实现无限滚动效果Vue
看了小野森森老师的视频后记录一下。
1 2 3 4 5 | <div class="container"> <ul class="data-scroll" :style="{ transform: `translate3d(0px, ${- scroll.scrollTop}px, 0px)` }"> <li class="data-item" :ref="el=>dataItem[i]=el" v-for="(item, i) in scroll.dataOrigin" :key="i">{{ item }}</li> </ul></div> |
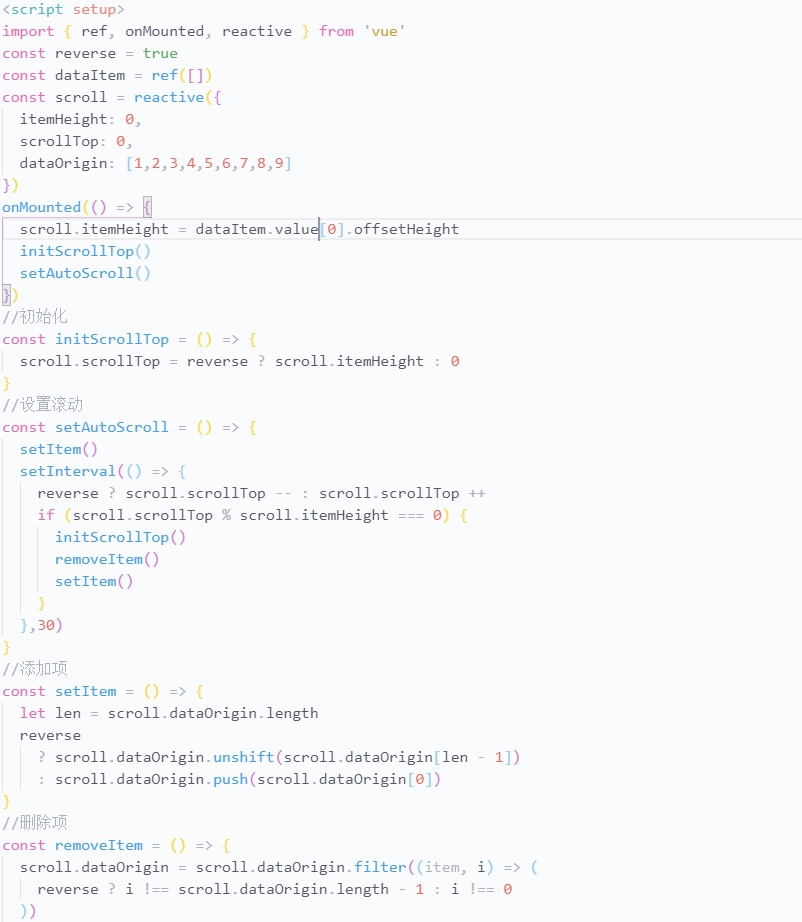
由于是用vue来实现,这里对数据进行修改。原生可以直接操作dom来实现。
这是一个上下滚动的列表,可以向上或向下滚动。这里设置一个reverse属性来控制,如果要做成通用组件可以使用props来接收,我直接定义成了普通变量。
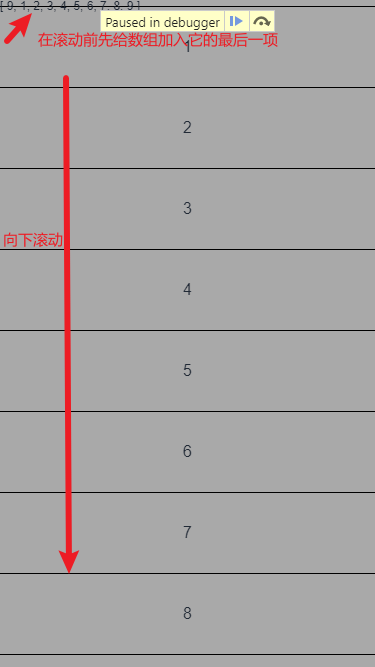
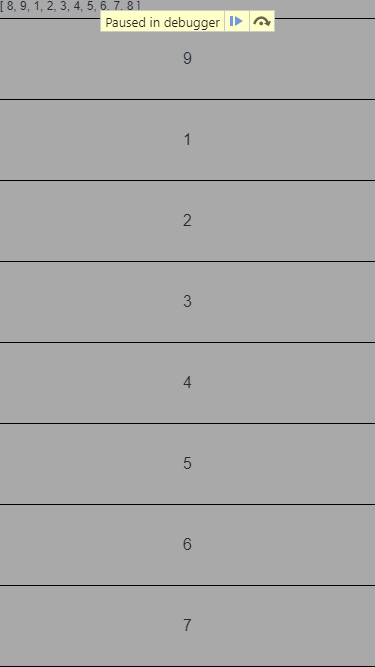
实现功能前需要对逻辑进行梳理,先对向下说明,我的数组有1-9的数,溢出我放置的盒子。开始滚动前先给数组添加最后一项,

当加入项在盒子中完全出现时,重置列表y轴滚动的top,并删除数组中最后一项和在头部添加数组最后一项。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义