[Android]实现TabWidget选项卡按钮在屏幕下方
看到很多热门的Android程序(如:新浪微博、腾讯微博、京东商城、淘宝、当当等等)使用选项卡风格作为程序界面的主框架结构,而Android的选项卡控件默认是按钮在上方的。我在网上看到有多种实现方法,这里提供一种个人觉得比较简单的。由于我对Android开发所知甚少,方法的优劣目前不好评价,欢迎各位提供更好的思路。


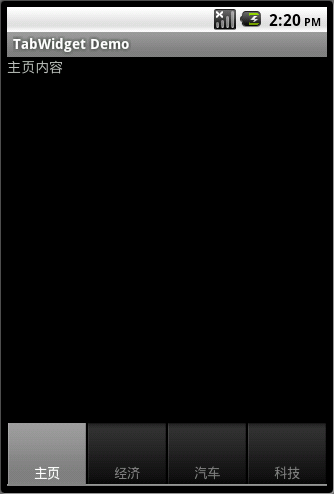
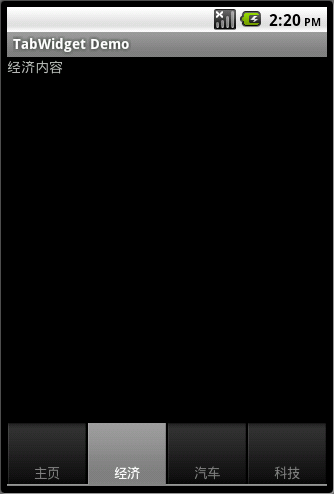
主要原理:设置 TabWidget 控件的 android:layout_alignParentBottom="true" 实现。
 main.xml
main.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost android:id="@+id/tabhost" xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@+id/tab1"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_1" />
</LinearLayout>
<LinearLayout android:id="@+id/tab2"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_2" />
</LinearLayout>
<LinearLayout android:id="@+id/tab3"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view3" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_3" />
</LinearLayout>
<LinearLayout android:id="@+id/tab4"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view4" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_4" />
</LinearLayout>
</FrameLayout>
</RelativeLayout>
</TabHost>
<TabHost android:id="@+id/tabhost" xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@+id/tab1"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_1" />
</LinearLayout>
<LinearLayout android:id="@+id/tab2"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_2" />
</LinearLayout>
<LinearLayout android:id="@+id/tab3"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view3" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_3" />
</LinearLayout>
<LinearLayout android:id="@+id/tab4"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrientation="vertical">
<TextView android:id="@+id/view4" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/textView_4" />
</LinearLayout>
</FrameLayout>
</RelativeLayout>
</TabHost>
 TabDemo1
TabDemo1
package com.focusmobi.TabDemo1;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TabHost;
public class TabDemo1 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
setTitle("TabWidget Demo");
TabHost tabs = (TabHost) findViewById(R.id.tabhost);
tabs.setup();
TabHost.TabSpec spec = tabs.newTabSpec("tab1");
spec.setContent(R.id.tab1);
spec.setIndicator("主页");
tabs.addTab(spec);
spec = tabs.newTabSpec("tab2");
spec.setContent(R.id.tab2);
spec.setIndicator("经济");
tabs.addTab(spec);
spec = tabs.newTabSpec("tab3");
spec.setContent(R.id.tab3);
spec.setIndicator("汽车");
tabs.addTab(spec);
spec = tabs.newTabSpec("tab4");
spec.setContent(R.id.tab4);
spec.setIndicator("科技");
tabs.addTab(spec);
tabs.setCurrentTab(0);
}
}
import android.app.Activity;
import android.os.Bundle;
import android.widget.TabHost;
public class TabDemo1 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
setTitle("TabWidget Demo");
TabHost tabs = (TabHost) findViewById(R.id.tabhost);
tabs.setup();
TabHost.TabSpec spec = tabs.newTabSpec("tab1");
spec.setContent(R.id.tab1);
spec.setIndicator("主页");
tabs.addTab(spec);
spec = tabs.newTabSpec("tab2");
spec.setContent(R.id.tab2);
spec.setIndicator("经济");
tabs.addTab(spec);
spec = tabs.newTabSpec("tab3");
spec.setContent(R.id.tab3);
spec.setIndicator("汽车");
tabs.addTab(spec);
spec = tabs.newTabSpec("tab4");
spec.setContent(R.id.tab4);
spec.setIndicator("科技");
tabs.addTab(spec);
tabs.setCurrentTab(0);
}
}
本文只是解决了将选项卡按钮放在屏幕下方,至于如何美化按钮使程序看起来更加赏心悦目已经超出了本文范围,以后我们再讨论。
源码下载:android_tabwidget1_src.rar



