vue初步学习
1.什么是vue
渐进式JavaScript框架, 一套拥有自己规则的语法
官网地址: https://cn.vuejs.org/ (作者: 中国江苏无锡人 尤雨溪)

Vue从基础开始, 会循序渐进向前学习, 如下知识点可能你现在不明白, 但是学完整个Vue回过头来看, 会很有帮助

2.为什么学习vue?
学习vue, 用更少的时间干更多的活
来对比一下就知道vue到底有多牛了
速度对比
动力十足的大电锯就是vue开发速度嗖嗖的

例如: 把数组数据-循环铺设到li中, 看看分别如何做的?
原生js做法
<ul id="myUl"></ul>
<script>
let arr = ["春天", "夏天", "秋天", "冬天"];
let myUl = document.getElementById("myUl");
for (let i = 0; i < arr.length; i++) {
let theLi = document.createElement("li");
theLi.innerHTML = arr[i];
myUl.appendChild(theLi);
}
</script>
Vue.js做法
<li v-for="item in arr">{{item}}</li>
<script>
new Vue({
// ...
data: {
arr: ["春天", "夏天", "秋天", "冬天"]
}
})
</script>
注意: 虽然vue写起来很爽, 但是一定不要忘记, vue的底层还是原生js
开发更加的效率和简洁, 易于维护, 快!快!快!就是块 (甚至测试, Java, Python工程师都要学点vue, 方便与前端沟通)
市场欢迎度
现在很多项目都是用vue开发的
市场上90%工作都要求会vue, 会vue拿高薪, 甚至java或测试都要学点vue
说了这么多那么该要怎么使用vue呢?
来一起简单看一下吧
3.使用vue
注意:使用环境是在webpack的环境下使用vue的所以在这之前还要下载node 还有webpack
然后开始使用
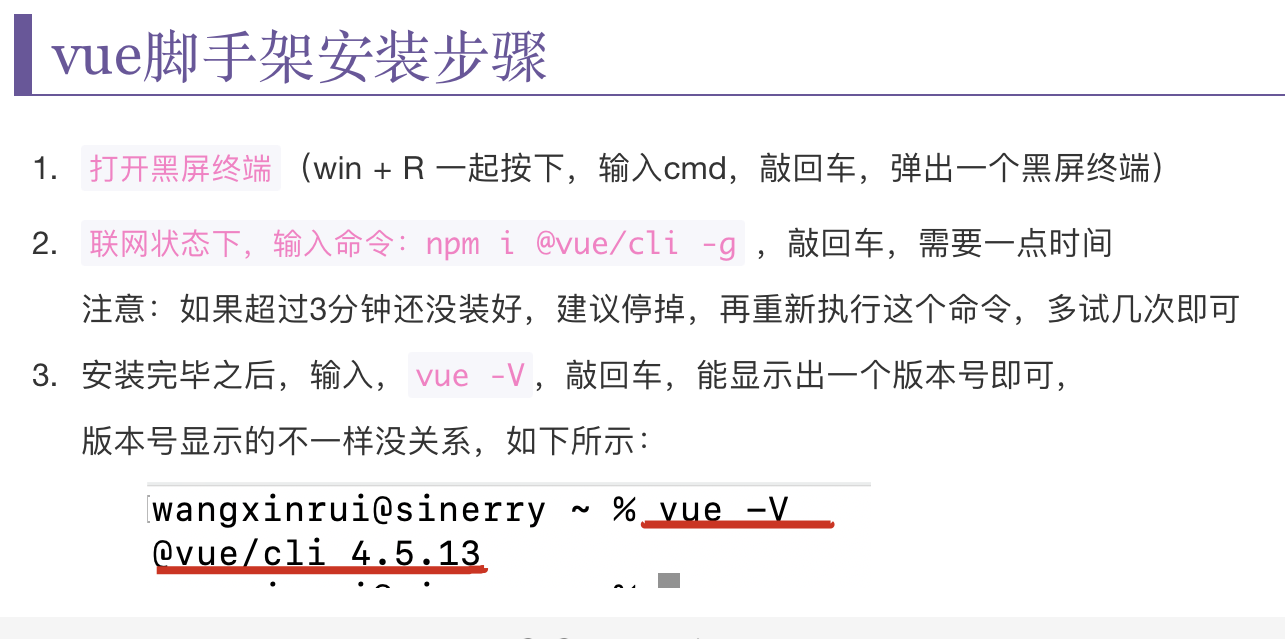
第一步:下载一个全局vue脚手架

