UGUI六大基础组件
Canvas对象上依附的组件

Canvas : 画布组件,主要用于渲染UI控件
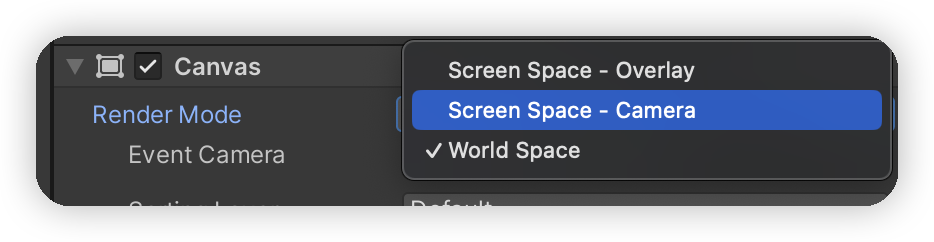
Render Mode:
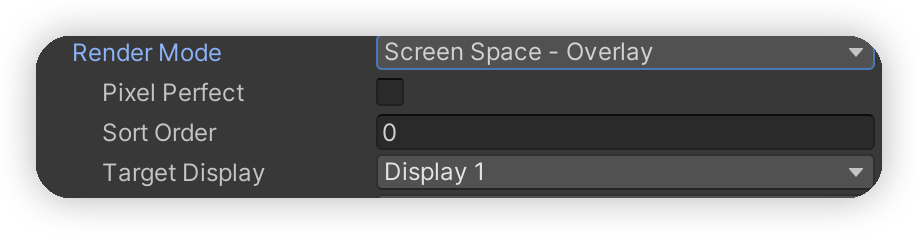
Screen Space - Overlay:屏幕空间,覆盖模式,UI始终在前
Pixel Perfect:是否开启无锯齿精确渲染(性能换效果)
SortOrder:排序层编号(用于控制多个Canvas时的渲染先后循序
TargetDisplay:目标设备(在哪个显示设备上显示)
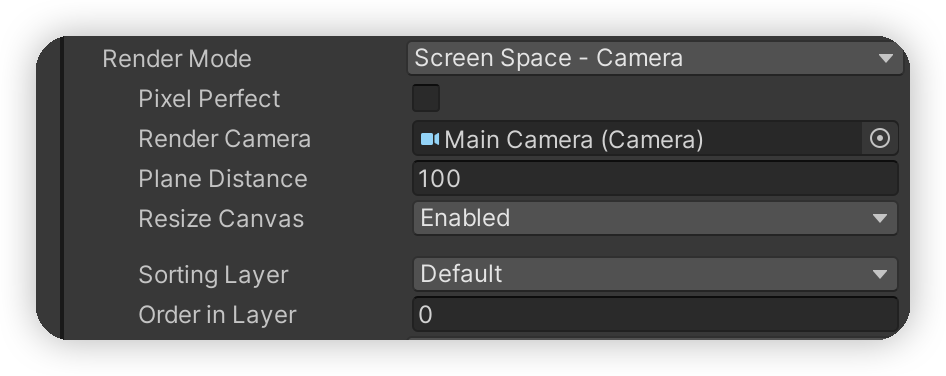
Screen Space - Camera: 屏幕空间,摄像机模式,3D物体可以显示在UI之前
Render Camera:用于渲染UI的摄像机(如果不设置将类似于覆盖模式)
