通过git、gitHub将本地代码上传至gitHub上
学习git与github是因为之前研究了vue的npm发包,在我们将组件封装成不同的插件上传到npm后 使用起来是相当便利,但是如果代码一直存放在本地,相信时间长了,就很难维护了,于是开始了git与github的研究。
通过它们间的配合,可以与npm上的插件进行一一对应起来 后期无论是下载代码还是维护 感觉都是很方便的,话不多说:以下是整理的一些步骤
1.通过git上传本地文件
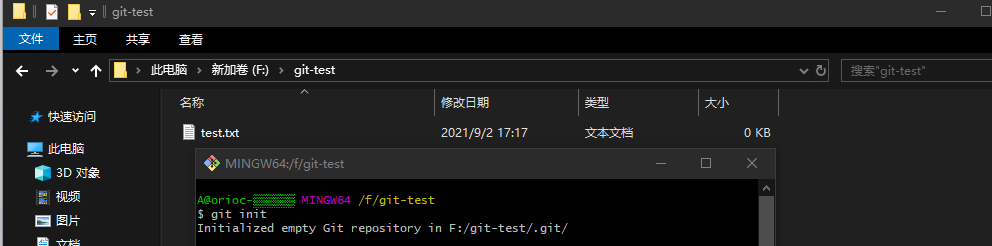