第二步创建项目(先创建一个空文件夹)
==注意: 项目名不能带大写字母, 中文和特殊符号==
# vue和create是命令, vuecli-demo是自己的文件夹名
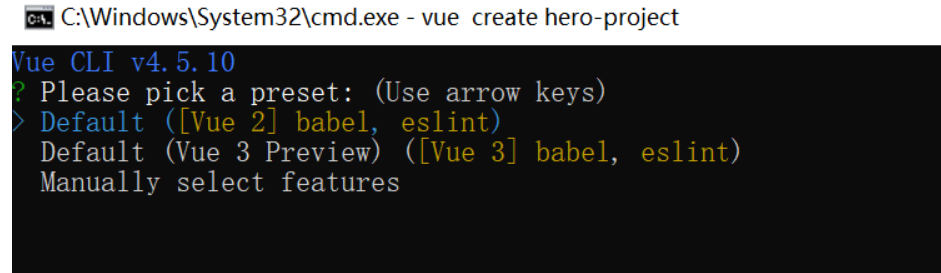
vue create vuecli-demo
选择模板
==可以上下箭头选择, 回车确定, 弄错了ctrl+c从第1步来==

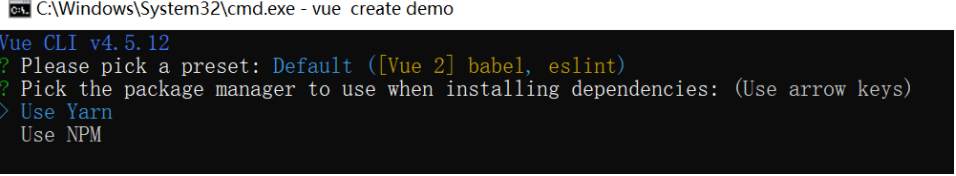
选择包管理器

等待下载脚手架项目, 需要的依赖包(<.<喝点水, 等会老铁)

终端切换脚手架项目下, 启动内置的==webpack热更新开发服务器==
输入cd vuecil-demo回车
然后再输入
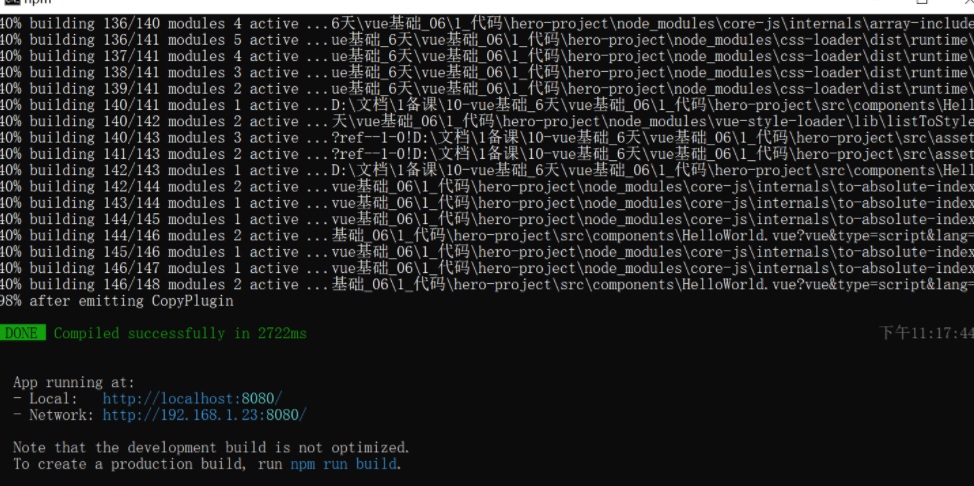
yarn serve回车 稍微等一下
# 或 npm run serve
只要看到绿色的 - 啊. 你成功了

开心的 - 浏览器中 - 输入上述地址

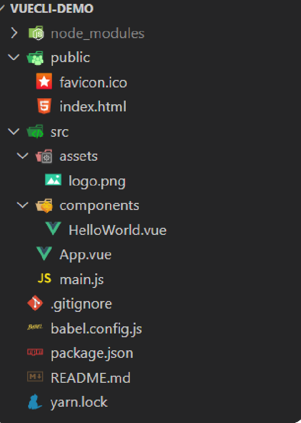
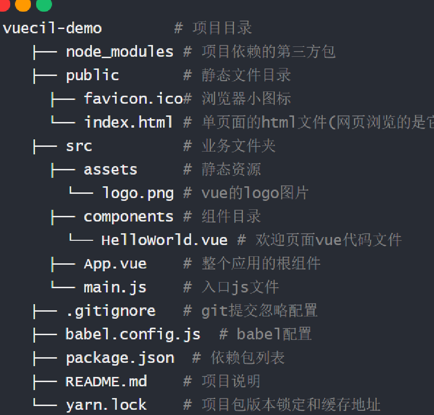
然后在vscolde打开这个文件以后你会发现一大堆文件,是不是有点懵,别慌,来一起分析一下这些都是啥