Plane Distance:UI平面在摄像机前方的距离,类似整体Z轴的感觉
Sorting Layer:所在排序层
Order in Layer:排序层的序号
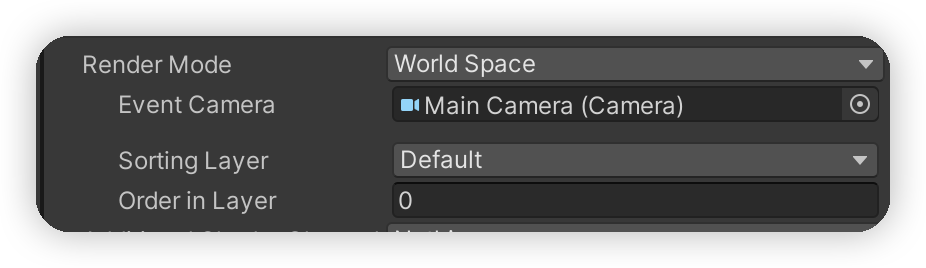
World Space:世界空间,3D模式
- Event Camera: 用于处理UI事件的摄像机(如果不设置,不能正常组册UI事件
Additional Shader Channel: 其他着色器通道,决定着色器可以读取哪些数据
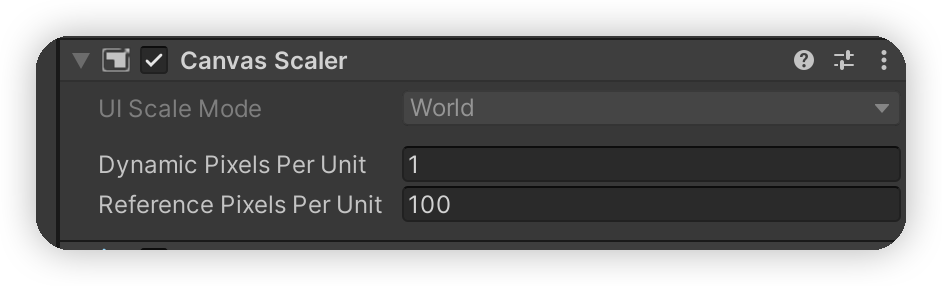
Canvas Scaler: 画布分辨率自适应组件,主要用于分辨率自适应
CannasScaler是画布缩放控制器,它是用于分辨率自适应的组件
它主要负责不同分辨率下UI空间大小自适应
它并不负责位置,位置有之后的RectTransform组件负责
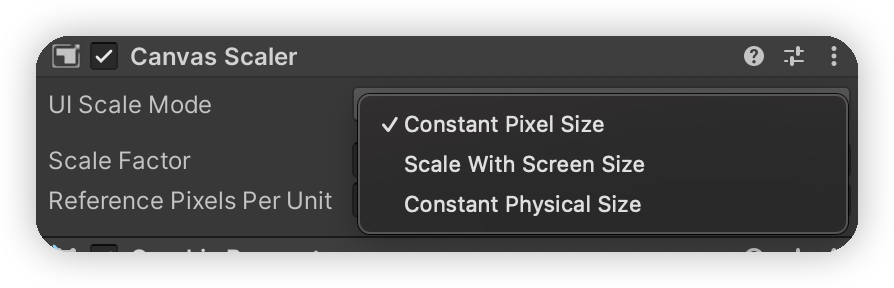
UI Scale Mode
