vue使用element-ui中el-table实现点击表头或点击一列选中全列的功能
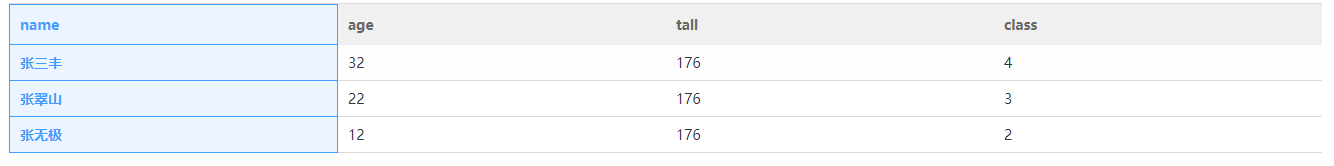
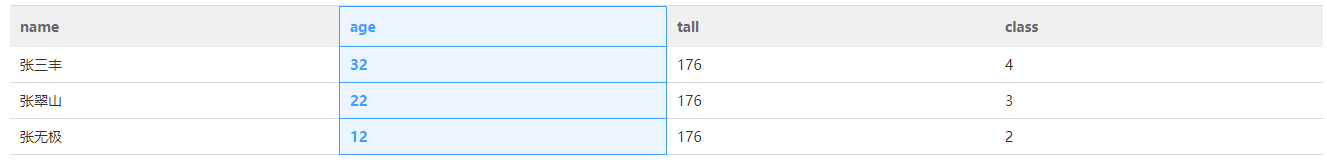
现在有这么个需求,点击表格一列的表头或其中一列,选中全列,ux如下,默认选第一列


直接上代码
<!--表格-->
<el-table
:data="tableData"
@cell-click="(row, column) => handleClick({column})">
<el-table-column
v-for="(item,i) in columnList"
:key="i"
:prop="item.prop"
:class-name="item.current ? 'cellSelected' : ''">
<template #header="data">
<div @click="handleClick(data)">{{ item.prop }}</div>
</template>
</el-table-column>
</el-table>
js部分
export default {
data() {
return {
columnList: [
{ current: true, prop: 'name' },
{ current: false, prop: 'age' },
{ current: false, prop: 'tall' },
{ current: false, prop: 'class' }
],
tableData: [
{ name: '张三丰', age: 32, tall: 176, class: 4 },
{ name: '张翠山', age: 22, tall: 176, class: 3 },
{ name: '张无极', age: 12, tall: 176, class: 2 },
]
};
},
methods: {
handleClick({ column }) {
this.columnList.forEach(item => {
if (item.prop === column.property) {
item.current = true;
} else {
item.current = false;
}
});
},
}
};
css部分
.cellSelected {
border-color: #409EFF !important;
border-left:1px solid;
border-right:1px solid;
background: #ecf5ff !important;
color: #409EFF !important;
font-weight: 600;
}
th.cellSelected {
border-top:1px solid;
}
后面如果想要获取整列的值,可以通过prop值去table的数据数组里取



