学习React记录篇010-useEffect
现在开始学习useEffect
一般我们会在Effect中
- 从API获取数据
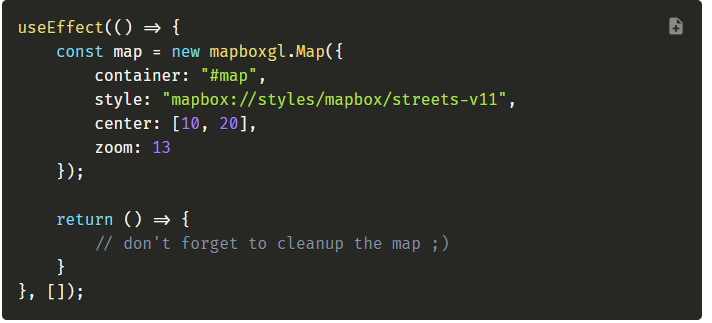
- 初始化反应外的DOM插件(例如映射,我们将在下一个项目中看到它)
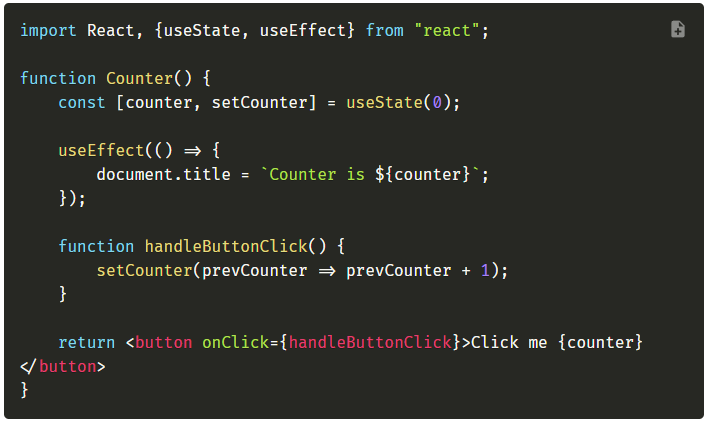
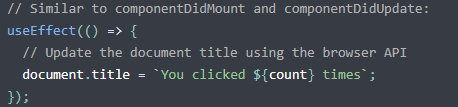
- 更改页面标题(在浏览器选项卡中显示的页面)
- 订阅用户以实现聊天服务(使用WebSockets)


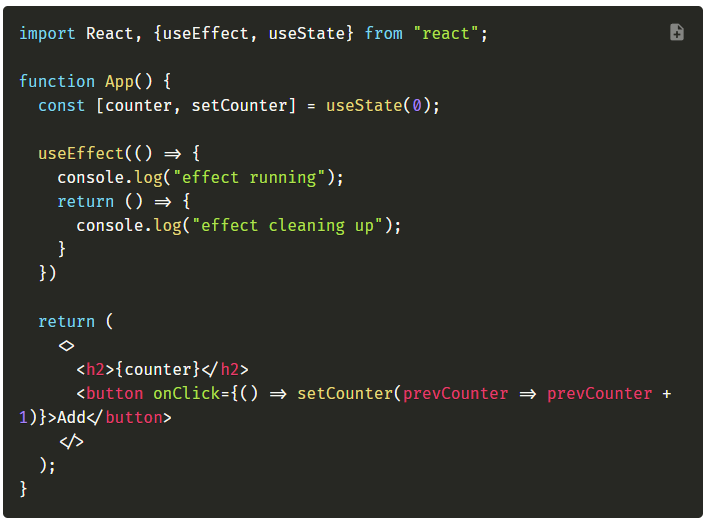
useEffect返回值可以清除效果,比如在页面加载时添加了一个计时器,如果页面销毁时不清楚,会导致内存泄漏

所以每次调用影响全局的监听器,计时器等需要清除它的副作用
useEffect还可以传入一个参数,它的作用是决定是否运行

如果counter发生改变,useEffect重新运行
如果你只想运行一次useEffect可以传入一个空数组【】

比如导入一个库,就不需要每次重新渲染调用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律