Constant Pixel Size(恒定像素模式):无论屏幕大小如何,UI始终保持相同像素大小
- Scale Factor:缩放系数,按此系数缩放画布中的所有UI元素
- Reference Pixels Per Unit:单位参考像素,多少像素对应Unity中的一个单位(默认一个单位为100像素)图片设置中的Pixels Per Unit设置会和该参数一起参与计算
Scale With Screen Size(缩放模式):根据屏幕尺寸进行缩放,随着屏幕尺寸放大缩小
Reference Resolution:参考分辨率(美术出图的标准分辨率)缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算
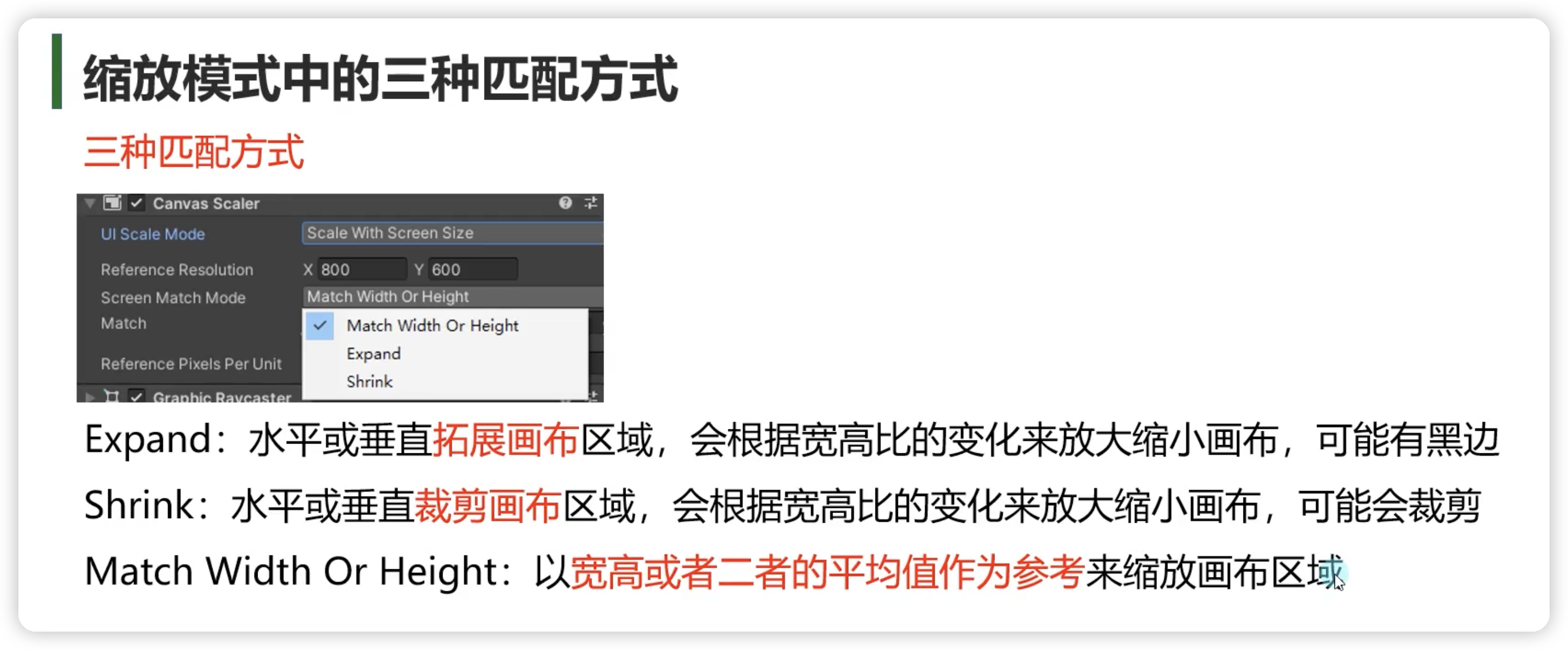
Screen Match Mode:屏幕匹配模式,当当钱屏幕分辨率宽高比不适应参考分辨率时,用于分辨率大小自适应的匹配模式

