echats地图遇到的坑
最近要求写地图,看了官方文档踩了很多坑,特来记录下,基础的api就不介绍了。

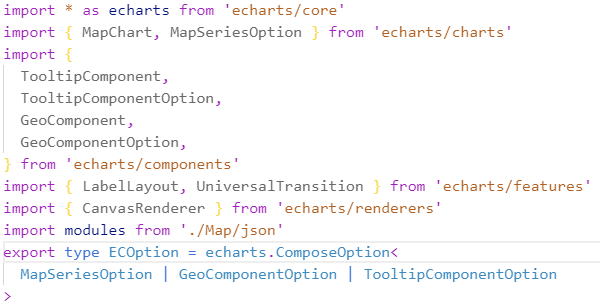
由于项目中只用到了地图组件,没必要全部导入。

我将用到的组件导入,首先遇到了第一个坑,由于设计图需要给地图设置阴影。

所以我设置了两个geo,但是不起作用,发现需要使用series.map和geo来配合。
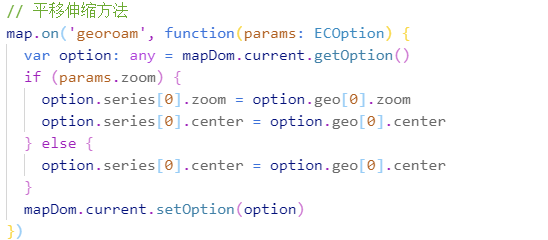
第二个坑监听地图平移缩放,这个方法我在官方api文档中没找到。
后来是百度的,georoam,后来我在官方文档的一角发现了这个api,太坑了。在常见问题的地图里。


这样可以使阴影一起移动。
第三个坑tooltip如果设置alwaysShowContent: true,dispatchAction.hideTip会无效。
我之前想要给选中将一个图标,各种查阅,有用富文本的,有用series.custom的,我发现这些只是给所有的item加上图标,后来想到tooltip可以实现。

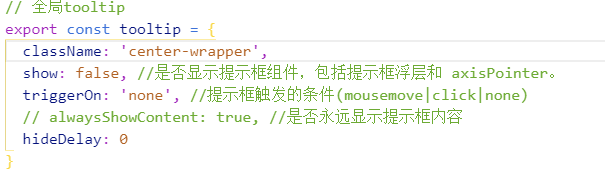
但是这里是个深渊巨坑。首先得设置全局的tooltip,我试了show为true或为false都可以,但一定要将triggerOn设为none,否则tooltip的dispatchAction会无效。

第四个坑 就是geo和series.map事件分不清
如果是将series.map作为主层,geoselectchanged是监听不到的。
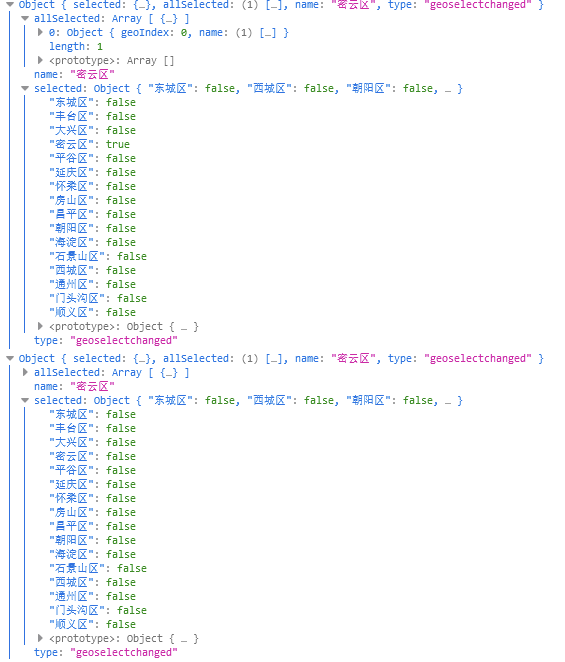
我使用的是geo为主层,geoselectchanged会返回一个params,选择和取消都是相同的属性,区别就是区别就是allSelected中有无name和selected。

第五个坑就是
第六个坑就是tooltip显示事件
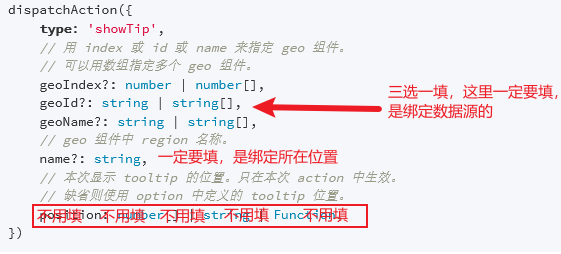
由于我关闭了tooltip的触发条件,只能使用dispatchAction.showTip来手动触发。官方文档如下:

我看到几个属性是可选的,而position是必填的,我就只加了position。太坑了。
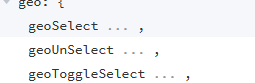
我总结,geo的用 ,series.map的选上一个也如geo。
,series.map的选上一个也如geo。
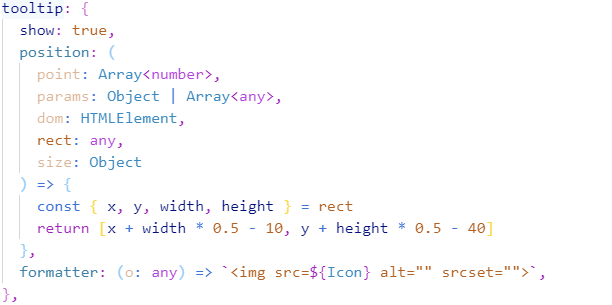
position不需要填写,只需要在全局的geo.tooltip.position中函数计算,这些文档中有,我将我自己的放上。

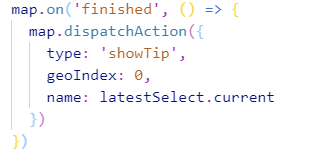
最后要实现点击空白处取消高亮和提示需要在顶层设置一个变量来存储选中地区的名字,因为该事件获取不到。
还有一个问题,我用的是react的useState来存储,这个更新有失效性,它会在某些事件中无法及时获取最新数据比如:

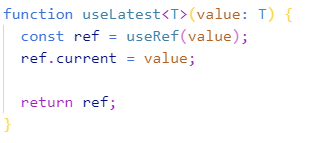
这里我推荐ahooks中的useLatest,具体代码就几行,就是利用useRef的特性可以获取最新的值。

最后有个小细节
现在我还有两个坑,我使用了useRef来存储全局配置
当我下钻的时候,必须使用map.clear(),否则更新的位置会继承上一个。这也导致了下钻的时候没有动画效果。
还有就是如果我从下级地图返回中,无法获取之前选中的省份,会重置。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?