Windows下docker的安装,将ASP.NET Core程序部署在Linux和Docker中
参考文章:
https://www.cnblogs.com/jRoger/p/aspnet-core-deploy-to-docker.html
docker for windows下载连接: https://docs.docker.com/docker-for-windows/install/
关于配置的细节以及docker的下载安装等操作,并不复杂,网上大部分文章的教程都是靠谱的。
本文主要把各方面配置中需要注意的点说一下
第一步:安装docker for windows
如果你是windows系统,需要执行这一步
安装之前需要开启 Hyper-V虚拟机功能,启用方式可以自己搜索
Hyper-V 启动之后,需要到bios界面启用cpu的虚拟化。
https://jingyan.baidu.com/article/15622f24017461fdfdbea554.html
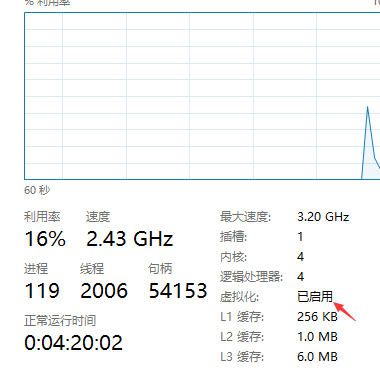
直到任务管理器中的虚拟化显示开启表示成功

第二步:创建一个webapi程序
创建一个.net core 2.0的web程序,然后将程序发布
可以直接在vs里面右键发布,选择发布到文件,这种方式发布的项目只适用于windows平台运行,其他平台就不行了


想要项目在linux、osx系统上运行,需要用命令发布,也可能有别的方式,暂时只知道这一种:
1.dos命令转到项目的主目录下
2.运行命令:dotnet publish --runtime ubuntu.16.04-x64 --runtime后面跟的是运行时环境的操作系统
3.如果上面的命令成功了,你会看到生成了这样一个文件夹:bin\Debug\netcoreapp2.0\ubuntu.16.04-x64\publish,这里面的文件就是发布好的项目文件了,我们将publish文件夹拷贝到对应的操作系统下,运行命令dotnet NetCore.dll (NetCore.dll指的是主程序文件),不出意外的话项目就可以正常启动了,如果出意外的话,请进行以下检查:
发布时输入的目标系统是否正确
服务器是否正确安装了.net sdk
代码是否有bug
第三步:创建Dockerfile文件
在发布目录下创建一个文本文档Dockerfile.txt ,或者在Linux系统创建一个文件Dockerfile
内容:
# 声明使用的基础镜像
FROM microsoft/aspnetcore:latest
# 设置工作目录
WORKDIR /app
# 将本地应用拷贝到 容器 /app/ 目录下 "./"代表的就是/app 因为dockerfile文件和程序文件都在发布文件夹下 所以两个目录是一样的
COPY ./ ./
# 设置导出端口
EXPOSE 5000/tcp
# 指定应用入口点 NetCore.dll代表的是主程序文件
ENTRYPOINT ["dotnet", "NetCore.dll"]
编辑完成之后记得将文件的后缀名去掉
第四部:创建镜像
在执行这一步之前,请确保docker已经成功安装在你的操作系统中
然后进入命令界面 ,cd切换到发布文件夹下
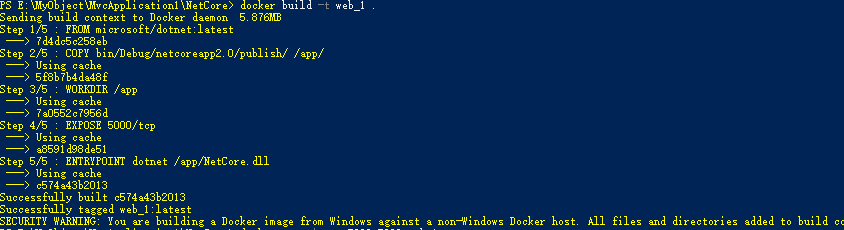
执行命令:
docker build -t myapi . (注意命令中的最后一个点 代表的是命令从你的当前目录下执行)
或者:
docker build 发布文件目录 -t myapi
myapi为自定义的镜像名称
不出意外的话镜像创建完毕

然后继续执行命令运行:
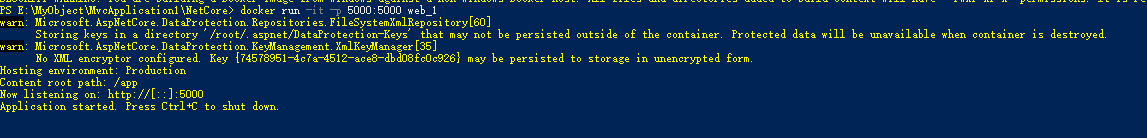
docker run -it -p 5000:5000 myapi
这里的5000:5000 代表把容器内的5000端口映射到你主机的5000端口
然后 http://localhost:5000 就可以访问啦!