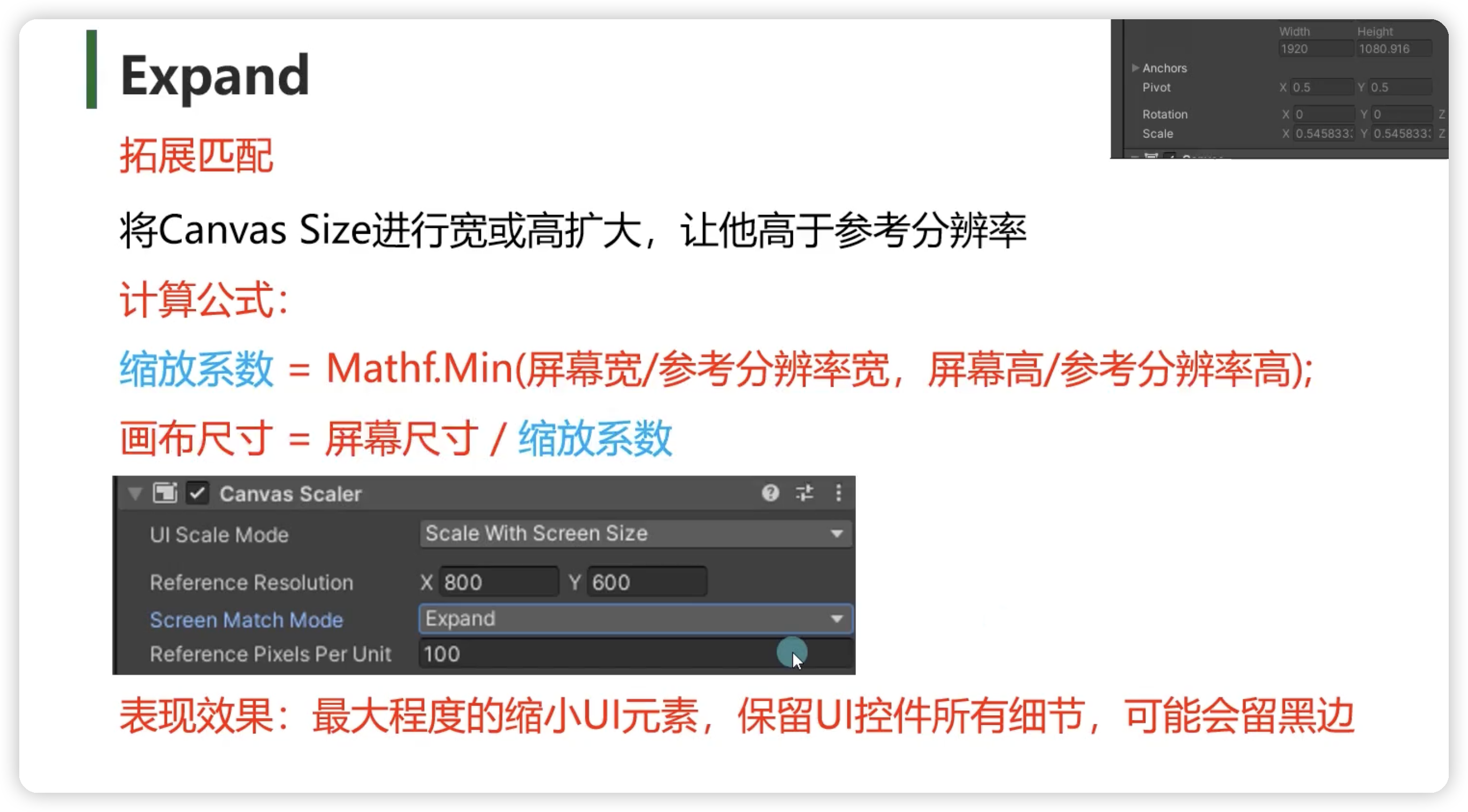
Expand:
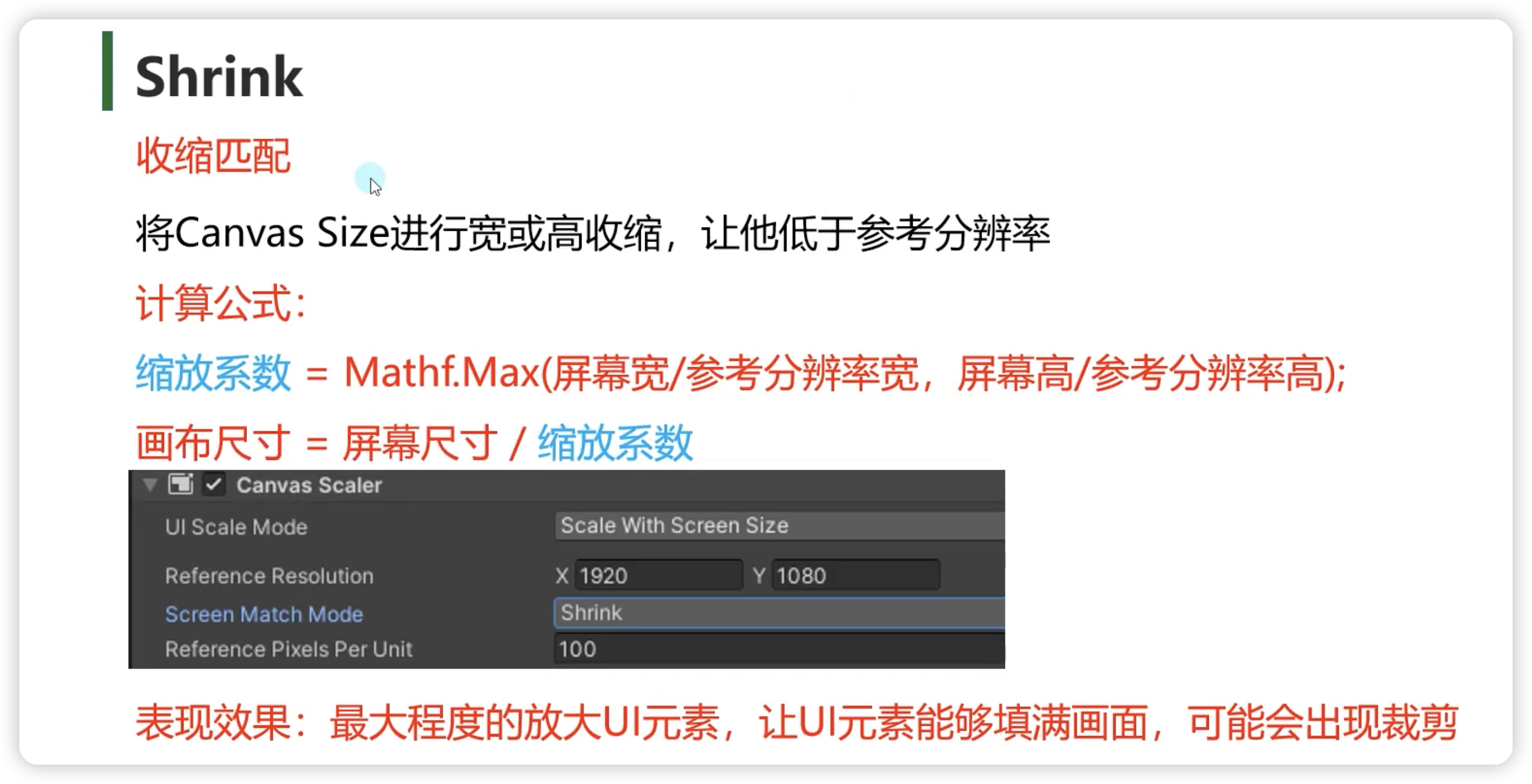
Shrink:
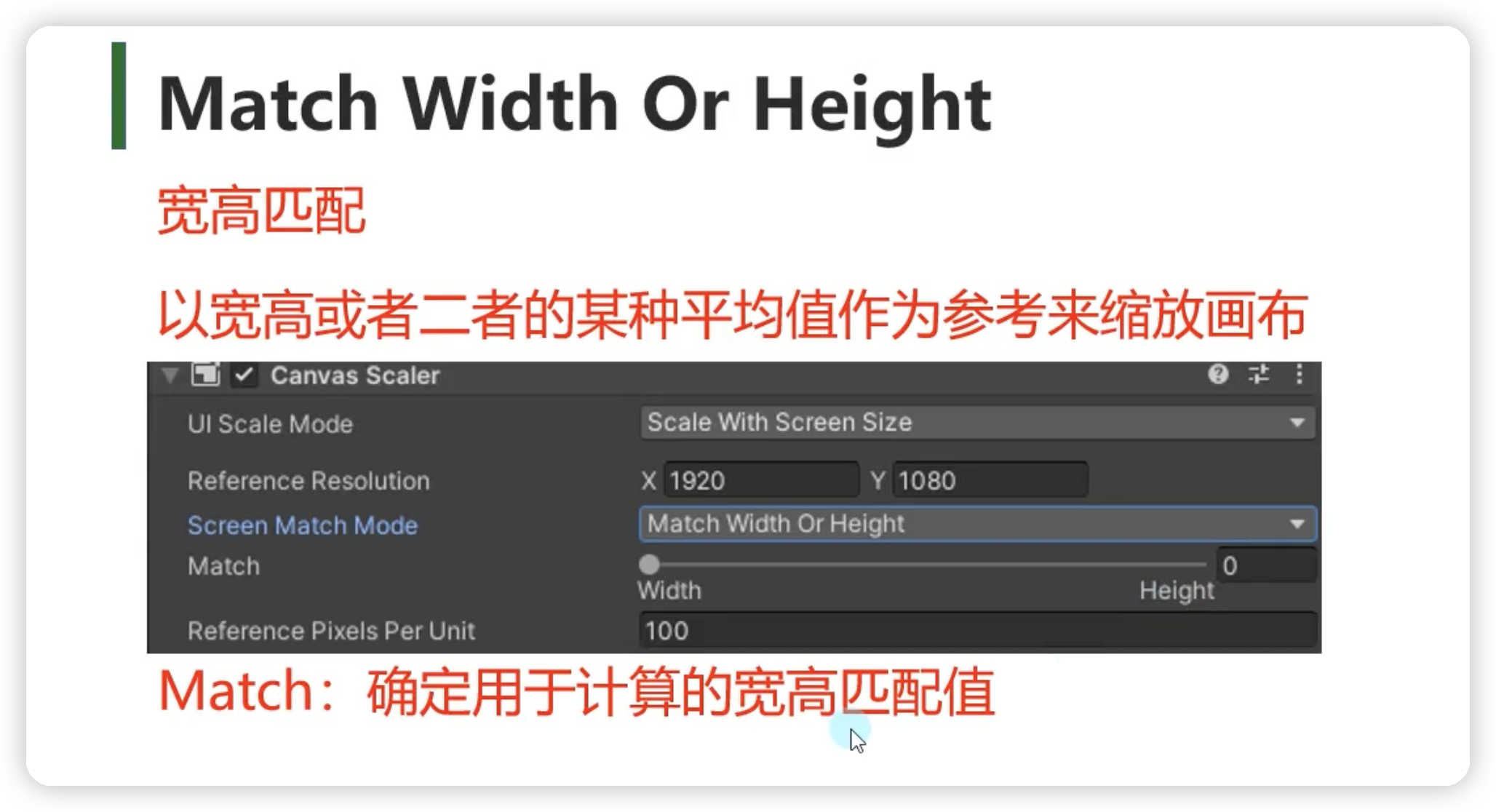
Match Weight Or Height:
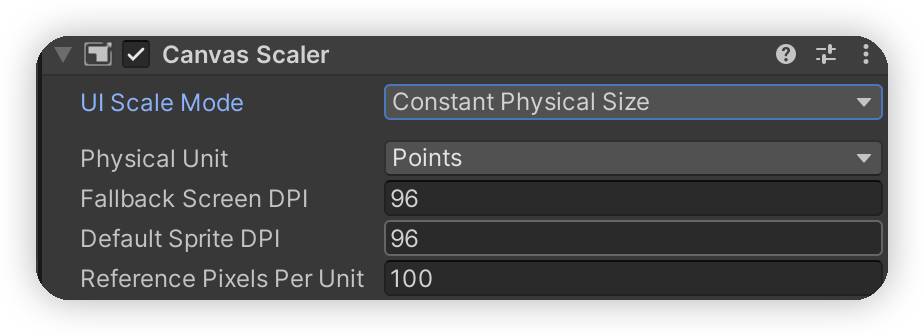
Constant Physical Size(恒定物理模式):无论屏幕大小和分辨率如何,UI元素始终保持相同物理大小
DPI:图像每英寸长度内的像素点数
Physical Unit:物理单位,使用的物理单位种类
Fallback Screen DPI:备用DPI,当找不到设备DPI时,使用此值
Default Sprite DPI:默认图片DPI
那么恒定物理模式和恒定像素模式有什么区别呢,
