Ubuntu部署WEB平台(apache+php和Nginx+php)
一、实验环境说明
1.操作系统:Ubuntu 18.04 64位
jia@test:~$ lsb_release -a //查看系统版本

jia@test:~$ uname -a //查看系统是64位还是32位

2.软件包版本说明
Apache2:2.4.29
Nginx:1.14.0
PHP:7.2.19
PHP-fpm:7.2
二、安装Apache+Php Web平台
1.安装Php以及Php-fpm软件
jia@test:~$ sudo apt install php //安装Php软件包
由于使用用户非ROOT用户,执行安装操作需ROOT权限,固此处使用sudo进行安装,具体sudo的使用方法在这里就不再赘述
在此输入当前用户的密码

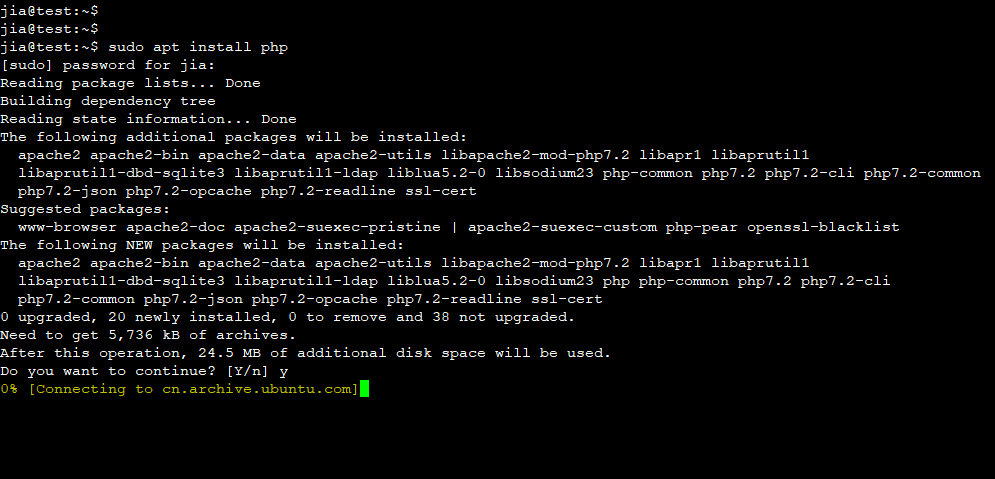
输入“y”,允许安装操作

看到一下画面即安装成功

Ubuntu服务器系统上面安装Php软件时会自带相应版本的Apache2软件,所以到此Apache+Php其实已经安装完毕,最后只需要测试一下即可
2.测试Apache+Php Web平台
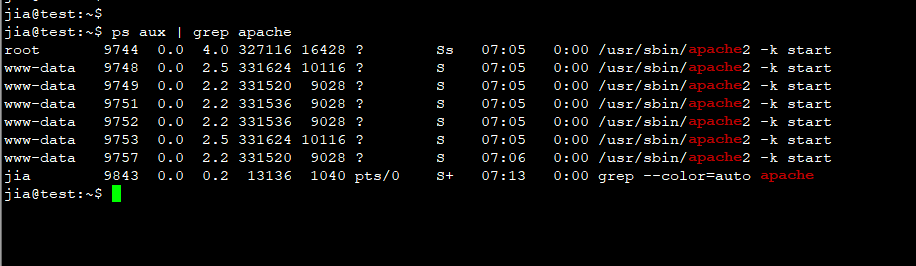
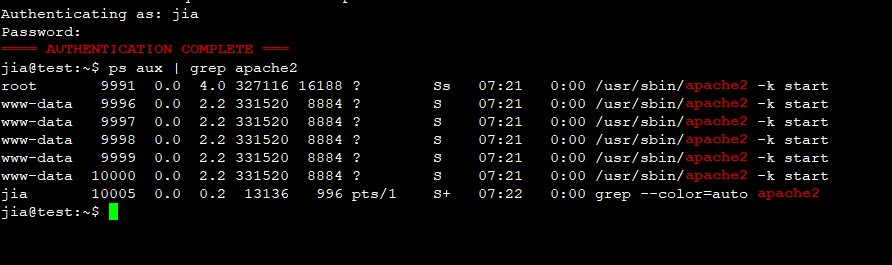
jia@test:~$ ps aux | grep apache //查看Apache服务是否启动
显示以下画面表示服务以启动可直接进行访问,访问地址:http://本服务器IP

