p标签内不能含有块元素。
原来一直听网上这样说。自己并没有实际遇到过。上例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Examples</title>
<style>
*{margin:0;padding:0;}
.wrapper{width:300px;margin:200px auto;border:1px solid #666;padding:12px;}
p{border:1px solid red;height:50px;display:block;}
.left{display:inline-block;}
</style>
</head>
<body>
<div class="wrapper">
<p>
<div></div>
</p>
</div>
</body>
</html>
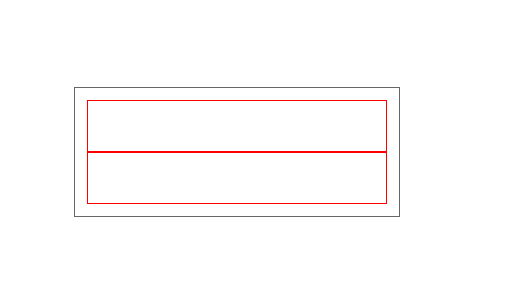
运行代码。 你就会看到两个p 像这个样子。。

究其原因是。p标签的开始标签。只要遇到一个块元素标签。就会直接闭合。
哈哈。



