vue-cli3安装过程
作为一个本来是java开发的搬运工,在公司前端人员缺乏的时候,就直接顶上来开发前台页面了(话说我已经很久很久没写java代码了(;′⌒`))
好吧言归正传,刚开始弄前台就是vue,vue2还没弄熟,老板说vue-cli3出来了,你要不用最新的吧,下面就是踩过的坑
-------------------------------------------第一步-------------------------------------------
首先vue-cli3对node版本要求比较高,需要8.9以上的(我的正好是8.9.3,所以没去弄node了省事了)
不过你也可以用nvm去管理node这样比较方便点,随时切换版本
关于旧版本vue-cli已经改成了@vue/cli
如果你已经全局安装了旧版本,你需要先卸载一下
命令是:npm uninstall vue-cli -g
然后安装新包
命令是:npm install @vue-cli -g
安装后:vue -V 查看一下版本,检查一下你是否安装成功
-------------------------------------------第二步-------------------------------------------
就是创建项目了,vue3搞了两种方式创建项目,一种是和以前一样的命令,还有就是在浏览器里一图形化创建
命令创建:vue create hello-word
图像化创建:vue ui 这个时候浏览器就会打开一个窗口
我用的命令创建
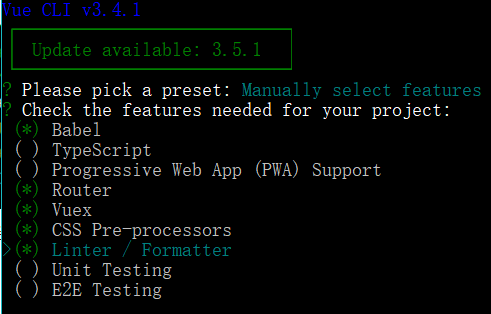
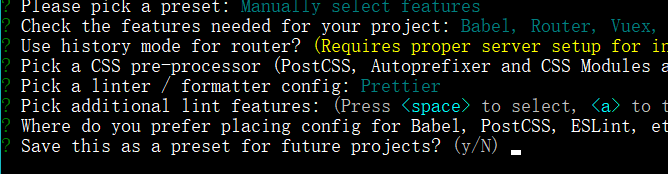
1选: Manually select features

2选:(空格键是选择/取消 要装的东西,上下键滑动)回车确定下一步

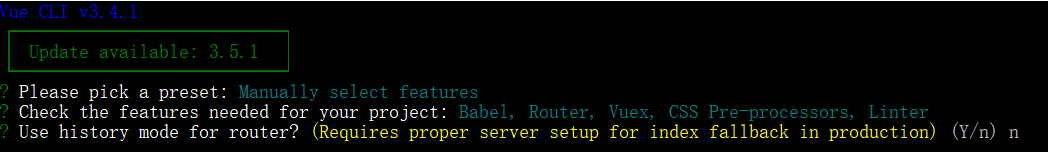
3选:选择n

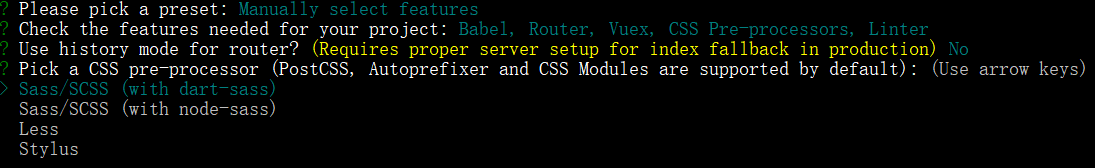
4选:你也可以选择less,看个人需求吧

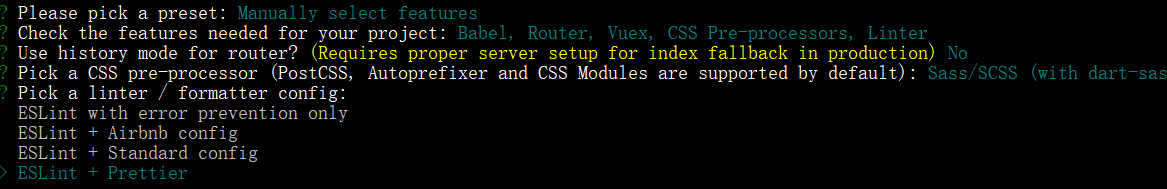
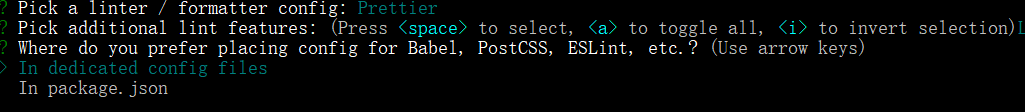
5选:这里选的ESLint+Prettier

6选:Lint on save

7选:

8选:是否保存这次安装记录作为下次安装

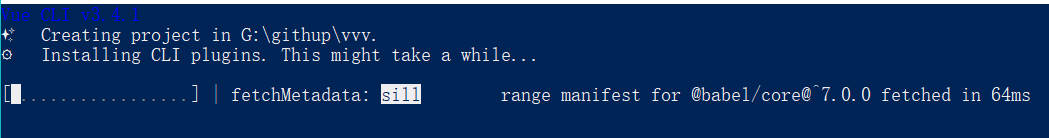
这里之后就开始安装中了......

------------------------------第三步---------------------------------
装好之后,命令切到hello-world项目目录下
运行命令:npm run serve
@vue/cli3搭建的新项目,没有vue-cli2 的build和config文件夹
所以有什么配置可以在根目录新建一个vue.config.js写上配置项
这里是修改接口和关闭eslint检查
module.exports = {
lintOnSave: false,
devServer: {
port: 8081
}
}
-------------------------------------------------------------------
可能装的过程没那么顺利,建议先以管理员身份打开命令行
当我安装国际化i18n时报了个错
npm install 报错sill pacote range manifest for hmac-drbg@^1.0.0 fetched
使用 https://registry.npmjs.org/ 也报错
使用 npm config set registry http://registry.cnpmjs.org/后就不报错了。
npm install --registry=https://registry.npm.taobao.org
-------------------------------------------------------
补充-----还有vue3在创建项目里中报这个错:
ERROR command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
我搜了很多最终用下面这个方法解决了

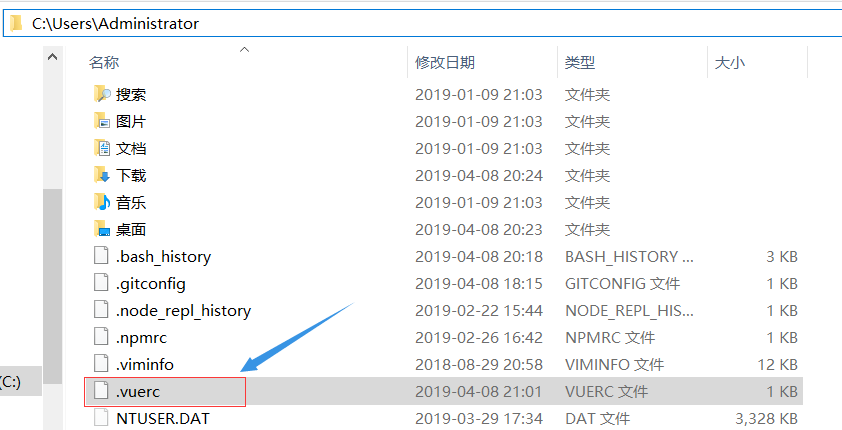
打开这个文件

这个值开始是true,改成false再重新创建项目就ok了
亲测有效!!!!!!!!