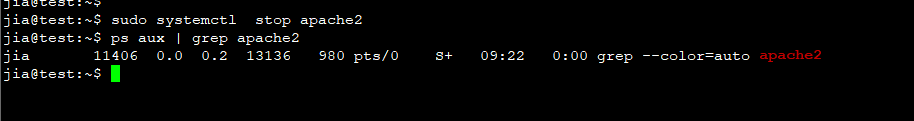
若命令执行后,显示以下画面,则Apache服务未启动,需手动启动后才可进行访问

jia@test:~$ systemctl start apache2 //启动Apache服务
此处输入所使用用户的密码

显示以下画面即启动服务成功

再此查看Apache服务进程

已启动成功,访问Web页面,访问地址:http://本服务器IP地址;

写入PHP测试代码,查看是否可以解析PHP代码
jia@test:/var/www/html$ sudo echo "<?php phpinfo(); ?>" > index.html //覆盖主页html内容

jia@test:/var/www/html$ sudo mv index.html index.php //修改主页名称,修改为index.php

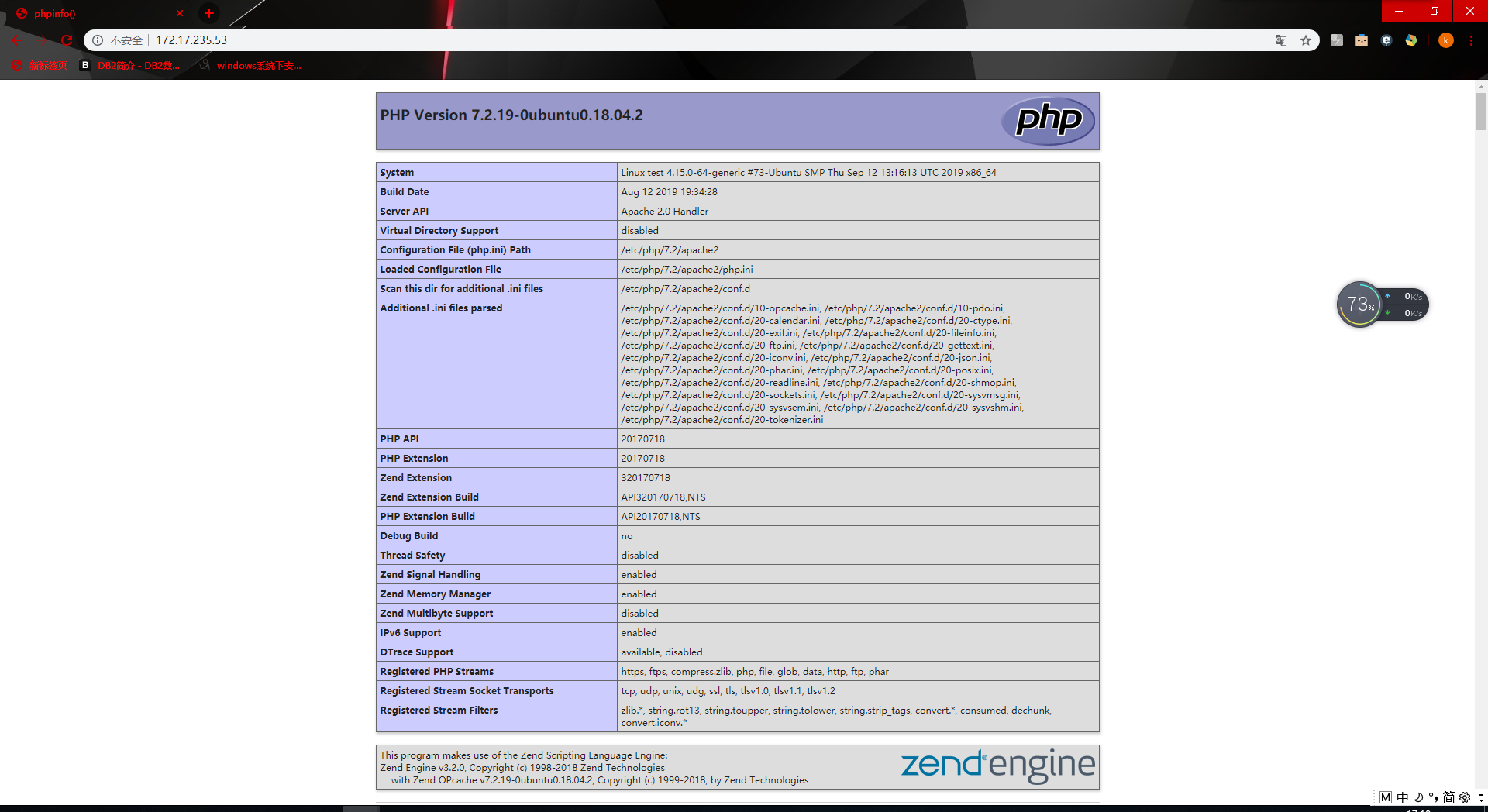
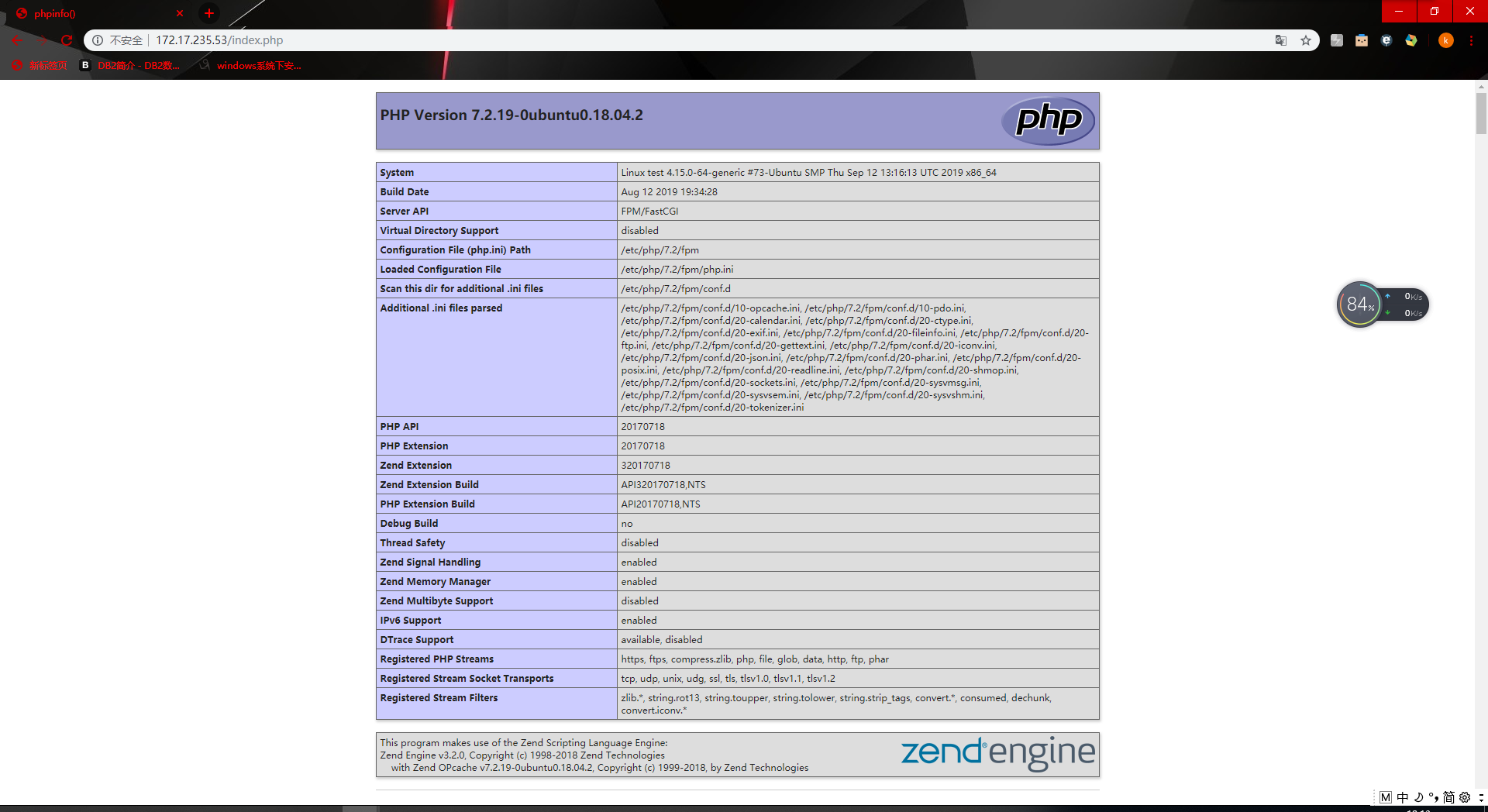
再次访问,看到以下画面即PHP测试代码解析成功 Apache+Php即完成搭建

