MOSS表单定制(转)
摘自:http://www.cnblogs.com/jianyi0115/archive/2008/01/17/1043666.html
篇 将讲述 如何 批量修改 WSS3.0 列表的新建、编辑 、查看页面(下面通称表单页面),在 这些 页面 上添加控件 ,删除控件 。
WSS很多系统控件都采用了模板 ,大家 reflect一下 Microsoft.SharePoint.dll中 一些类的代码,就可以发现这一点 ,如ListFormWebPart,有个TemplateName的属性。系统模板默认存放在
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES目录中的
DefaultTemplates.ascx中 ,这是 一个用户控件 ,里面放了很多的模板控件(RenderingTemplate)。
表单页面的呈现是通过ListFormWebPart,这个webpart的采用的模板是ListForm,我们可以看它的实际内容:
OK,既然知道了这一点 ,那么通过 修改 RenderingTemplate的 内容 ,就可以达到 修改默认页面 的目的 。
WSS开发中,不推荐去修改系统默认的文件,那样的话在系统升级的过程中我们的定制化可能会被"覆盖"掉.
幸运的是,WSS本身支持RenderingTemplate的定制.只要在CONTROLTEMPLATES下新建一个ascx文件,在里面添加模板即可,新添加的模板会覆盖默认模板中同样ID定义的模板.
假设我们要在表单页面上添加几条横线: <hr>,可以这样做:
1)在CONTROLTEMPLATES下新建一个文本文件,改名为CustomTemplates.ascx
2)用记事本打开CustomTemplates.ascx,添加以下代码:
4)重启IIS, 在运行中输入iisreset,确定.
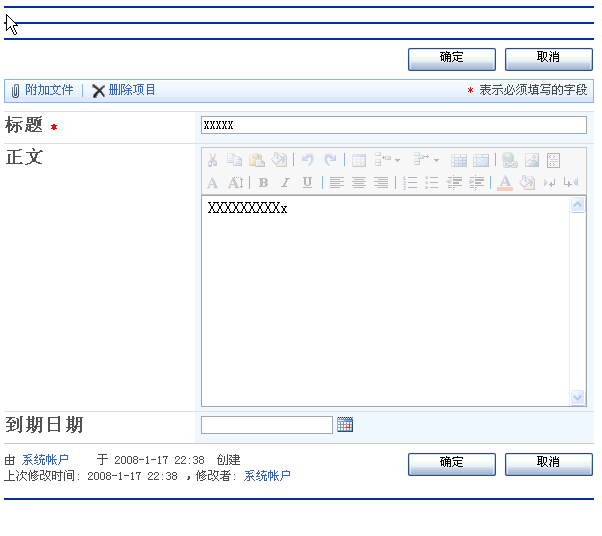
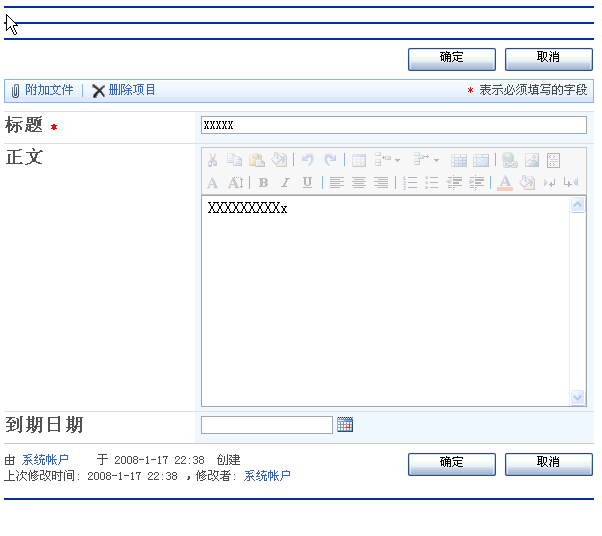
5)刷新页面,看效果吧.

按照以上的思路,可以按照自己的需要来定制表单页面,删除默认的控件或者添加自己的控件,也可以将模板里默认的控件替换为自己的实现.
如,可以重新实现ListFieldIterator ,来控制表单字段的输出.
WSS本身没有字段级的权限控制,通过重新实现ListFieldIterator,可以"优雅"的实现这个功能.
另:系统有些控件的特定就是模板套模板,ListFieldIterator也是通过模板实现的.有兴趣的朋友可以reflect它的代码看看.
More content ,you can search "How to: Override a Default Control Template " in WSS SDK.
