vue 开发中实现provide和inject的响应式数据监听
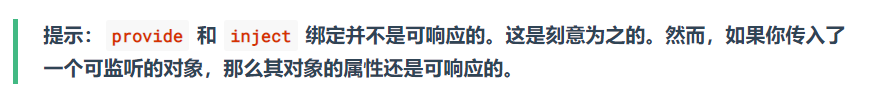
vue官网给出:

那我们就传个对象看看:
// 父组件里
provide() {
return {
isManual: {
status : 'none',
}
}
},
// 改变provide里的对象值
this._provided.isManual.status = '0';
子组件里正常使用
inject: ['isManual'],
//子组件里打印 isManual
console.log('isisManual-->', this.isManual);

good --成功变了