1.新建文件夹,然后新建一个文件;右键文件夹,找到Git Bash Here 进入Gitbase命令
2.输入git init 初始化仓库

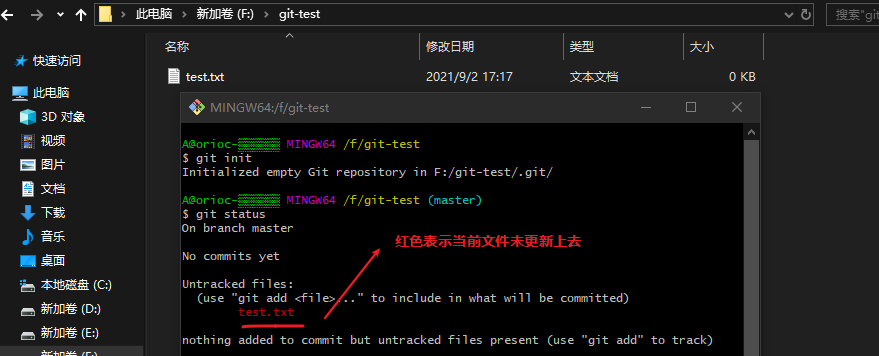
3.输入git status 查看状态

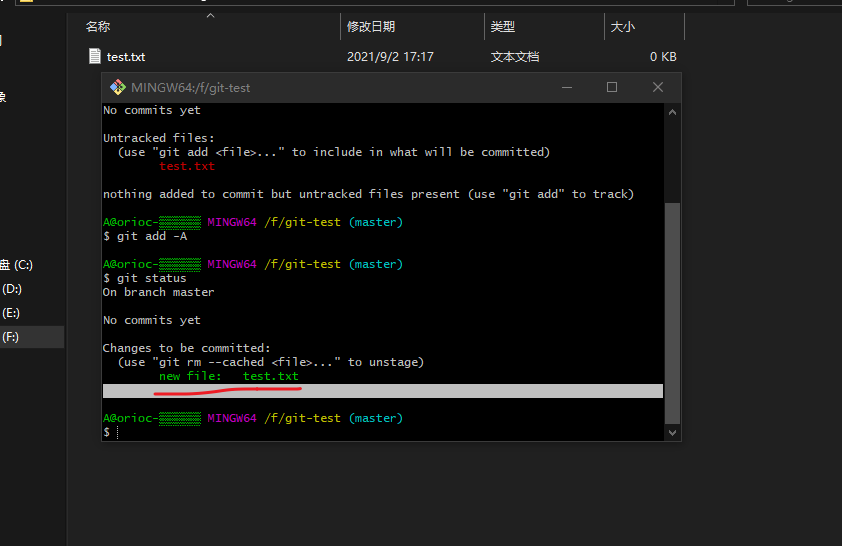
4.输入git add 将当前文件上传 也可以输入git add -A 上传当前文件夹的所有文件
然后输入git status 查看状态 发现文件变绿了 表示上传成功了

5. git commit -m "文字描述" 将当前文件提交上去
