gulp打包js多个文件夹并压缩混淆,编译ES6语法,及多个import依赖由一个入口打包成一个cdn
感觉和webpack的步骤差不多
首先安装gulp:参考上一篇
安装完之后
新建一个文件目录起名
在当前目录下打开cmd
执行:npm init
创建package.json文件
然后安装第一个插件gulp-uglify
执行:
cnpm install gulp-uglify --save-dev (这里暂时都用淘宝镜像cnpm)
这时候已经可以开始压缩es5的js文件了,但是我们要编译es6语法,那就需要babel
执行:
cnpm install gulp-babel --save-dev
编译ES6还需要@babel/core @babel/preset-env
执行:
cnpm install @babel/core --save-dev cnpm install @babel/preset-env --save-dev
这时候我们需要的插件都安装好了,下面就差个入口的配置文件了
在当前目录下新建gulpfile.js的文件,文件内容如下↓
//1.这个gulp对象就可以配合插件来进行构建工作.
const gulp = require('gulp');
//2.引入gulp-uglify模块.返回的是1个函数.
const uglify = require('gulp-uglify');
//3.引入babel
const babel = require('gulp-babel');
gulp.task('babeljs', async function() {
gulp.src("src/**/*.js")
.pipe(babel({
presets: ['@babel/env']
}))//es6转es5
.pipe(uglify())
.pipe(gulp.dest('dist'))
});
这时候我们就可以开始打包压缩并编译es6语法的js了
执行:gulp babejs
ok!编译完成,对比一下编译前后的代码,例子↓
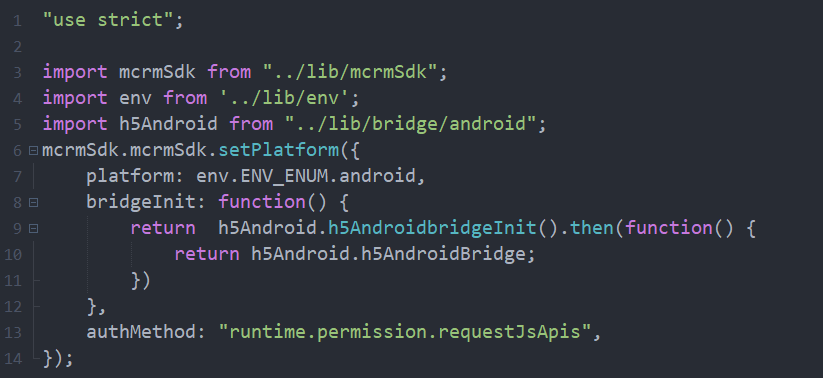
前:

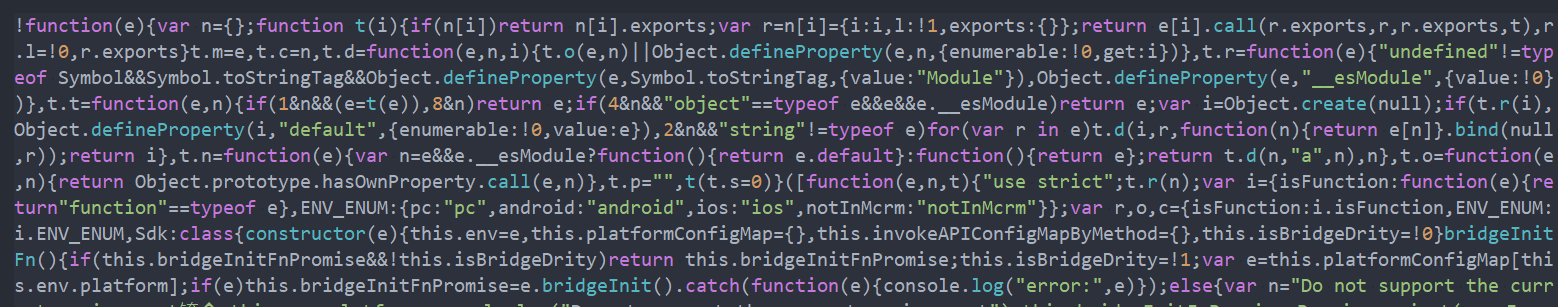
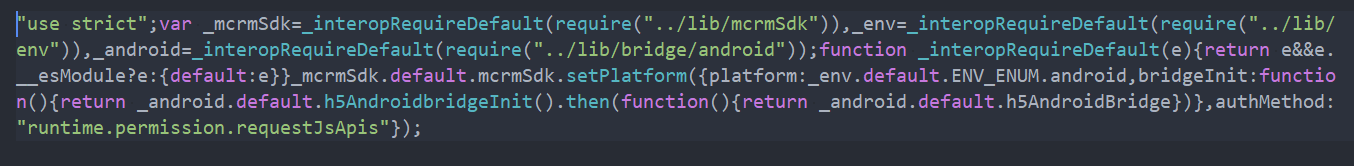
后:

我们可以看到代码已经压缩,同时也混淆编译成es5了
good
-------------------------------------下面进行依赖打包成cdn----------------------------------
我们可以看到上面有依赖代码并没有转化成我们平时看到的那种单一的js,还是有模块化
这时候我们需要一个插件webpack-stream
执行:
cnpm install webpack-stream --save-dev
装好以后在gulpfile.js文件里

这时候我们都不需要babel和uglify插件了,webpack会自动帮我们编译然后压缩,想想还是webpack简单粗暴
然后执行: gulp onejs
ok!!看看打包后的代码,是不是感觉像jquery的源码的那种感觉😁