2D游戏模型中动态分层的处理 及解决方案 (适用于 webgame 手游等资源控制较严格类型)
Posted on 2014-02-02 15:07 bobolive 阅读(1084) 评论(2) 编辑 收藏 举报文章若非特别注明转载,皆是原创,转载请注明出处。
本文地址:http://www.cnblogs.com/bobolive/p/3537215.html
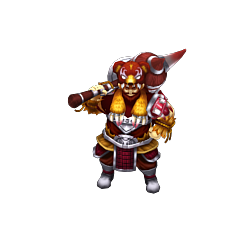
2D游戏中模型一般都有换装逻辑,特别是联网游戏,对资源有非常高的要求,很多时候甚至成了新游戏存活的生命线(特别是页游),一般来说都会采取分层处理。
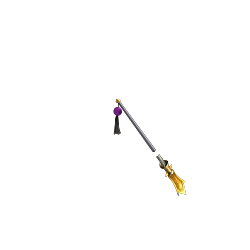
比较多的是采用固定分层的方式, 较典型分层方式:身体(包括服装), 武器, 坐骑,翅膀,一般还有各个部件对应的物效层,再复杂一点还有多层武器/多层坐骑(比如:双手武器在跑动时一个在前一个在后,人身在坐骑头部和身体之间。不过页游一般不会这样做,因这样的复杂度高,资源量大,特别是在软渲染时层次越多效率越差)。
定好分层后,各个层的顺序不是固定的,以八方向的模型为例(以小键盘数字键来对应命名,一般会有5个方向的资源,可能是【1、2、4、7、8】,剩下的做反转),2方向的武器应该在身体后面,对应8方向的武器就应该是身体的前面。


一种做法是固定层次,做大面积镂空,这种方法在程序上处理简单,但是只能应用于武器只换颜色和特效不换形状的需求,否则无法做统一的镂空。
另一种是,关键部位镂空,武器的形状可以差别很大,关键部位(如握手处)差不多就可以, 层次由配置信息来决定, 并且每个模型有单独的配置文件。


游戏模型中配置一般细分到特定动作(如跑步)的特定方向,假设p代表跑步,小键盘数字标方向,p_2则表示模型是正向屏幕前的观看者做跑步动作。这可以满足游戏对模型的基本需求。
如果往精细做的话这些还是不够,可以想像下,如果有个模型的技能动作是拿着武器做大风车回旋斩的话,它在特定动作的特定方向上还是有层次变化的,这种也不是每个动作都有。这种情况的话,上面的方式就满足不了。
解决这种问题是给每一帧都定义上层次信息,如:c111333111, 这定义是这样解释:
c : 表示此处开始是层次定义
111333111 : 表示这个动作有九帧,前三帧和最后三帧在第一层,中间三帧是在第三层。
这种配置还可以扩展比如说加 tb 表示身体部份,tw 表示武器部份等等,剩下的就是在程序里灵活处理它。
程序实现上,例:
每个层次对应一张位图(这个层次跟具体模型无关), 按类型取出模型并根据配置摆到对应的层次,然后根据配置来设置位图的叠放顺序,这部份代码如下:
/** * 得到一张已经摆放好层次的位图 * 取图按类型存取,同一个类型的位图大小一样 */ public function getBitmapByIndex(type_:Object, index_:Object):Bitmap { var index:int = int(index_); var bitmap:Bitmap; if(!_bitmapDic) _bitmapDic = []; if(null != _bitmapDic[type_]) bitmap = _bitmapDic[type_] as Bitmap; else bitmap = _bitmapDic[type_] = new Bitmap; appendNewBitmap(index, bitmap); return bitmap; } //根据配置层次排序(好处是可以预留层次,如在定义上是1、3、6 中间可以有调整的空间),按排序后的深度设置图片 public function appendNewBitmap(index_:int, bitmap_:Bitmap):void { if(!_displayIndexs) _displayIndexs = []; if(_displayIndexs.indexOf(index_) == -1) { var hasAdd_:Boolean = contains(bitmap_); if(hasAdd_) { var oIndex_:int = getChildIndex(bitmap_); } _displayIndexs.push(index_); _displayIndexs.sort(Array.NUMERIC); var index:int = _displayIndexs.indexOf(index_); if(!hasAdd_) { _bitmapNum ++; addChildAt(bitmap_, index); } else if(oIndex_ != index) { setChildIndex(bitmap_, index); } } }
交流合作邮箱: wenbocode@126.com