主要解决同一张图片在两台同尺寸不同DPI设备上表现的区别,应为图片尺寸是固定的,即占用的像素是固定的,那么在DPI较低的那台设备我们看起来会比DPI高的要大,在实际开发中这个模式很少使用
3D模式:只有在3D渲染模式下才会启用的模式,主要用于控制该模式下的像素密度
- Dynamic Pixels Per Unit:UI中动态创建的位图(列入文本)中,单位像素数(类似密度),调高可以增加文字的清晰度
- Reference Pixels Per Unit:单位参考像素,多少像素对应Unity中的一个单位(默认一个单位为100像素)
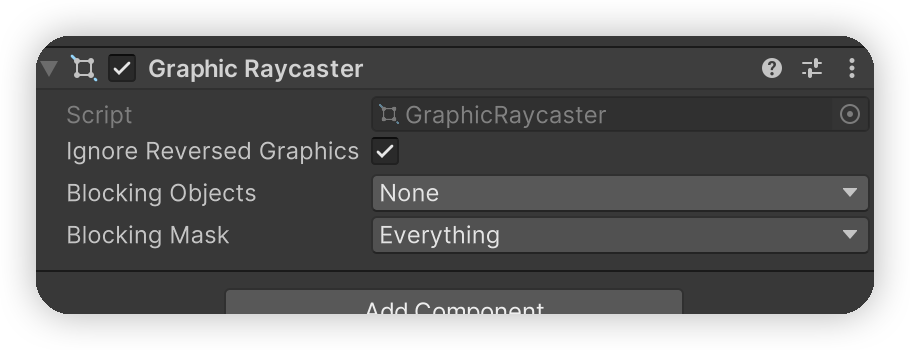
Graphic Raycaster: 射线时间交互组件,主要用户控制位置和最齐方式
用于检测UI输入事件的射线发射器
它主要负责通过射线检测玩家和UI元素的交互,判断是否点击到了UI元素

Ignore Reversed Graphics:是否忽略反转图形
Blocking Objects:射线被哪些类型的碰撞器阻挡(在覆盖渲染模式下无效)
