vue报错There are multiple modules with names that only differ in casing. This can lead to unexpected behavior when compiling on a filesystem with other case-semantic. Use equal casing. Compare these mod
今天在开发一个新项目时,当安装完依赖包启动项目后报了一个这个错
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers
谷歌翻译一下:
有多个模块的名称仅在大小写上有所不同。
在具有其他区分大小写的文件系统上编译时,这可能导致意外行为。
使用相等的套管。 比较这些模块标识符
----------------------------------------
这大概意思就是哪里大小写没有写的精确
再仔细看一下报错信息
warning in ./src/modules/screen/views/ArrivalView.vue?vue&type=script&lang=js&
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers:
* G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\babel-loader\lib\index.js?cacheDirectory!G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\vue-loader\lib\index.js??vue-loader-options!G:\AsiaInfo\tianjin\iscreen-datav-web\src\modules\screen\views\ArrivalView.vue?vue&type=script&lang=js&
Used by 4 module(s), i. e.
G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\vue-loader\lib\loaders\pitcher.js??ref--4!G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\babel-loader\lib\index.js?cacheDirectory!G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\vue-loader\lib\index.js??vue-loader-options!G:\AsiaInfo\tianjin\iscreen-datav-web\src\modules\screen\views\ArrivalView.vue?vue&type=script&lang=js&
* G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\babel-loader\lib\index.js?cacheDirectory!G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\vue-loader\lib\index.js??vue-loader-options!G:\AsiaInfo\tianjin\iscreen-datav-web\src\modules\screen\views\arrivalView.vue?vue&type=script&lang=js&
Used by 4 module(s), i. e.
G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\vue-loader\lib\loaders\pitcher.js??ref--4!G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\babel-loader\lib\index.js?cacheDirectory!G:\AsiaInfo\tianjin\iscreen-datav-web\node_modules\vue-loader\lib\index.js??vue-loader-options!G:\AsiaInfo\tianjin\iscreen-datav-web\src\modules\screen\views\arrivalView.vue?vue&type=script&lang=js&
初步判断就是ArrivalView.vue这个文件在引用时估计大小写没写好
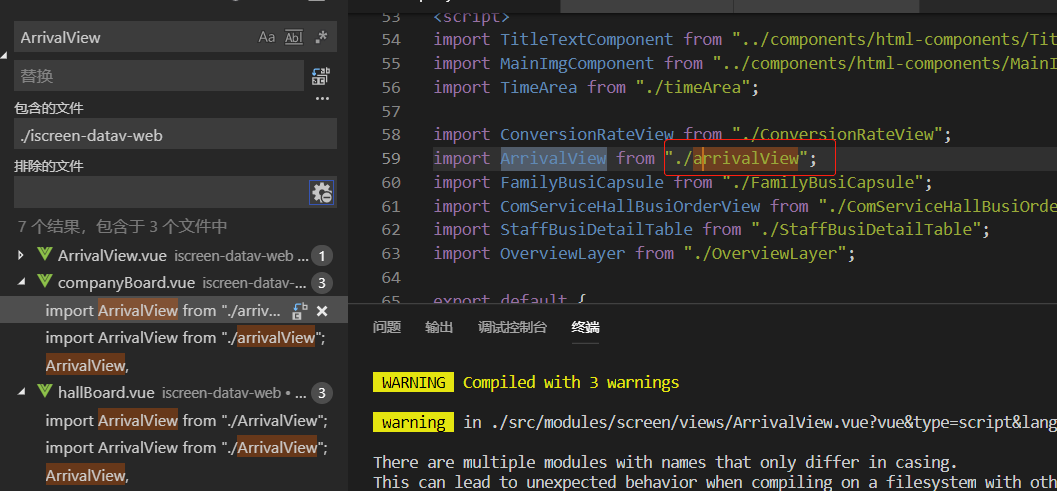
来全局搜一下↓

果然这里有引用ArrivalView.vue时没有区分大小写
当我将a改成大写后,成功启动好了,good!