mk:@MSITStore:C:\Program%20Files\2007%20Office%20System%20Developer%20Resources\Documentation\WSS3sdk.chm::/html/f42de35a-96c1-4a24-b381-cf012d91289a.htm
篇 将讲述 如何 批量修改 WSS3.0 列表的新建、编辑 、查看页面(下面通称表单页面),在 这些 页面 上添加控件 ,删除控件 。
WSS很多系统控件都采用了模板 ,大家 reflect一下 Microsoft.SharePoint.dll中 一些类的代码,就可以发现这一点 ,如ListFormWebPart,有个TemplateName的属性。系统模板默认存放在
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES目录中的
DefaultTemplates.ascx中 ,这是 一个用户控件 ,里面放了很多的模板控件(RenderingTemplate)。
表单页面的呈现是通过ListFormWebPart,这个webpart的采用的模板是ListForm,我们可以看它的实际内容:
<SharePoint:RenderingTemplate ID="ListForm" runat="server">
<Template>
<SPAN id='part1'>
<SharePoint:InformationBar runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server">
<Template_RightButtons>
<SharePoint:NextPageButton runat="server"/>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
<SharePoint:FormToolBar runat="server"/>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<SharePoint:ChangeContentType runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
<SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ApprovalStatus runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
</TABLE>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ParentInformationField runat="server"/>
<SharePoint:InitContentType runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<Template_Buttons>
<SharePoint:CreatedModifiedInfo runat="server"/>
</Template_Buttons>
<Template_RightButtons>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</td></tr></TABLE>
</SPAN>
<SharePoint:AttachmentUpload runat="server"/>
</Template>
</SharePoint:RenderingTemplate>
这个模板就定义了列表表单的元素: SaveButton 是保存按钮,FormToolBar 是工具栏,ListFieldIterator 用来呈现字段.<Template>
<SPAN id='part1'>
<SharePoint:InformationBar runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server">
<Template_RightButtons>
<SharePoint:NextPageButton runat="server"/>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
<SharePoint:FormToolBar runat="server"/>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<SharePoint:ChangeContentType runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
<SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ApprovalStatus runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
</TABLE>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ParentInformationField runat="server"/>
<SharePoint:InitContentType runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<Template_Buttons>
<SharePoint:CreatedModifiedInfo runat="server"/>
</Template_Buttons>
<Template_RightButtons>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</td></tr></TABLE>
</SPAN>
<SharePoint:AttachmentUpload runat="server"/>
</Template>
</SharePoint:RenderingTemplate>
OK,既然知道了这一点 ,那么通过 修改 RenderingTemplate的 内容 ,就可以达到 修改默认页面 的目的 。
WSS开发中,不推荐去修改系统默认的文件,那样的话在系统升级的过程中我们的定制化可能会被"覆盖"掉.
幸运的是,WSS本身支持RenderingTemplate的定制.只要在CONTROLTEMPLATES下新建一个ascx文件,在里面添加模板即可,新添加的模板会覆盖默认模板中同样ID定义的模板.
假设我们要在表单页面上添加几条横线: <hr>,可以这样做:
1)在CONTROLTEMPLATES下新建一个文本文件,改名为CustomTemplates.ascx
2)用记事本打开CustomTemplates.ascx,添加以下代码:
<%@ Control Language="C#" AutoEventWireup="false" %>
<%@Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.WebControls"%>
<%@Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.Utilities"%>
<%@ Register TagPrefix="wssuc" TagName="ToolBar" src="~/_controltemplates/ToolBar.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBarButton" src="~/_controltemplates/ToolBarButton.ascx" %>
3)接着从DefaultTemplates.ascx复制ID为ListForm的RenderingTemplate,粘贴到CustomTemplates.ascx,并添加<hr>:<%@Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.WebControls"%>
<%@Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.Utilities"%>
<%@ Register TagPrefix="wssuc" TagName="ToolBar" src="~/_controltemplates/ToolBar.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="ToolBarButton" src="~/_controltemplates/ToolBarButton.ascx" %>
<SharePoint:RenderingTemplate ID="ListForm" runat="server">
<Template>
<SPAN id='part1'>
<hr>
<hr>
<hr>
<SharePoint:InformationBar runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server">
<Template_RightButtons>
<SharePoint:NextPageButton runat="server"/>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
<SharePoint:FormToolBar runat="server"/>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<SharePoint:ChangeContentType runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
<SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ApprovalStatus runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
</TABLE>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ParentInformationField runat="server"/>
<SharePoint:InitContentType runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<Template_Buttons>
<SharePoint:CreatedModifiedInfo runat="server"/>
</Template_Buttons>
<Template_RightButtons>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</td></tr></TABLE>
</SPAN>
<SharePoint:AttachmentUpload runat="server"/>
<hr>
</Template>
</SharePoint:RenderingTemplate>
<Template>
<SPAN id='part1'>
<hr>
<hr>
<hr>
<SharePoint:InformationBar runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server">
<Template_RightButtons>
<SharePoint:NextPageButton runat="server"/>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
<SharePoint:FormToolBar runat="server"/>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<SharePoint:ChangeContentType runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
<SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ApprovalStatus runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
</TABLE>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ParentInformationField runat="server"/>
<SharePoint:InitContentType runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<Template_Buttons>
<SharePoint:CreatedModifiedInfo runat="server"/>
</Template_Buttons>
<Template_RightButtons>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</td></tr></TABLE>
</SPAN>
<SharePoint:AttachmentUpload runat="server"/>
<hr>
</Template>
</SharePoint:RenderingTemplate>
4)重启IIS, 在运行中输入iisreset,确定.
5)刷新页面,看效果吧.

按照以上的思路,可以按照自己的需要来定制表单页面,删除默认的控件或者添加自己的控件,也可以将模板里默认的控件替换为自己的实现.
如,可以重新实现ListFieldIterator ,来控制表单字段的输出.
WSS本身没有字段级的权限控制,通过重新实现ListFieldIterator,可以"优雅"的实现这个功能.
另:系统有些控件的特定就是模板套模板,ListFieldIterator也是通过模板实现的.有兴趣的朋友可以reflect它的代码看看.
More content ,you can search "How to: Override a Default Control Template " in WSS SDK.
mk:@MSITStore:C:\Program%20Files\2007%20Office%20System%20Developer%20Resources\Documentation\WSS3sdk.chm::/html/f42de35a-96c1-4a24-b381-cf012d91289a.htm