看完上图是不是能够稍微了解了一些了,那这里边重要的是那些呢你也需要记住哦
node_modules – 第三方依赖包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – Vue入口页面
package.json – 依赖包列表文件和自定义命令
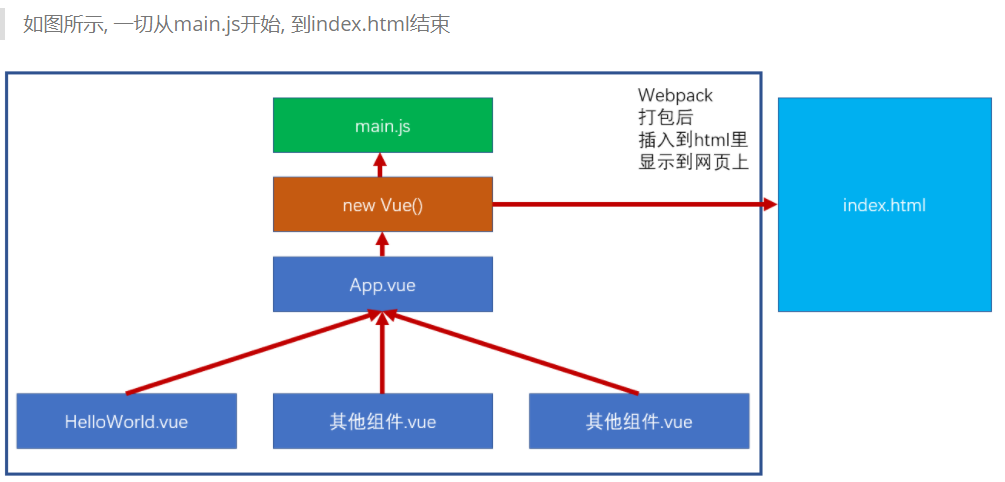
在来看一下它们之间的关系吧

这些都了解了那我们也要简单的配置一下吧
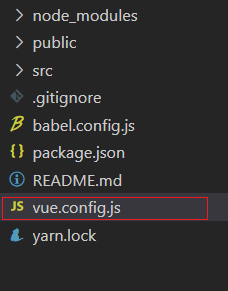
那么在哪里配置呢‘
在src并列处, 新建vue.config.js’

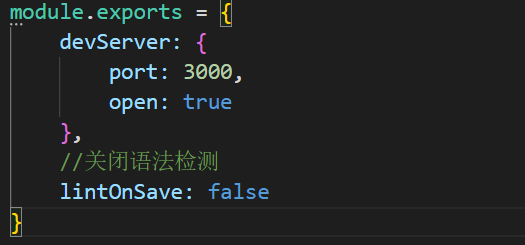
比如改变默认的端口‘
在文件里这样写‘
/* 覆盖webpack的配置 */
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}
’
还有就是vue有自动检测语法的功能是个非常棒的功能但是刚开始用的时候如果你定义了一个变量没有使用那么就会报错你的下一步就无法进行下去了
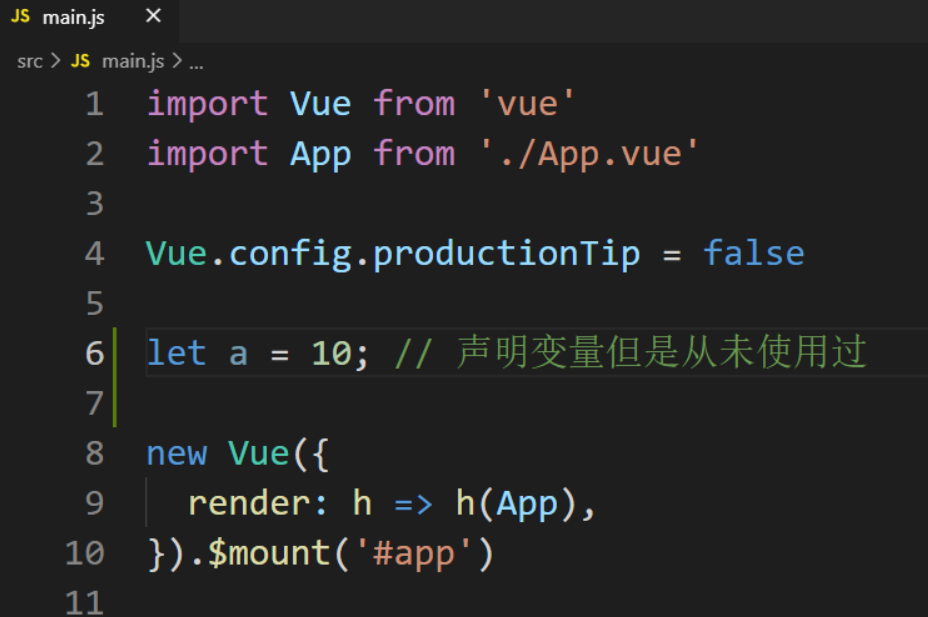
如:先在main.js 随便声明个变量, 但是不要使用

