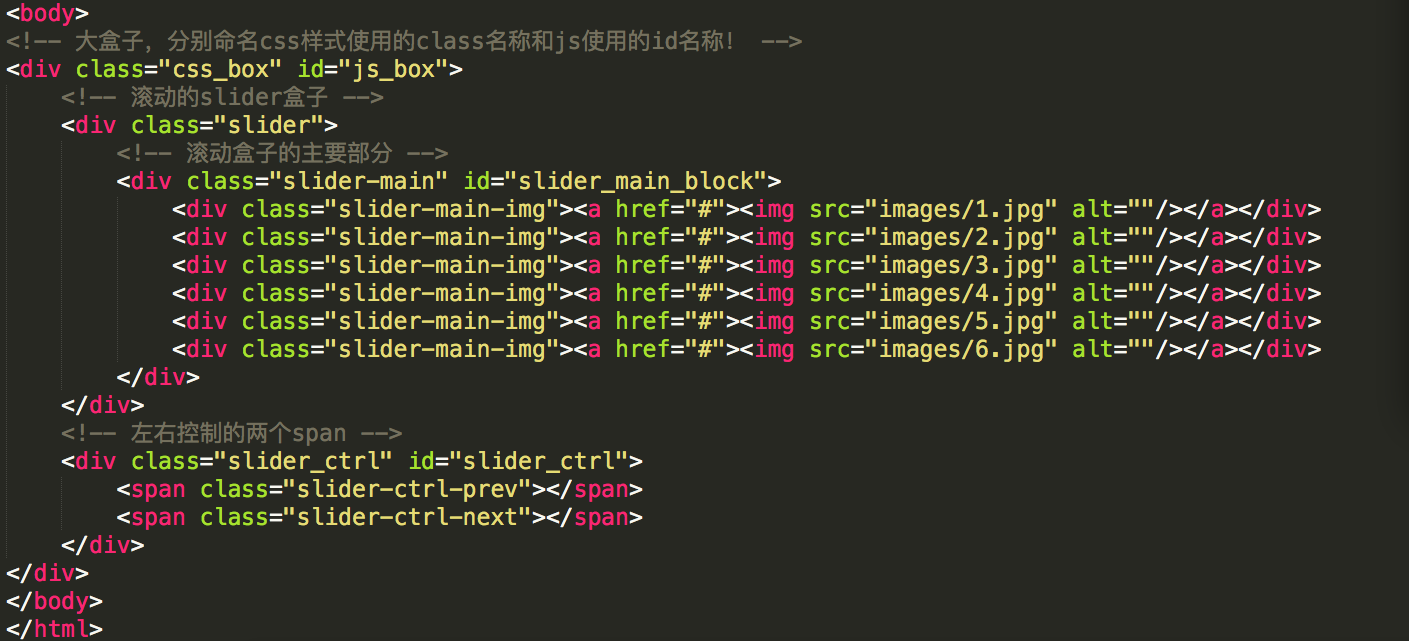
2、body的部分也需要我们规范的命名:

好了,到这里我们们的html部分就结束了!现在框架已经搭建好,下一步是css样式设置了:
3、css样式的设置,灵活性比较大,因为这要根据我们的页面来做具体设置和规定,下面的效果仅供参考! 我们直接上代码:
/*内外边距的设置*/
* {
margin:0;
padding:0;
}
/*图片在box中的位置*/
img {
vertical-align: top;
}
/*盒子box的整体样式*/
.css_box {
width: 500px;
height: 265px;
margin:100px auto;
position: relative;
overflow: hidden;
border: 1px solid green;
}
/*滚动盒子样式*/
.slider {
width: 500px;
height: 200px;
border: 1px solid red;
}
/*滚动盒子主要部分的样式*/
.slider-main {
border: 1px solid yellow;
width: 500px;
height: 200px;
}
/*滚动盒子主要部分的图片样式*/
.slider-main-img {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 200px;
}
.slider-main-img img {
width: 100%;
}
/*两侧滚动控制的样式*/
.slider_ctrl {
text-align: center;
padding-top: 25px;
}
/*这样的类名,在html中找不到,但是又起到了作用,所以只有可能是是在js中创建了这样的类名!*/
/*控制点选轮播图的样式*/
.slider-ctrl-con {
width: 24px;
height: 20px;
display:inline-block;
background:url(../images/icon.png) no-repeat -24px -782px;
margin: 0 5px;
cursor: pointer;
text-indent: -20em;
overflow: hidden;
}
.current {
background-position: -24px -762px;
}
/*滑动控制的两个span样式*/
.slider-ctrl-prev,.slider-ctrl-next {
position: absolute;
top: 50%;
margin-top: -35px;
background:url(../images/icon.png) no-repeat 6px top;
width: 30px;
height: 35px;
opacity: 0.8;
cursor: pointer;
}
.slider-ctrl-prev {
left: 0;
}
.slider-ctrl-next {
right: 0;
background-position: -6px -44px;
}
/*css样式到此暂时结束*/
好了,到此我们的静态的效果已经搭建好,要想实现我们需要的功能js是我们的核心,下面我们就用原生的代码来实现它:
关键技术一:我们的轮播图要动起来,利用定时器现在自动滚动的效果,图片的转换牵涉到了层叠,最后我们再考虑到浏览器的兼容问题!
做到这些,是我们js的第一步。等等,因为几乎所有的轮播都要实现这些效果,如果我们再能做一个封装,随时调用,那是不是就太完美了,
没错,我们就是要这么做!
我在这里封装了一个名叫animate的函数,函数封装完成后我们只需要调用即可实现:
// 这是一个运动框架,而且是多属性的!
// 创建一个名为animate的函数!obj为对象,json是json值,fn是回调函数!
function animate(obj,json,fn)
{
clearInterval(obj.timer);//清除定时器,这一步是有影响的!
// 给对象设置一个定时器!
obj.timer = setInterval(function()
{
var flag = true; //用来判断定时器什么时候停止!
//for in 循环,遍历json对象!
for(var attr in json){
var current = 0;
// 当前的状态,这一步很重要!
if(attr == "opacity")
{
current = parseInt(getStyle(obj,attr)*100);
}
else
{
current = parseInt(getStyle(obj,attr));
}
// 步长!
var step = ( json[attr] - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 判断透明度!
if(attr == "opacity")
{ //in是一个二元的运算符,意思是第一个操作数的值是第二个操作数的属性名,会返回true!
// 这样就可以判断这个对象的样式上中是否有opacity的属性了!
if("opacity" in obj.style)
{
// 如果条件成立,设置透明度值
obj.style.opacity = (current + step) /100;
}
else
{
// 如果不成立,则使用滤镜功能!
obj.style.filter = "alpha(opacity = "+(current + step)+")";
}
}
// 层叠!
else if(attr == "zIndex")
{
obj.style.zIndex = json[attr];
}
else
{
obj.style[attr] = current + step + "px" ;
}
// 截止值!
if(current != json[attr])
{
flag = false;
}
}
if(flag)
{
clearInterval(obj.timer);
// 如果有回调就使用回调!
if(fn)
{
fn();
}
}
},5)
}
// 考虑兼容性问题!
function getStyle(obj,attr) {
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
{
return window.getComputedStyle(obj,null)[attr];
}
}
// 多属性运动框架结束!
关键技术二:有了animate的封装函数, 为我们节省了不少的力气,可是我们面对不用的要求还要
有不同的效果啊,下面就让我们来实现具体的效果!
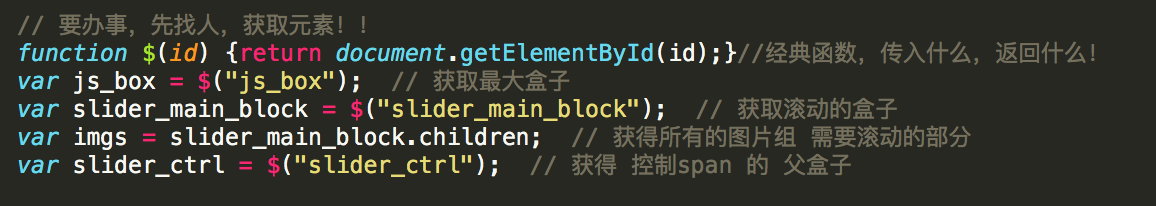
1、我们使用js的从古到今没有变过的第一步:获取所有需要的元素,即是DOM的操作:

2、进行for循环,开始遍历所有的图片内容:

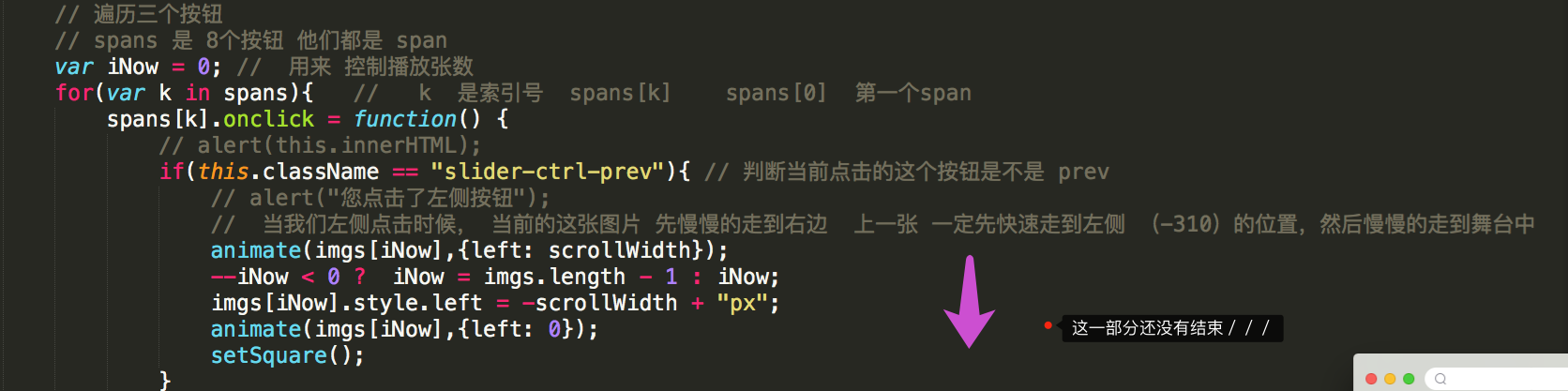
3、遍历按钮:


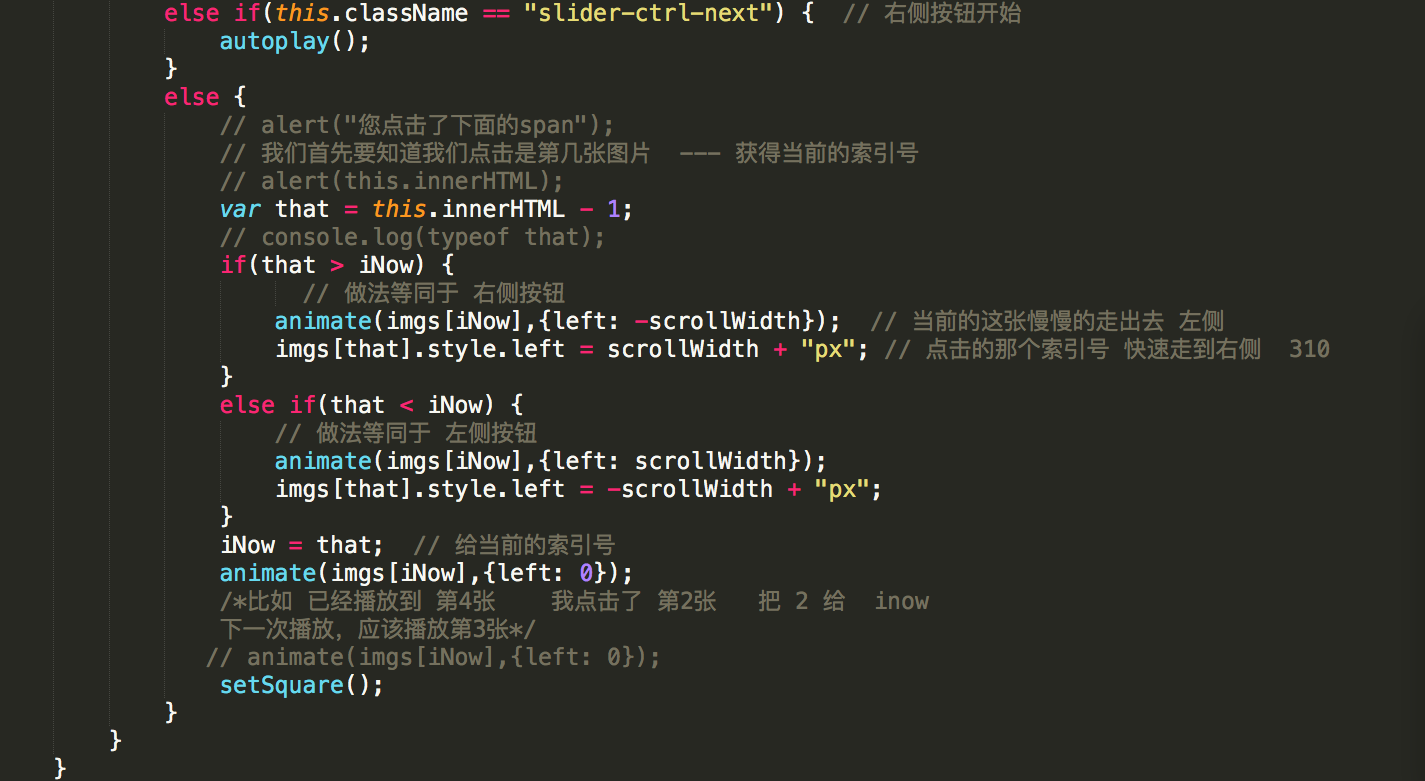
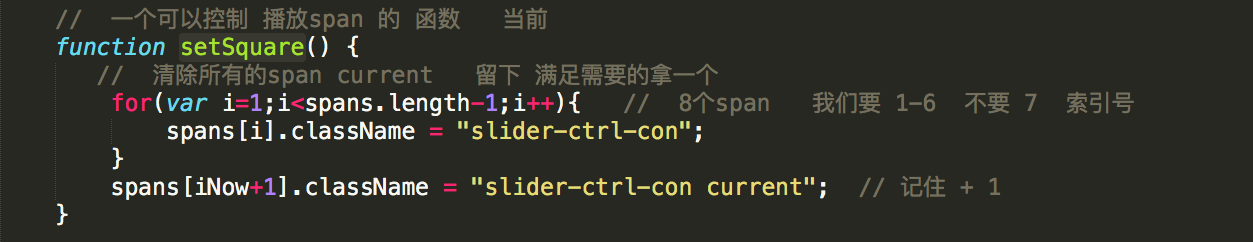
4、设置setSquare函数:

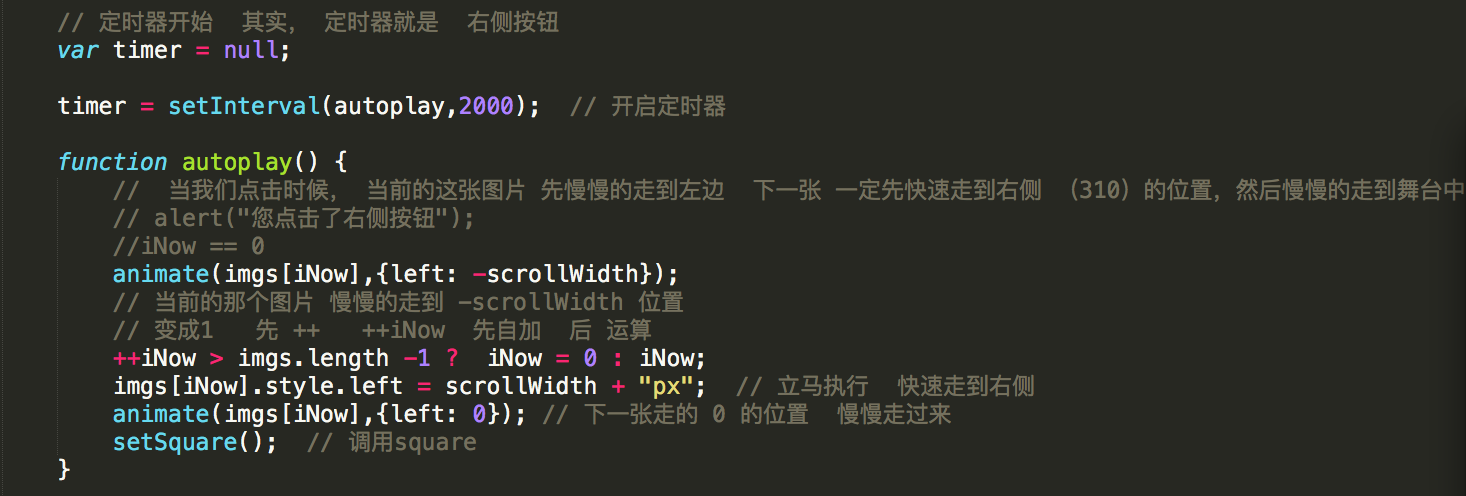
5、设置定时器:

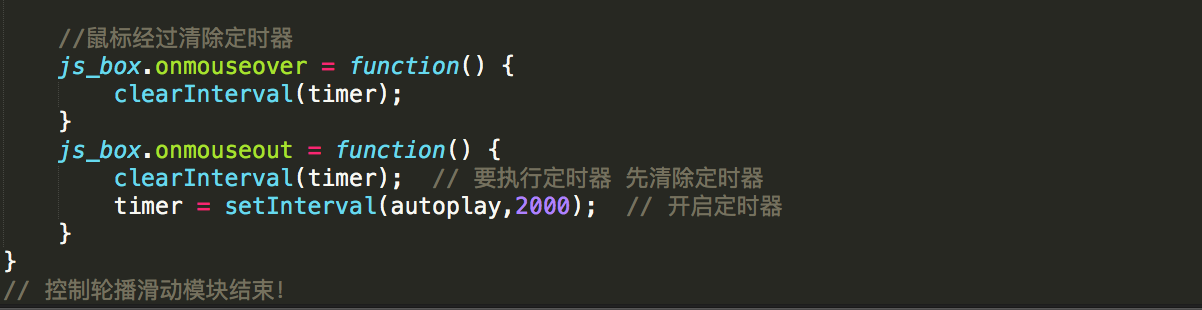
6、鼠标经过的时候的效果:

PS:文章转自:http://www.cnblogs.com/Jabin/p/5881855.html,感谢原作者分享



