windows 上用 docker 部署aspnetcore 2.0
首先下载docker for windows 并且 安装。 这其中需要显卡支持虚拟化 windows系统升级到专业版 bois 启用虚拟
通过vs2017 创建一个net core api 项目 并且启用 docker 支持。
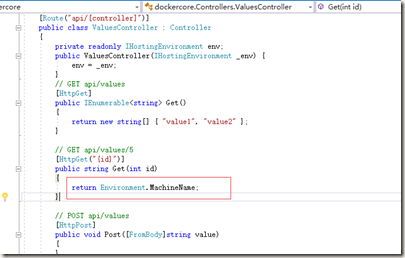
为了验证是否真实发布到docker,我们将默认生成的项目代码简单处理一下,红框标记出,返回当前环境的主机名
重新生成项目,确保运行无异常。
在默认生成的项目中生成了一个 Dockerfile 文件,更改到如下
FROM microsoft/aspnetcore:2.0
ARG source
WORKDIR /app
EXPOSE 5006:80
COPY publish /app/
ENTRYPOINT ["dotnet", "dockercore.dll"]
说明一下配置:
FROM microsoft/aspnetcore:2.0 是使用改镜像,比microsoft/dotnet 好的是不用主动设置 ASPNETCORE_URLS
WORKDIR 工作路径 该路径指的是在docker 容器中的路径
EXPOSE 端口映射 5006 是外部机器 80 是镜像容器中的
COPY publish 在相对此Dickerfile的发布文件夹 /app/是值得容器中的路径
ENTRYPOINT 执行命令
在说完基本配置之后 我们再来看一下这些配置能起到什么作用
首先按照正常的方式发布到文件系统 这里我发布到 \bin\Debug\netcoreapp2.0\Docker\publish
其中Docker 和publish 都是自己新建并配置到发布路径
然后将上面编辑好的Dockerfile 文件copy 到 \bin\Debug\netcoreapp2.0\Docker 让Dockerfile 跟publish 文件夹保持同级
在Docker 文件夹里面 执行Power shell /cmd
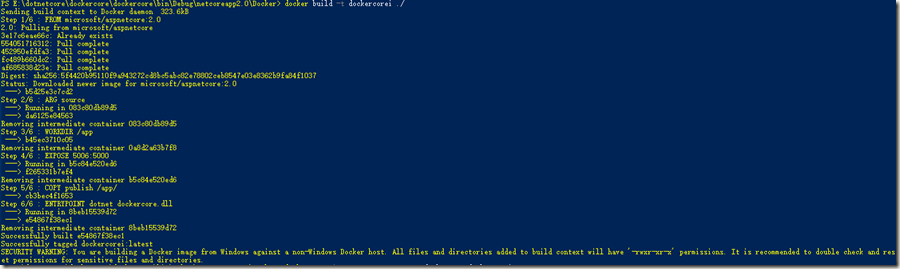
第一, build 一个镜像
docker build –t dockercorei ./
dockercorei 镜像名称
./ 路径 基于当前路径
这里他会自动pull microsoft/aspnetcore:2.0 镜像 并创建dockercorei
可以执行 docker images 查看
删除执行 docker rmi dockercorei(镜像名/id)
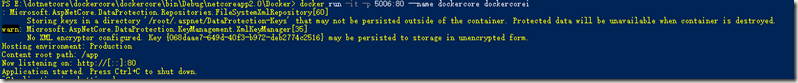
第二,基于我们创建的镜像运行一个容器
docker run -it -p 5006:80 --name dockercore dockercorei
dockercore 是容器名称
dockercorei 是镜像名称
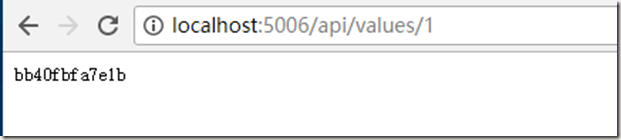
通过浏览器访问 成功
我们再新的powershell重新运行一个容器
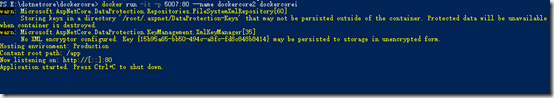
docker run -it -p 5007:80 --name dockercore dockercorei
在浏览器查看端口5007
发现主机名有所变化。后续可以通过pull nginx 镜像 实现一下负载均衡
需要使用的命令
docker build 创建镜像
docker images 查看所有镜像
docker run imagename 运行容器(配合其他参数)
docker ps –a 查看容器状态
docker ps –s 查看容器状态 信息更全
docker stop containername/id 容器停止
docker start containername/id 启动容器
docker rm containername/id 删除容器
docker rmi imagename 删除镜像 需要先删除容器