学习React记录篇08
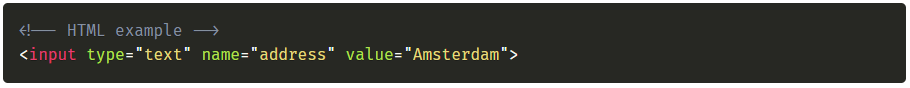
在原生的input中,可以对value进行修改

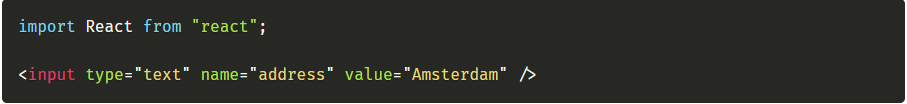
而在React中

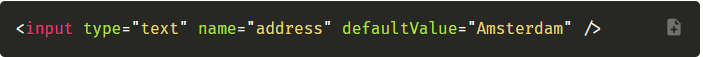
需要使用defalutValue代替

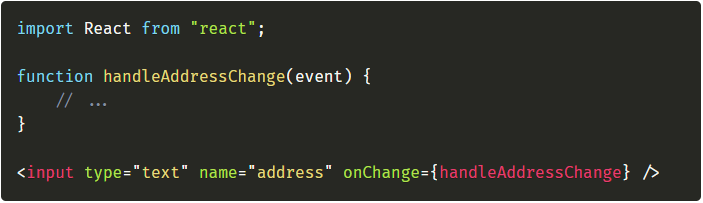
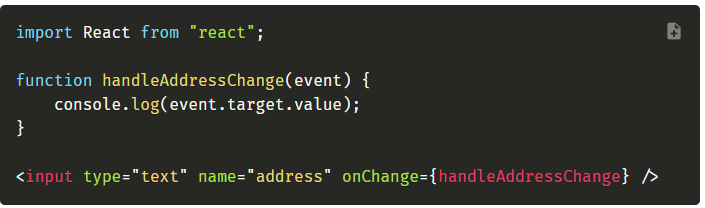
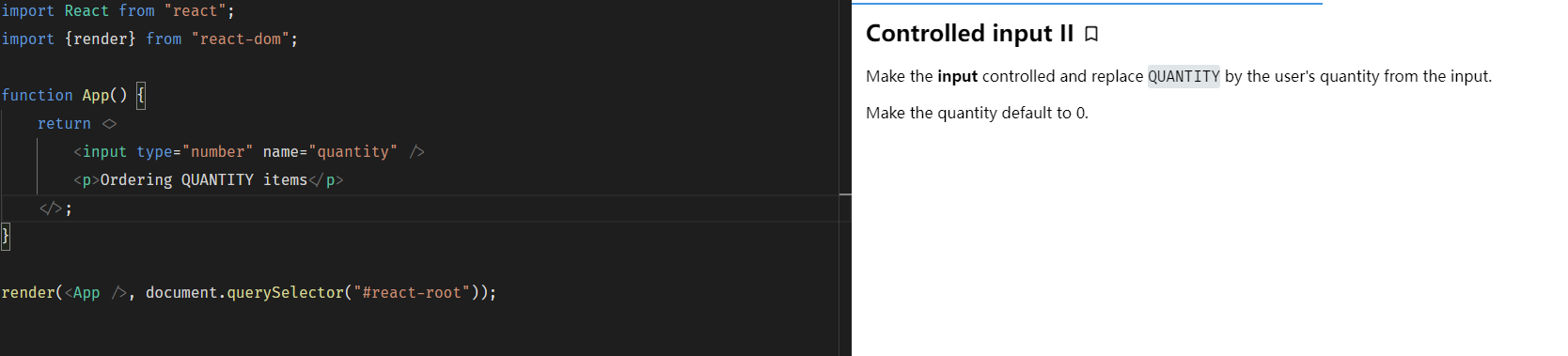
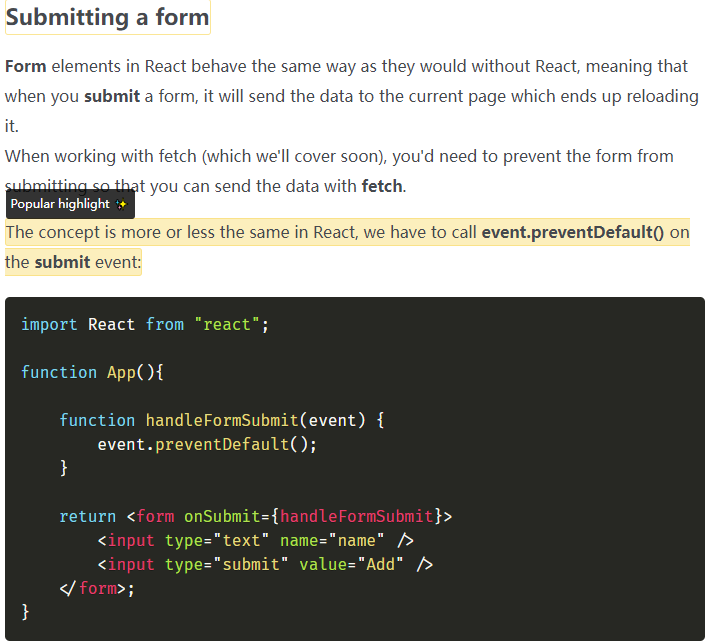
如何获取React Input文本值