镜像相关的命令
sudo docker pull microsoft/dotnet //从docker仓库拉取一个名称为“microsoft/dotnet”的镜像
sudo docker build light //构建一个名称为light的容器
sudo docker run hello-world //运行hello-world容器
sudo docker images //查看所有镜像
sudo docker rmi [IMAE_ID] //删除一个imageid的镜像
sudo docker rmi $(docker images -q) //删除所有镜像
sudo docker ps -a //查看所有容器运行状态
sudo docker rm 6f0c67de4b72 //删除一个containerid的容器(实例)
sudo docker rm $(sudo docker ps -a -q) //删除所有容器
在VS中启用docker支持#
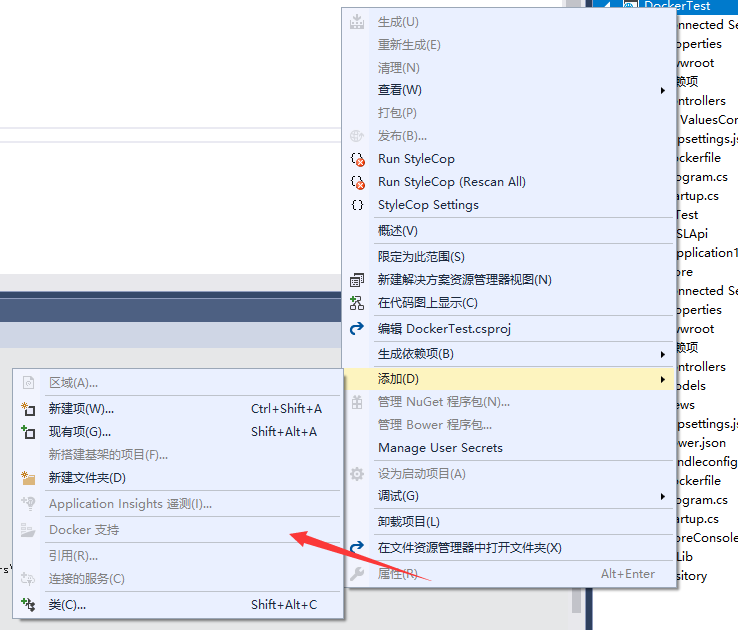
vs2017中提供了对docker的支持,在新建web项目中可以勾选启动docker支持,选项,或者在项目中右键添加docker的支持

同时会生成几个新的文件,

在xx.override.yml文件中 将 ports端口改成我们程序的端口
程序中的端口一定要和上面的端口一样:


再build.yml文件中,将image 版本改为 2.0

将项目目录下自动生成的Dockerfile文件中的EXPOSE也改为5003端口
启动docker for windows
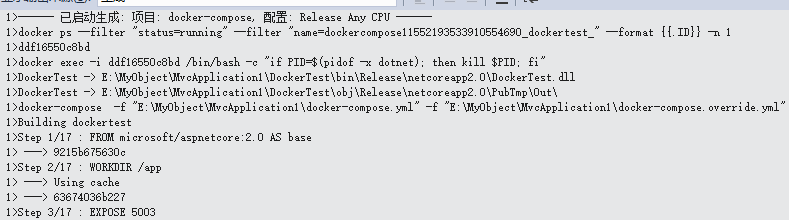
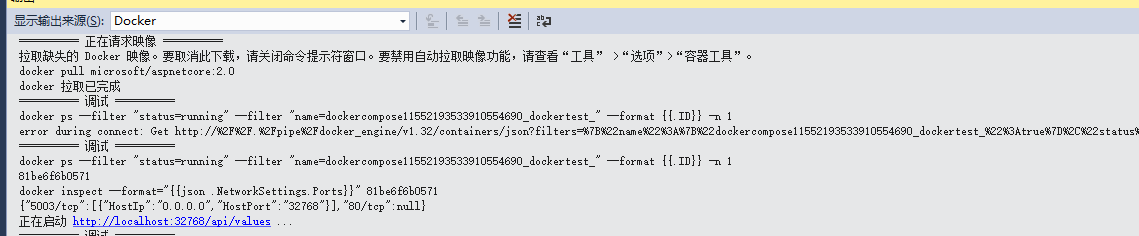
然后点击Docker运行docker-compose
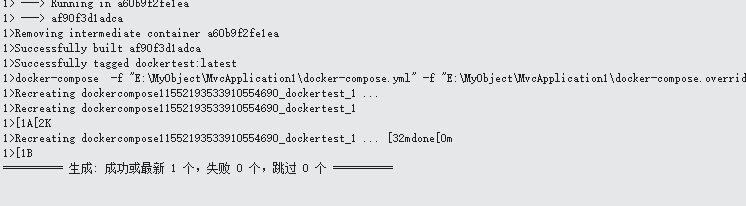
漫长的等待。。。 期间会下载需要的包以及执行镜像的创建发布命令等。