三、安装Nginx+Php Web平台
1.安装Nginx和php-fpm软件
jia@test:~$ sudo apt-get install nginx //安装Nginx软件包
输入当前用户密码

输入“y”,同意进行下载安装

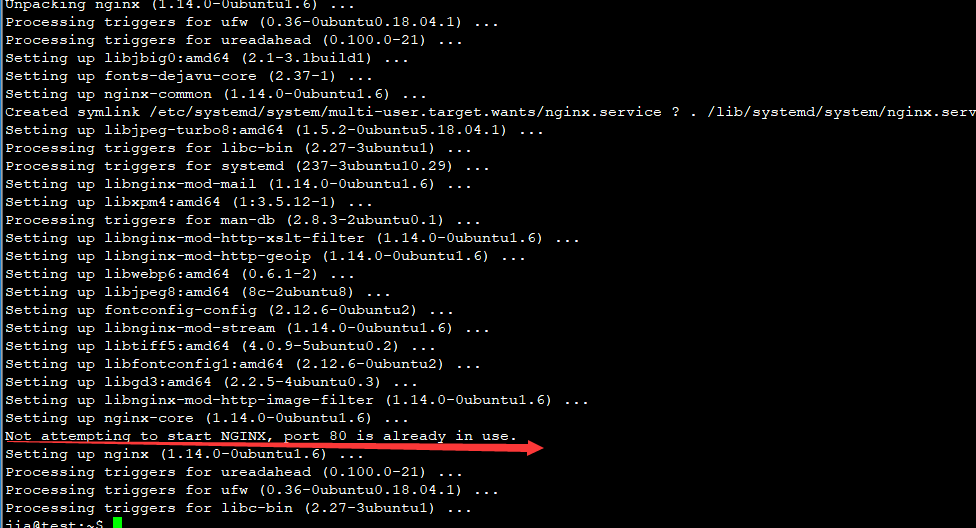
看到以下画面表示已经安装成功,但是有一个警告,警告提示“Nginx服务未启动,原因是80端口被占用”,出现这个警告原因是之前Apache2服务未关闭造成的

jia@test:~$ sudo systemctl stop apache2 //关闭Apache2服务

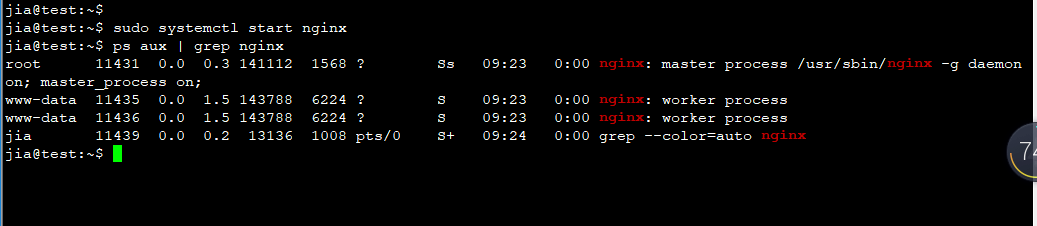
jia@test:~$ sudo systemctl start nginx //启动Nginx服务