6.git log 查看日志
2.在git上本地配置用户名和邮箱
1.到github 官网注册(如果已经注册过就直接登录)
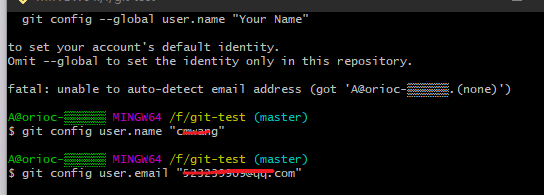
2. 本地设置用户名跟邮箱:打开Git Bash Here 进入Gitbase命令
git config --global user.name "用户名"
git config --global user.email "邮箱"

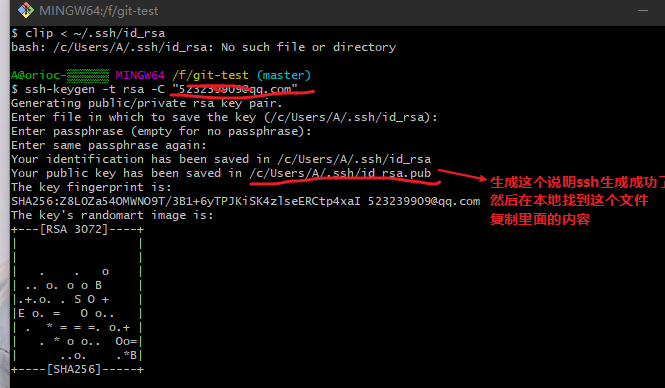