可以调用onChange事件

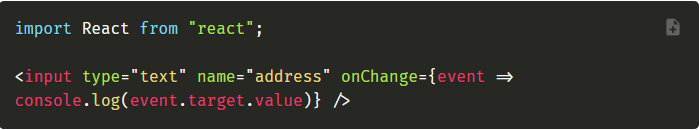
也可以使用内联函数

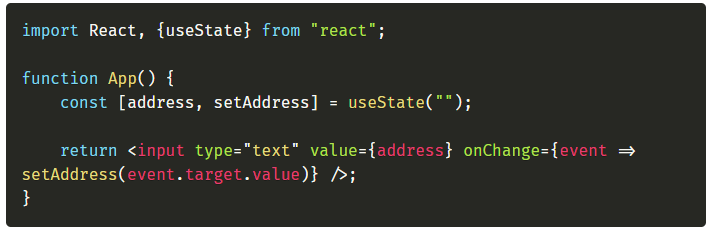
实现Input的双向绑定类似v-model
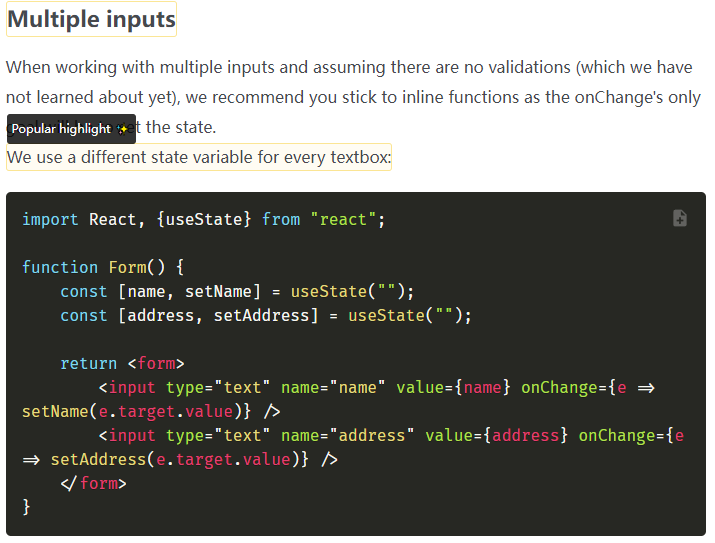
- 创建一个响应式数据
- 给它一个默认值“”,空字符串
- 将数据指向value属性
- 每次改变input中的值的时候修改响应式数据