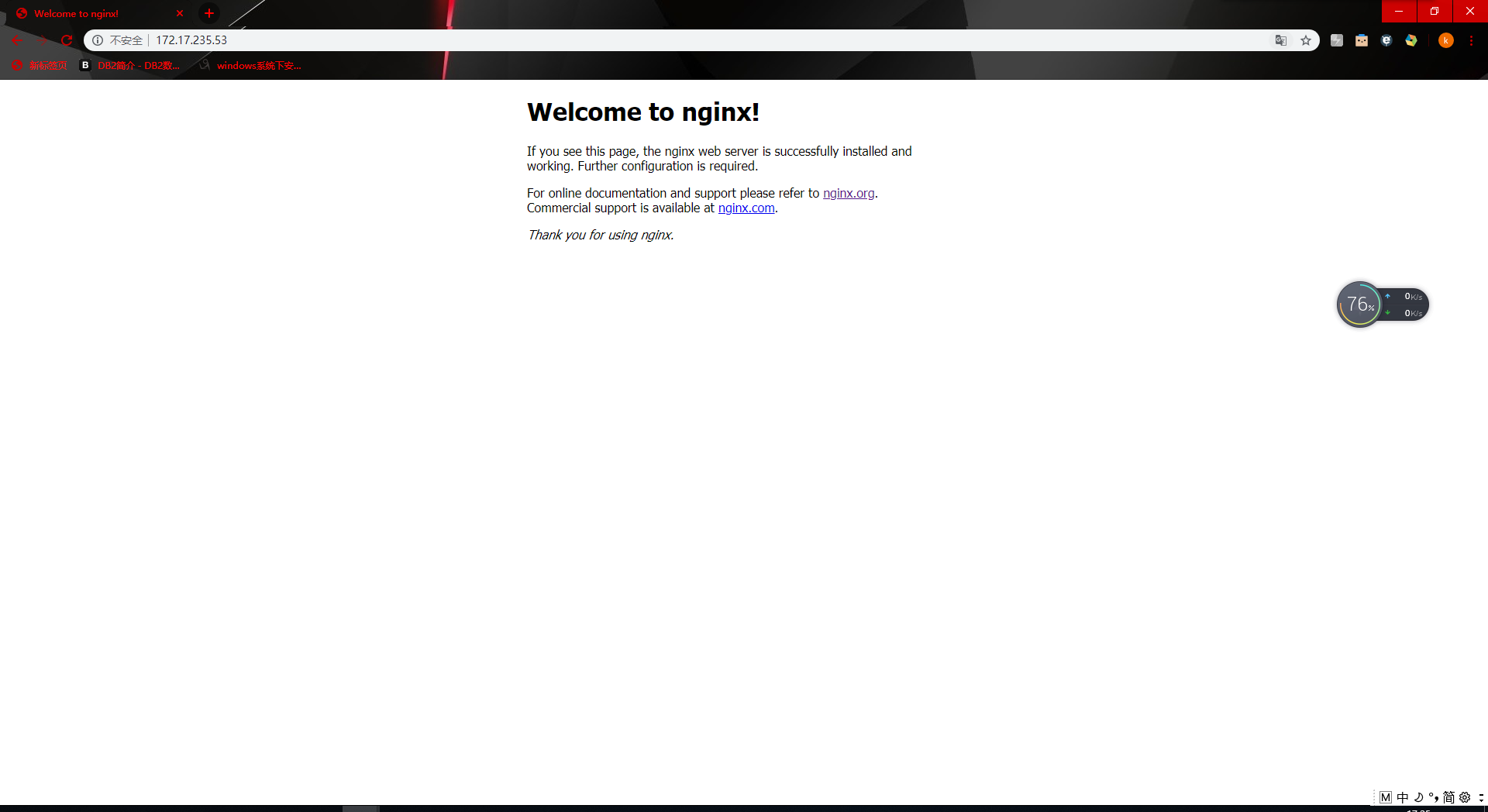
使用浏览器访问一下,浏览器显示Nginx欢迎页面即表示,安装成功

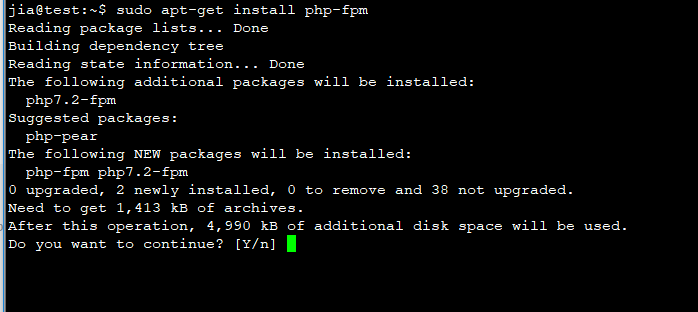
jia@test:~$ sudo apt-get install php-fpm //安装php-fpm中间连接软件