3.生成ssh key并复制ssh key
输入: ssh-keygen -t rsa -C "你的邮箱"

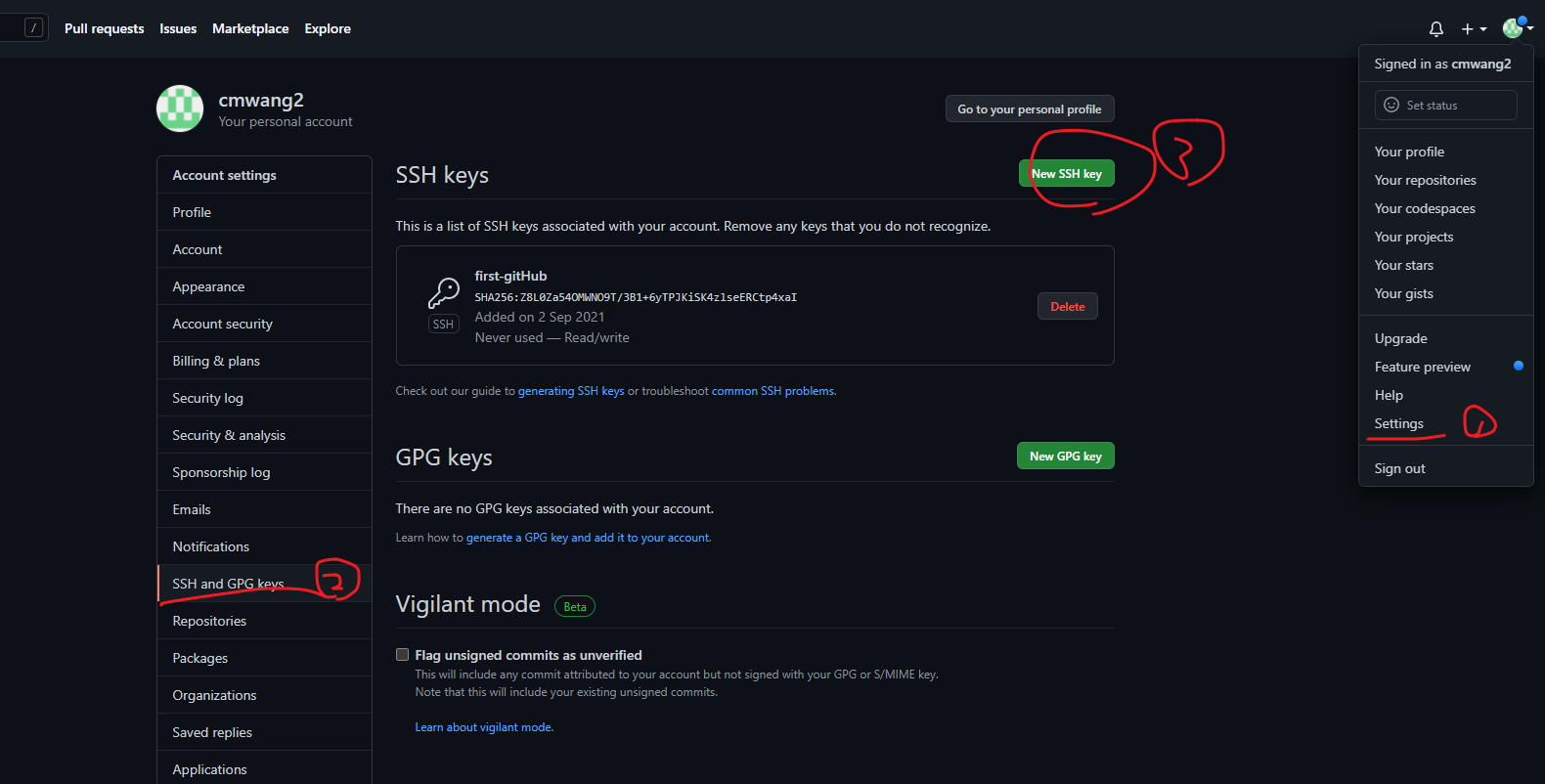
4.连接github
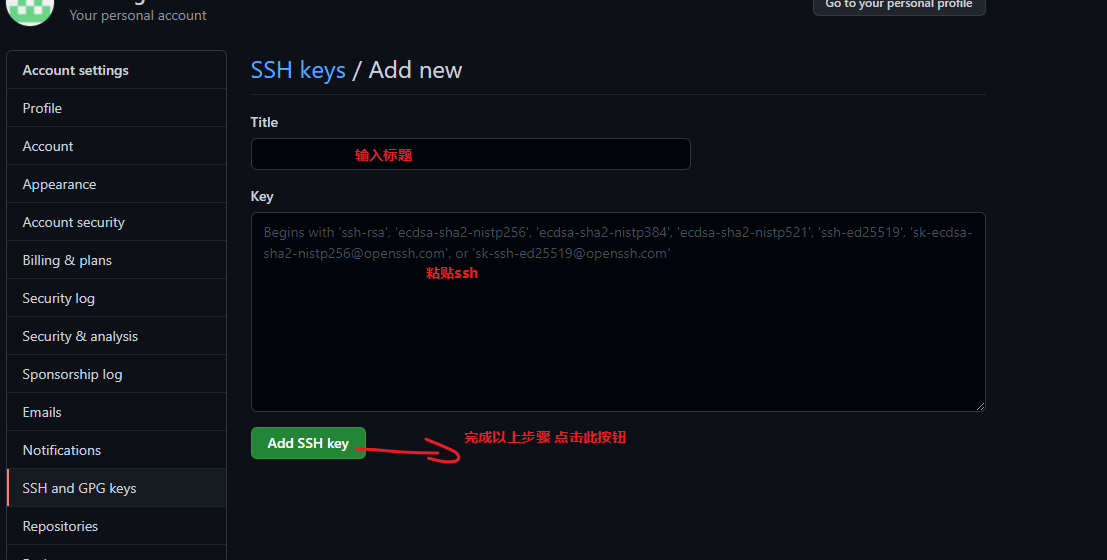
1)打开GitHub 进入setting找到ssh key并新建


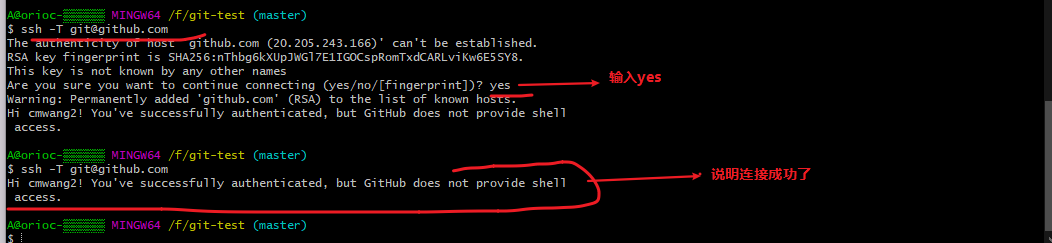
5.测试连接是否成功
输入: ssh -T git@github.com

3.本地连接到GitHub上面的仓库