这样可以不用再使用defaluteValue

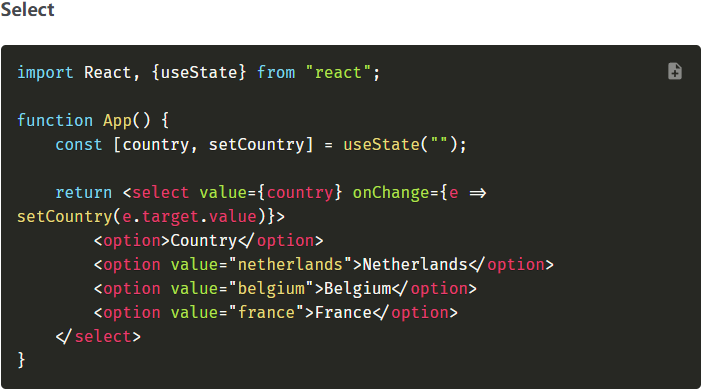
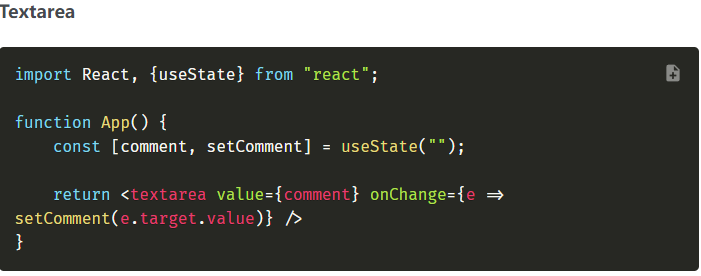
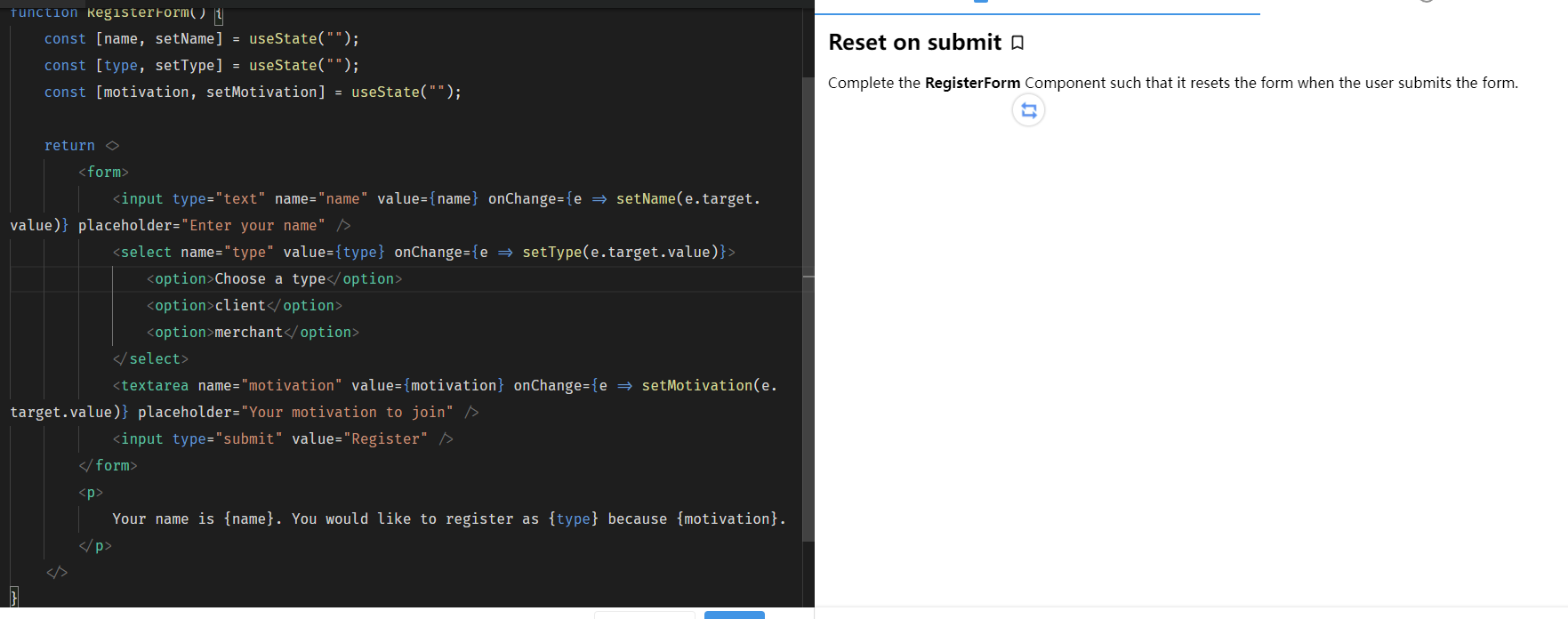
在使用React中,我们会遇到很多表单元素,类似select,textarea,这些元素和input逻辑差不多