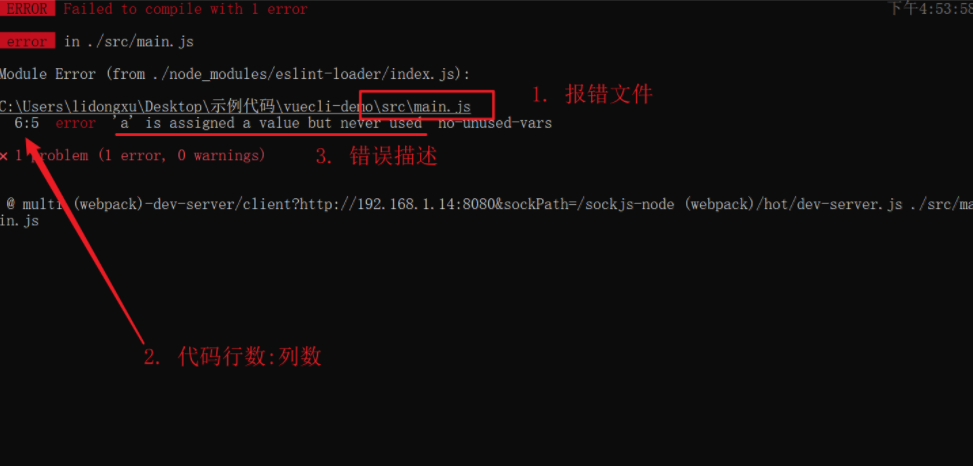
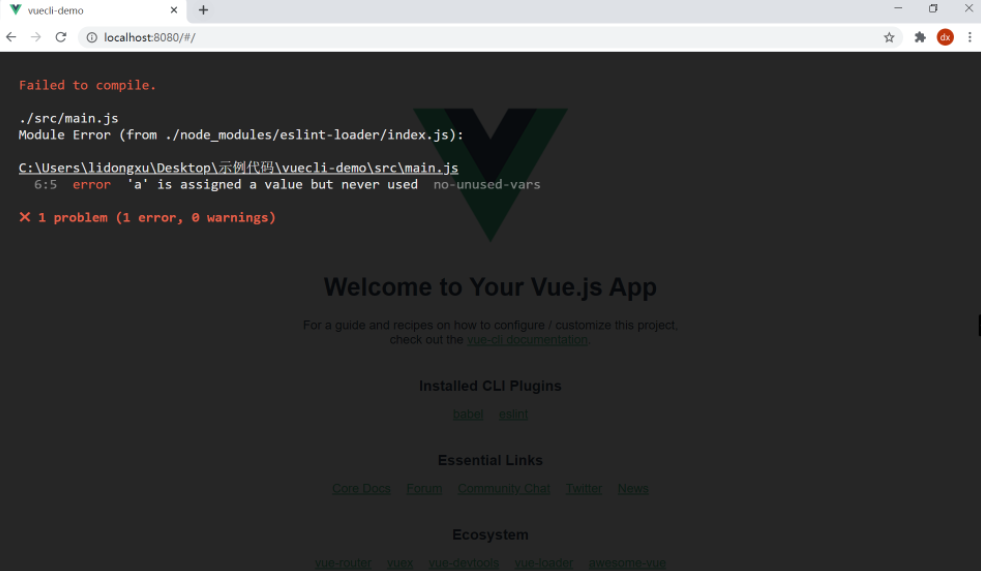
运行后观察发现, 终端和页面都报错了
==这样的错误, 证明eslint发现你代码不严谨==


那么怎么办呢
方式1: 手动解决掉错误, 以后项目中会讲如何自动解决
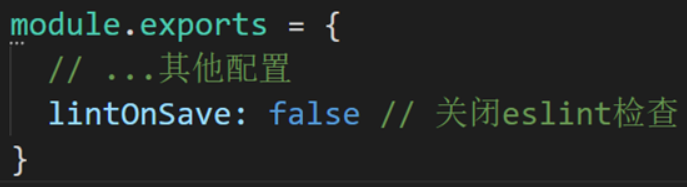
方式2: 暂时关闭eslint检查, 在vue.config.js中配置后重启服务,后边需要在重新启用即可

好了,今天先讲到这里啦,简单的写一下vue的使用,后续还会更新哦!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号