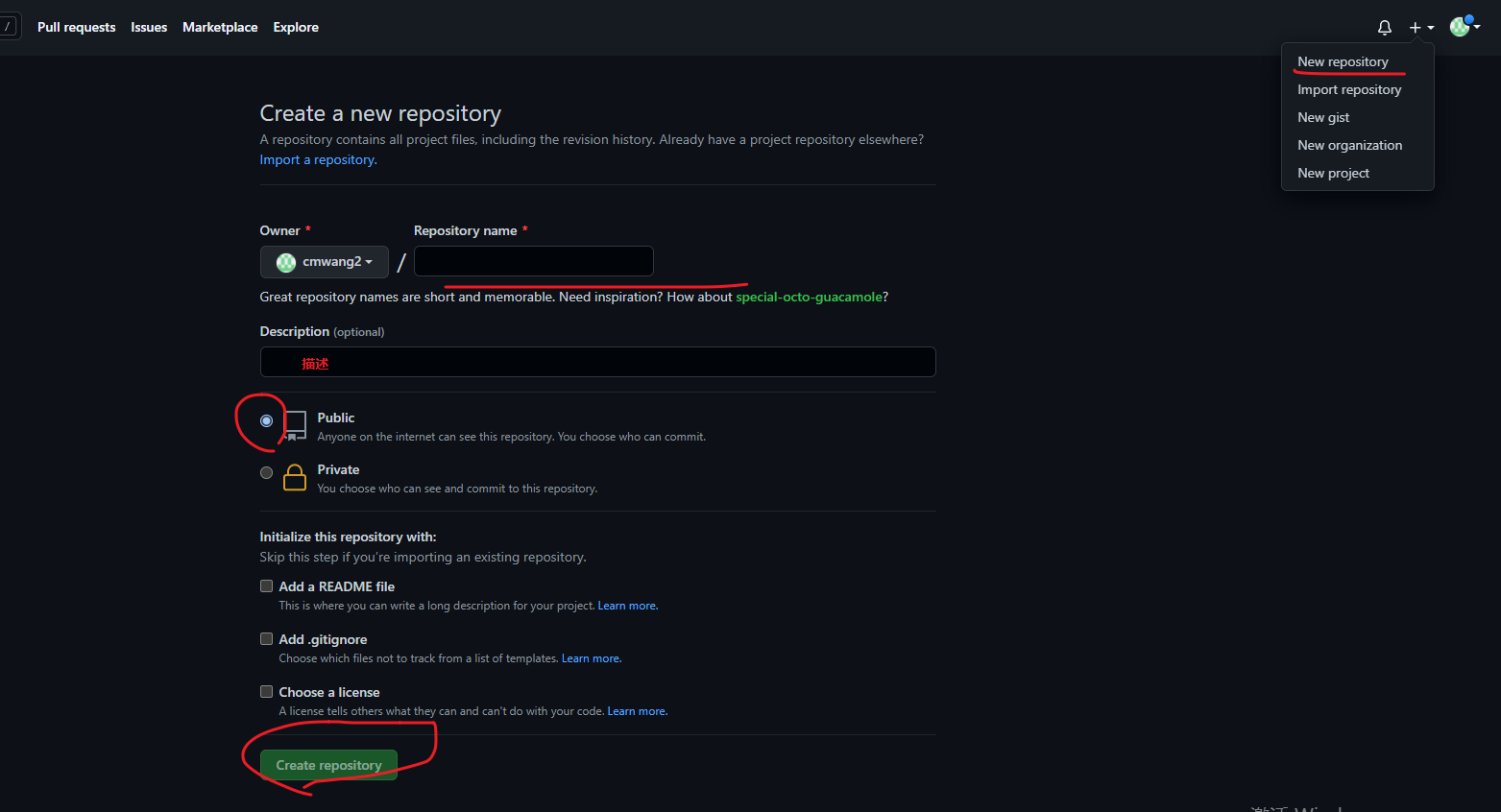
1.登录GitHub 新建个仓库


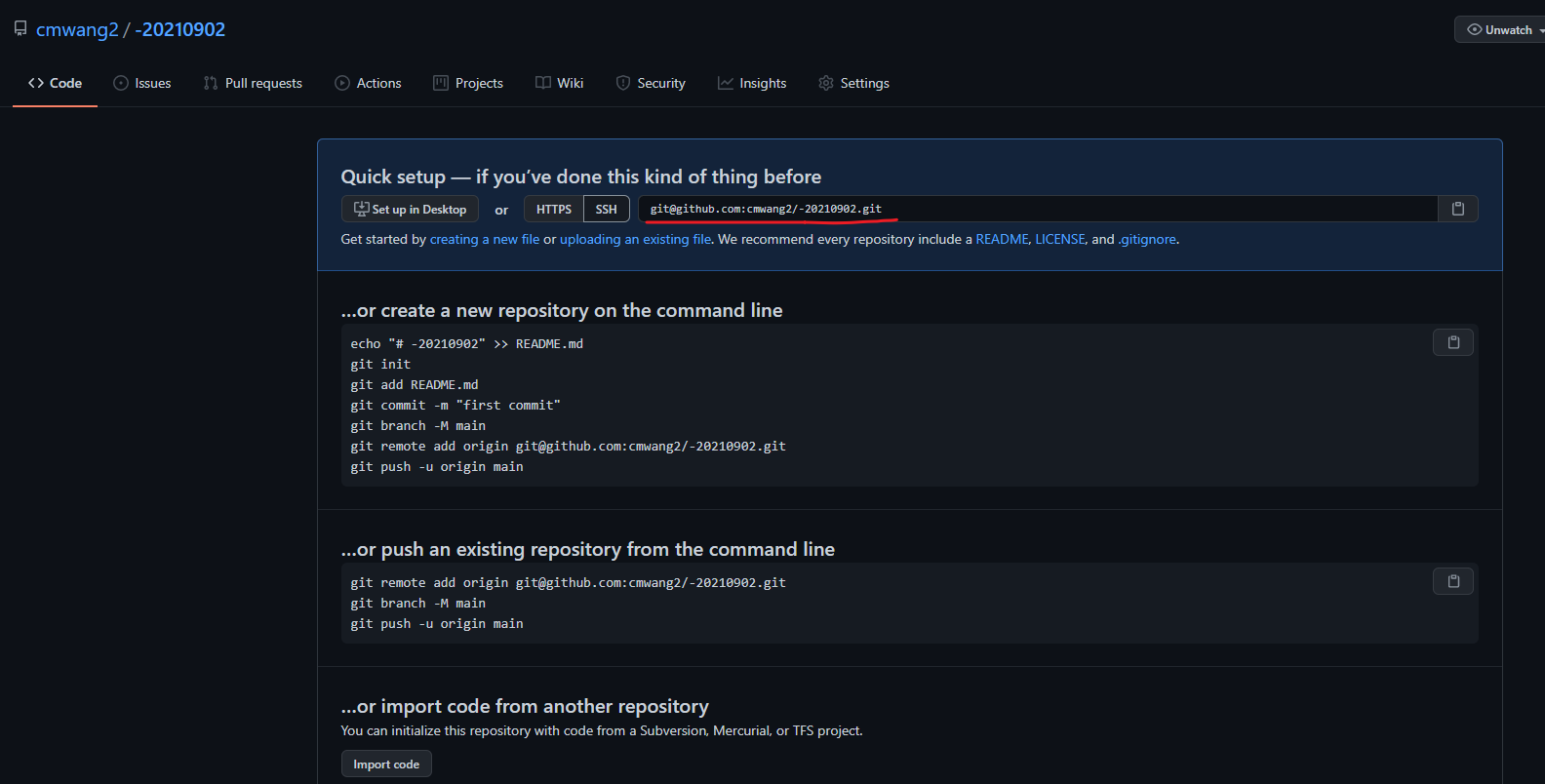
2.本地关联GitHub
运行 git remote add origin 上面第二张图复制的地址
3.git push -u origin master 上传
参考博客:
本文来自博客园,作者:cmwang2017,转载请注明原文链接:https://www.cnblogs.com/bm20131123/p/15273386.html