下载安装完成,在使用之前还需要配置一些东西,首先需要修改Php的配置文件,php.ini这个文件
jia@test:~$ sudo vim /etc/php/7.2/fpm/php.ini //使用VI打开php.ini文件进行编辑

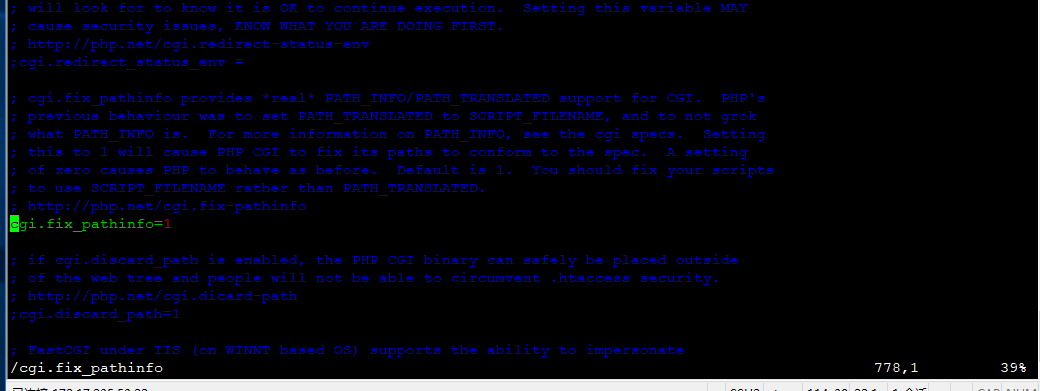
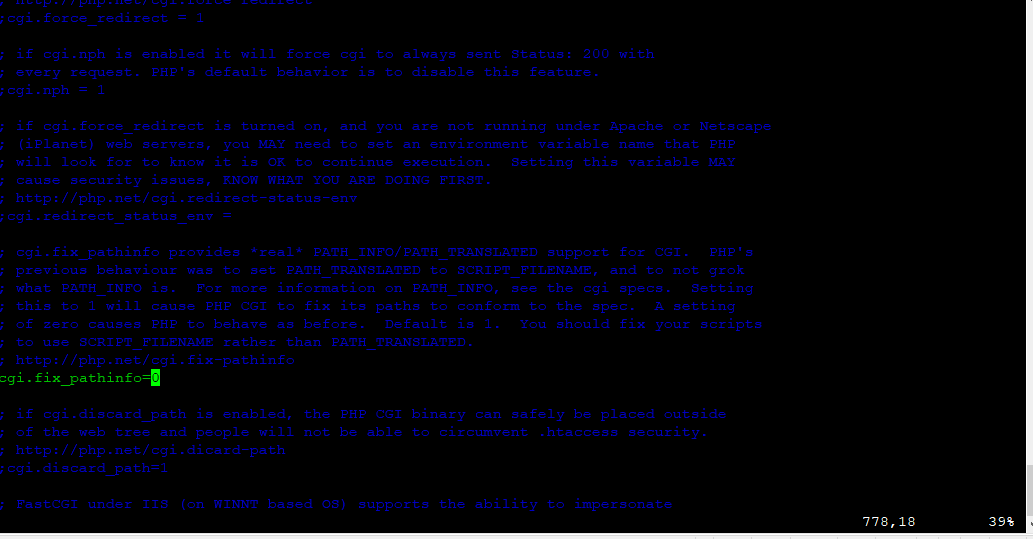
找到“cgi.fix_pathinfo=1”,将值“1”改为值“0”