重置按钮


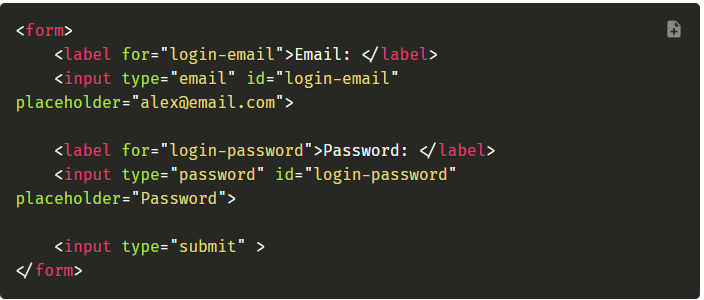
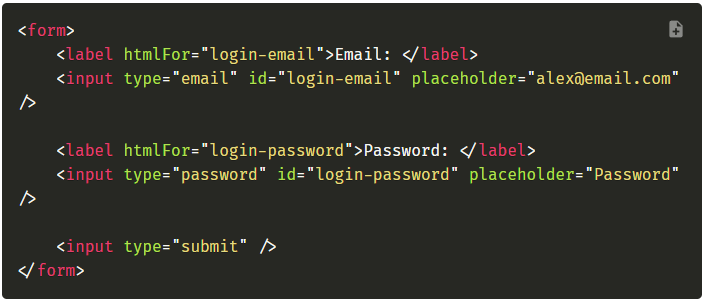
在原生中使用label去包裹input,这可以帮助可访问性,提高无障碍。

在React中有轻微的不同

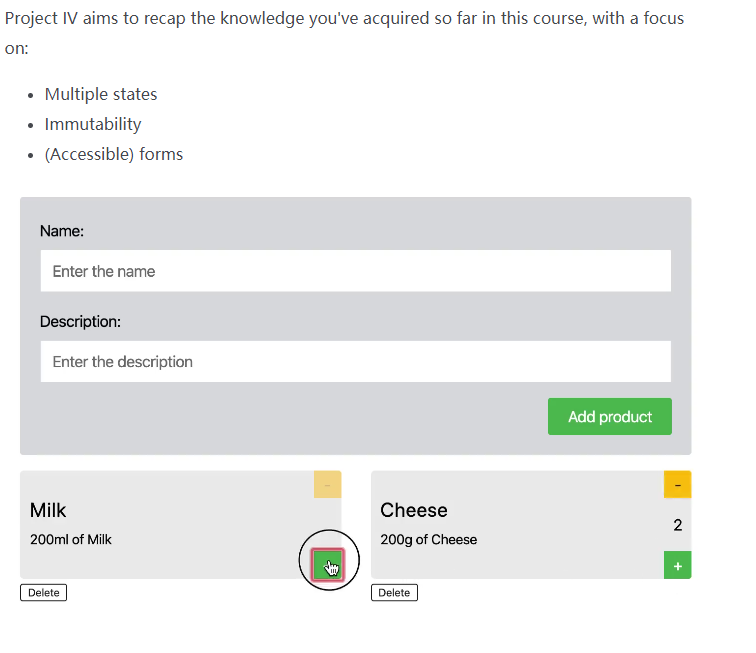
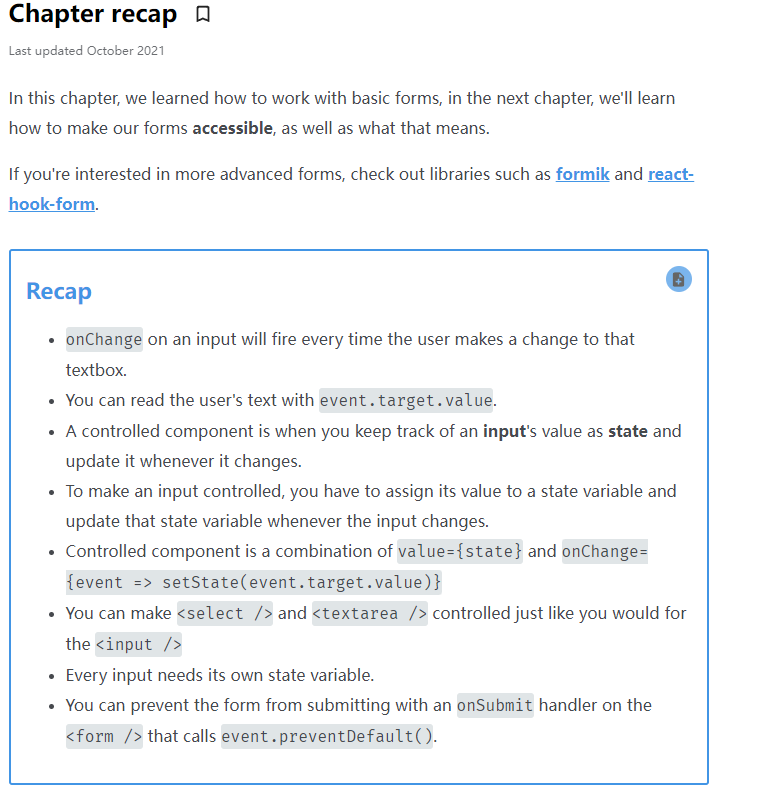
项目小结四