angularjs 利用filter进行表单查询及分页查询
页面:
<div>
<input style="width:90%;margin-left:5px;margin-right:5px;" class="form-control sys_input" ng-model="imagePaths.filter.imageName" placeholder="查询..."/>
</div>
<div>
<!--<ul ng-repeat="item in imagePaths.imageinfo | filter:imagePaths.filter">
<li><img width="40px" height="40px" ng-src="http://127.0.0.1:8099/{{item.imageName}}">{{item.imageLength/1024 | number:0}}KB<a href="http://127.0.0.1:8099/{{item.imageName}}" target="_blank">{{item.imageName}}</a>
<button type="button" ng-click="imageDownload(item)">下载</button></li>
</ul>-->
<table class="table table-hover table-bordered" style="width:90%;margin-left:5px;margin-right:5px;">
<tbody>
<tr ng-repeat="item in imagePaths.imageinfo | filter:imagePaths.filter|paging:imagePaths.page.index:imagePaths.page.size" style="height:30px;">
<td><img ng-src="http://127.0.0.1:8099/{{item.imageName}}"></td>
<td>{{item.imageLength/1024 | number:0}}KB</td>
<td>{{item.imageName}}</td>
<td><button type="button" class="btn btn-warning btn-sm" ng-click="imageDownload(item.imageName)">下载</button></td>
</tr>
</tbody>
</table>
<div class="pull-center" style="width:90%;margin-left:5px;margin-right:5px;">
<pagination total-items="imagePaths.imageinfo|filter:imagePaths.filter|size" ng-model="imagePaths.page.index" max-size="3"
items-per-page="imagePaths.page.size"
class="pagination-sm pull-right" boundary-links="true" previous-text="上页" next-text="下页" first-text="首页" last-text="末页"></pagination>
</div>
</div>
这里主要说的是查询的数据结构:$scope.imagePaths=
{"imageinfo":
[{imageLength: "19505",imageName: "company_logo.png"},
{imageLength: "116010",imageName: "crashed_icon.png"},
{imageLength: "116411",imageName: "logo.png"}
],"page":{size:2,index:1}};
需增加两个自定义的过滤器:
ng.module('index-filters', []) .filter('paging',function(){ return function (items, index, pageSize) { if (!items) return []; var offset = (index - 1) * pageSize; return items.slice(offset, offset + pageSize); } }) .filter('size',function(){ return function (items) { if (!items) return 0; return items.length || 0 } })
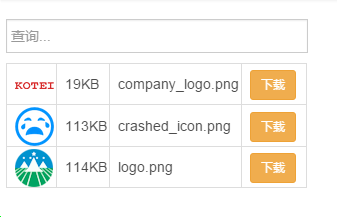
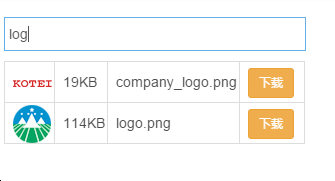
效果如图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步