JavaScript中的显式原型链 prototype 和隐式原型 __proto__
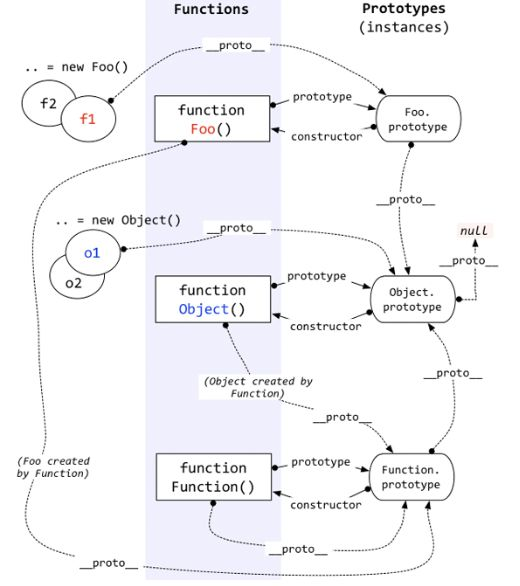
直接上经典示图

原型prototype
我们平时在代码里所创建的每一个函数,解析器都会向函数中添加一个属性prototype,这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用prototype没有任何作用,当函数以构造函数的形式调用时,它创建的对象中都会有一个隐式的属性__proto__指向该构造函数的原型对象
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用
原型对象
它也是对象,所有它也有原型,当我们使用一个对象的属性或方法时,会先在自身找,如果有直接使用,没有就去原型对象的原型中去找,直到找到Object对象的原型
Object对象的原型没有原型,如果在Object原型中依然没找到,则返回undefined
function Fn() {}
var fn = new Fn();
console.log(Fn.prototype === fn.__proto__) // true
console.log(fn.__proto__.__proto__) // <object>
console.log(fn.__proto__.__proto__.__proto__) // null
案例2
function Fn() {
this.test1 = function() {
console.log(11);
}
}
Fn.prototype.test2 = function() {
console.log(222);
}
var fn = new Fn();
Fn.prototype.test3 = function() {
console.log(333);
}
fn.test3(); // 333
案例3
function F() {}
Object.prototype.a = () => {console.log(11111)}
Function.prototype.b = () => {console.log(22222)}
var f = new F();
f.a() // 11111
// f.b() // undefined
F.a() // 11111
F.b() // 22222
console.log(f);
console.dir(F);
console.dir(Function)
console.log(Object instanceof Function) // true
console.log(Object instanceof Object) // true
console.log(Function instanceof Function) // true
console.log(Function instanceof Object) // true
console.log(Object instanceof F) // false
function A() {}
A.prototype.n = 1
var b = new A()
A.prototype = {
n: 2,
m: 3
}
c = new A()
console.log(b.n, b.m) // 1 undefined
console.log(c.n, b.m) // 2 3