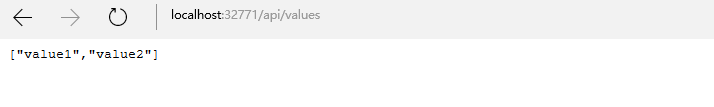
成功运行,系统会用一个默认的本机端口映射到docker的5003端口上,api可以访问啦!

关于镜像的下载速度#
官方镜像地址的下载速度太慢
建议配置一个代理地址:https://www.daocloud.io/mirror#accelerator-doc
再也不用担心下载速度了-
Linux相关命令及docker配置
第一次接触linux,很蒙圈,这里记录一下基础的命令,及docker需要用到的一些配置,以便以后查阅
Linux命令
- 查看目录: ls
- 创建目录: mkdir (目录名)
- 删除文件:rm (文件或目录名)
- 删除目录(包括其中的子目录和文件):rm -rf (文件或目录名)
- 切换到root 用户: sudo -i 或sudo su -
- 退出root 用户: exit
- 显示当前目录: pwd
- 复制文件/目录:cp 源文件或目录/目标文件或目 cp -r 复制文件夹 包括子目录和文件
- 重命名文件/目录: mv (文件或目录名)
- 进入目录:cd
文件权限设置:
chmod 777 home1 777是读、写、执行权限
Rar文件解压/解压
安装: sudo apt-get install rar unrar
或者可从http://www.rarsoft.com/download.htm下载 RAR for Linux 编译安装
tar -xzpvf rarlinux-3.8.0.tar.gz
cd rar
make
这样就安装好了,安装之后就有了rar和unrar这两个程序,rar是压缩程序,unrar是解压程序。它们的参数选项很多,可用命令rar -help和unrar -help查看,这里亦简单举例说明一下其用法:
# rar a test.rar test.jpg test.png 这条命令是将test.jpg和test.png压缩成一个rar包
# rar a test.rar *.jpg 这条命令是将所有.jpg的文件压缩成一个rar包
# rar a test.rar test 这条命令是将文件夹test压缩成一个rar包
# unrar e test.rar 这条命令是将test.rar中的所有文件解压出来
编辑文件 :
需要用管理员账户编辑
打开或新建文件,并将光标至于第一行首:vi /dic1/a.txt ( 按键盘上“a”键,vi界面出现 INSERT后,开始进行编辑操作)
编辑完毕后,按ESC键,跳到命令模式,然后进行保存退出或不保存退出操作:
- 保存,不退出 :w
- 强制保存,不退出 :w!
- 保存,并退出: :wq
- 不保存,并退出: :q
文件上传
putty下载地址:https://www.putty.org/
切换到PuTTY执行文件下改文件夹中需要同时包括pscp.exe:
执行命令:pscp 文件路径 登陆用户名@服务器ip地址:/文件夹名称
例:pscp C:\Program Files\PuTTY\PublishOutput.rar ubuntu@119.29.91.144:/home1
图形界面管理工具
xshell:https://www.netsarang.com/download/main.html
Docker安装及设置
Docker代理设置
转到docker目录下:
创建目录/etc/systemd/system/docker.service.d
在该目录下创建文件:http-proxy.conf
文件中添加配置:
Environment="HTTP_PROXY=https://mirror.ccs.tencentyun.com"
保存文件
保存完了之后提示重新启动docker,然后提示要执行什么命令来着,手速太快,命令忘记了。。。根据提示复制粘贴就可以了