更改后

还需要对pool.d目录下面的www.conf这个文件进行编辑,修改方法使用以上方法进行修改即可,有些参数仅仅只是删除前面的分号“;”注释
修改参数:
listen =127.0.0.1:9000
listen.allowed_clients = 127.0.0.1
pm.max.children = 50
pm.max_requests = 500
request_terminate_timout = 0
rlimit_files = 1024
修改完成以上参数后,启动php-fpm
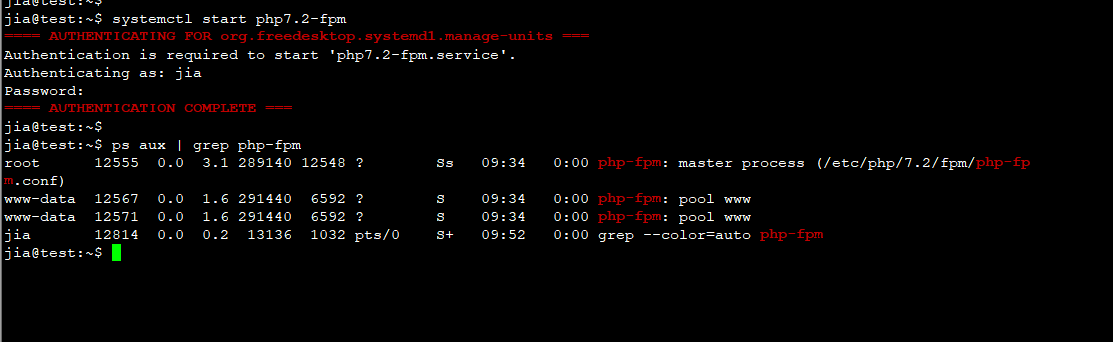
jia@test:~$ systemctl start php7.2-fpm //启动php-fpm

启动成功后会启动相关进程和端口
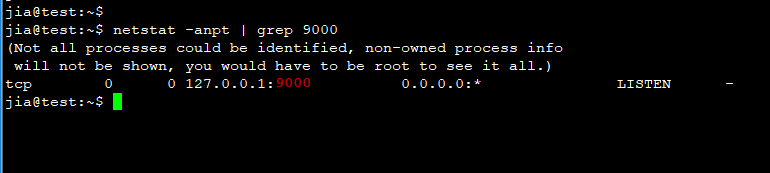
jia@test:~$ netstat -anpt | grep 9000 \\查看相关端口

二、配置Nginx支持Php
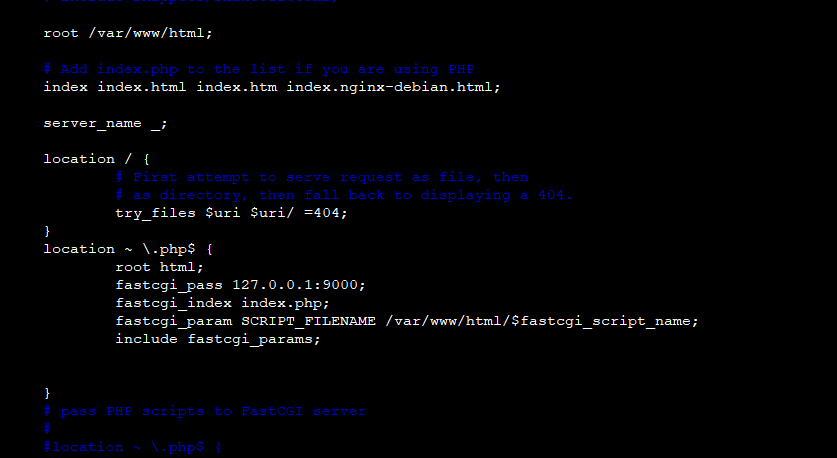
在/etc/nginx/sites-available/下面的default文件中增加一下内容
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html/$fastcgi_script_name;
include fastcgi_params;
}
注意:添加的内容一定要在Server这个大的容器内

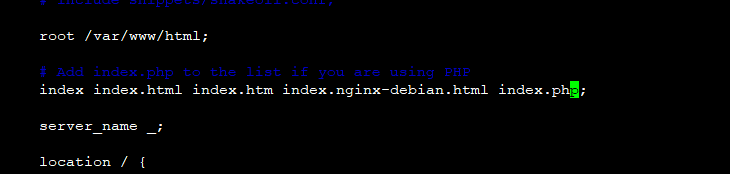
在index行添加index.php为首选项

OK,修改完成保存后重新加载Nginx服务
jia@test:~$ systemctl reload nginx \\重新加载Nginx配置
加载完成后使用浏览器访问页面,访问的连接地址:http://本服务器IP/index.php 访问连接后面加index.php是为了防止加载Nginx安装时自带的欢迎页面

[【华为云-精选30+云服务产品助力好友上云】](https://activity.huaweicloud.com/1212_promotion/index.html?fromacct=c76cea9f-f106-4938-a195-0df9b712c327&utm_source=V1g3MDY4NTY=&utm_medium=cps&utm_campaign=201905adp=1.3.1.1&adc=2.2) 



 浙公网安备 33010602011771号
浙公网安备 33010602011771号