Blocking Mask:射线被哪些层级的碰撞器阻挡(在覆盖渲染模式下无效)
RectTransform:UI对象位置锚点控制组件,主要用于控制位置和对其方式
EventSystem对象上依附的组件

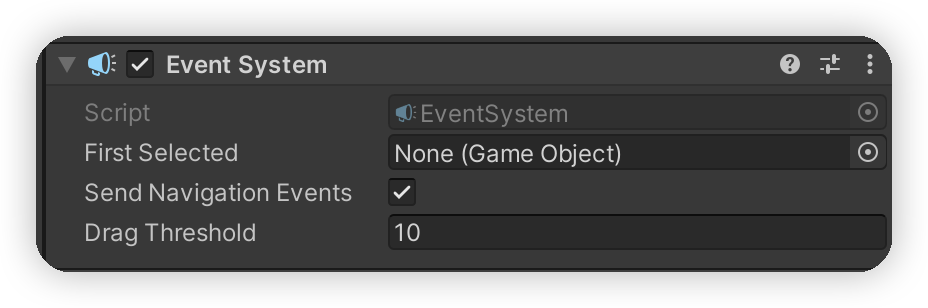
EventSystem: 玩家输入事件响应系统
管理玩家的输入事件并分发给各UI控件,所有的UI事件都通过EventSystem组件中轮询检测并作出相应的执行,如果没有它,所有点击、拖拽等行为都不会被响应
First Selected:首选的游戏对象,可以设置游戏一开始的默认选择
Send Navigation Events:是否允许导航事件(移动/按下/取消)
Drag Threshold:拖拽操作的阈值(移动多少像素算拖拽)
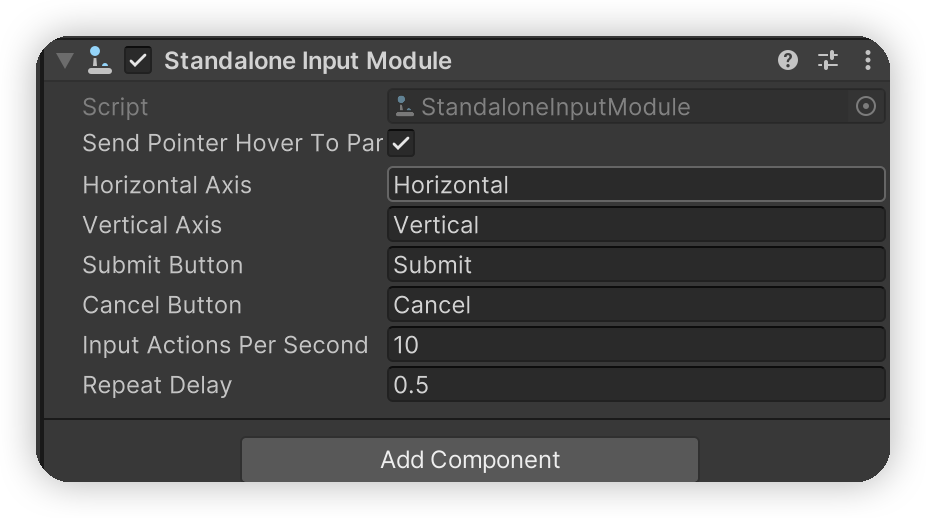
Standalone Input MOdule: 独立输入模块组件,主要用于监听玩家操作
处理鼠标/键盘/触控器/触屏(新版Unity)的输入,输入的事件通过EvnetSystem进行分发
它依赖于EvnetSystem组件,他们两缺一不可
Horizontal Axis:水平按钮对应的热键名(改名字对应Input管理器)
Vertical Axis:垂直轴按钮对应的热键名(该名字对应Input管理器)
Submit Button:提交(确定)按钮对应的热键名(改名字对应Input管理器)
Cancel Button:取消按钮对应的热键名(改名字对应Input管理器)
Input Actions Per Second:每秒允许键盘/控制器输入的数量
Repeat Delay:每秒输入操作重复发生率生效前的延迟时间
ForceModule Active:是否强制模块处于激活状态




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!