<canvas>设置宽高遇到的问题
在使用<canvas>元素时必须设置宽度和高度,指定可以绘画的区域大小。但是这里设置宽度和高度的时候有一个小问题。
样例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>canvas绘图</title> </head> <body> <canvas id="drawimg" width="300" height="500">A drawimg of something.</canvas> </body> <script> var drawimg=document.getElementById("drawimg"); if(drawimg.getContext){ var context=drawimg.getContext("2d"); context.strokeRect(0, 0, 50, 50); context.fillRect(51, 0, 50, 50); } </script> </html>
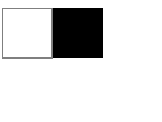
在这里我直接在<canvas>标签内设置了绘画区域的大小。在浏览器中显示的效果是这样的

现在我不在标签内设置宽高。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>canvas绘图</title>
<style type="text/css"> #drawimg{ width: 300px; height: 500px; }
</style> </head> <body> <canvas id="drawimg" >A drawimg of something.</canvas> </body> <script> var drawimg=document.getElementById("drawimg"); if(drawimg.getContext){ var context=drawimg.getContext("2d"); context.strokeRect(0, 0, 50, 50); context.fillRect(51, 0, 50, 50); } </script> </html>
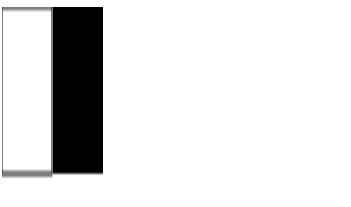
这时浏览器中显示的效果就成了这样

结果,原本是宽高一样矩形,高度明显拉长了。这是为什么呢?
其实<canvas>有自己的默认宽高300px*150px,而且在<canvas>中定义width、height跟在style中定义width和height是有所区别的,<canvas>标签的width和height是绘画区域实际宽度和高度,绘制的图形都是在这个上面。而style的width和height是<canvas>在浏览器中被渲染的高度和宽度。如果<canvas>的width和height没指定或值不正确,就被设置成默认值{width:300px,height:150px}。
这就解释了为什么第二种写法导致图形被拉伸,绘画区域的大小没有在<canvas>中定义,所以设置成立默认的{width:300px,height:150px},而<style>中设置为{width:300px;height:500px;}将绘画区域的高度拉伸了。


