vue里使用element饿了么的el-menu+vue-router实现路由跳转的两种方法
最近准备写一个echarts的可视化展示案例,首先用vue-cli3创建了一个项目(好像vue-cli4也出来,感觉变化不大,就没升级了)
然后,开始配置路由↓下面是我的router.js文件
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "@/views/main/index.vue";
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "home",
component: Home,
redirect: "/home",
children:[
{
path: 'home',
name: 'home',
component: () => import("@/views/home/index.vue")
},
{
path: 'charts/gauge',
name: 'gauge',
component: () => import("@/charts/gauge/index.vue")
},
{
path: 'charts/bar',
name: 'bar',
component: () => import("@/charts/bar/index.vue")
},
{
path: 'charts/line',
name: 'line',
component: () => import("@/charts/line/index.vue")
}
]
}
];
// 路由配置
const RouterConfig = {
mode: 'history', // require service support
scrollBehavior: () => ({
y: 0
}),
routes
}
// export const router = new Router(RouterConfig)
const createRouter = () => new VueRouter(RouterConfig)
// 创建路由实例
const router = createRouter()
// 添加动态路由
// addAsyncRouter()
export default router;
路由配好后下面就开始写测边栏的菜单

代码如下
<!-- 侧边栏 -->
<el-aside style="background-color: #545c64" width="">
<el-menu
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
default-active="/home"
:collapse="isCollapse"
:class="{ 'myMenu': isActive }"
>
<el-menu-item index="/home">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-s-data"></i>
<span>echarts</span>
</template>
<el-menu-item index="/charts/gauge">仪表盘</el-menu-item>
<el-menu-item index="/charts/bar">柱状图</el-menu-item>
<el-menu-item index="/charts/line">折线图</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
第一种方法:
利用select事件函数传递path值,使用this.$router.push()进行路由跳转
说明一下这个方法我在<el-menu>的属性里没有加router属性,还有就是<el-menu-item>里的index属性要写上你将要跳转的路由地址
select绑定的方法里js代码这样写的↓
handleSelect(key, keyPath) { this.$router.push({ path: key, params: {data: 'query' } })
}
这样就可以实现路由跳转了key就是你每次点击菜单传过来index的属性值
第二种方法:
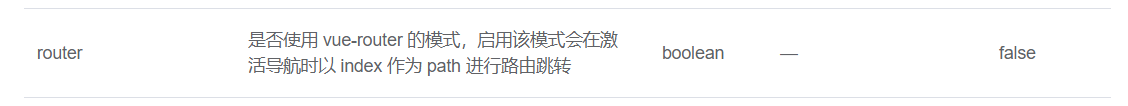
就很简单了,在<el-menu>里加上router属性就可以了
看看官网怎么说的

默认true
这样就很方便,只要你<el-menu-item>里的index属性值正确就可以直接跳转了,不用再写js方法了
------------------------
这两种方法可以根据需求来选择,如果你跳到下个页面需要传值,那就用第一种方法



