jquery学习笔记之二
1.one()与bind()的区别
bind():给一个对象绑定事件,可以绑定一个事件,也可以绑定多个事件。
one():跟bind一样,都是给对象绑定事件的。
如给一个按钮绑定了三个相同的click事件,第单击一次按钮就会执行三个相同的事件,但是one()不一样,它只会在最开始的一次执行,然后后面无论你在单击多少次按钮,都不会执行了。
2.模拟事件 trigger()
$(".btn").trigger("click");-----当页面加载完后就会立即执行click事件。当然也可以用$(".btn").click();
3.触发自定义事件 trigger()
trigger不仅能触发浏览器支持的具有相同名称的事件,还能触发自定义名称的事件。
4.trigger()与triggerHandle()
trigger():触发事件后,会执行浏览器默认的操作,如$("input").trigger("focus");不仅会触发input元素绑定的focus事件,还会使input元素获得焦点(这是浏览器默认的操作)
triggerHandle():只触发事件,不执行浏览器默认的操作。
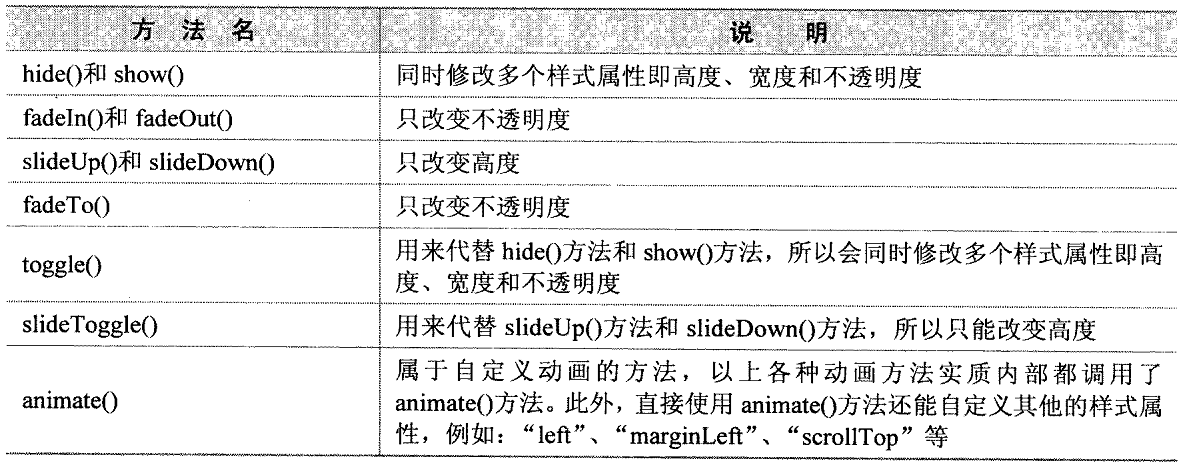
5.jquery动画概括
fadeOut():在指定的时间内降低元素的不透明度;fadeIn()与fadeOut()相反
slideDown():由上而下显示。slideUp()与slideDown()相反

本文来自博客园,作者:cmwang2017,转载请注明原文链接:https://www.cnblogs.com/bm20131123/p/4620375.html


