仿百度搜索智能提示(纯JS实现) (转)
项目中经常用到搜索智能提示,开源的象jQuery、yui等都有,但是觉得有点臃肿,于是自己用ajaxpro+JavaScript搞了一个
目前只支持ie,可能还有若干个bug。相信新手应该用得着吧,老鸟就算了。
大家发现了请指出,我马上改正,大家多多支持哈![]() ~~
~~
核心代码如下:
前台核心代码
 代码
代码
var arrList = new Array();//要搜索的数据
var objouter, objInput, objInputId = "txtSearch";//控件ID
var selectedIndex = -1, intTmp;
//初始化
function smanPromptList() {
this.style = "overflow:hidden;width:393px;height:auto;background:#FFFFFF;border:1px solid #000000;font-size:14px;cursor:default;"
if (arrList.constructor != Array) {
alert('smanPromptList初始化失败:第一个参数非数组!');
return;
}
document.write("<div id='__smanDisp' style='position:absolute;display:none;" + this.style + "' onblur></div>");
document.write("<style type=\"text/css\">.sman_selectedStyle{background-Color:#3366CC;color:#FFFFFF}</style>");
arrList.sort(function(a, b) {
if (a.length > b.length) return 1;
else if (a.length == b.length) return a.localeCompare(b);
else return -1;
});
objouter = document.getElementById("__smanDisp") //显示的DIV对象
objInput = document.getElementById(objInputId); //文本框对象
if (objInput == null) {
alert('smanPromptList初始化失败:没有找到"' + objInputId + '"文本框');
return;
}
objInput.onblur = function() { objouter.style.display = 'none'; }
objInput.onkeyup = checkKeyCode;
objInput.onfocus = checkAndShow;
}
function getAbsoluteHeight(ob) {
return ob.offsetHeight;
}
function getAbsoluteWidth(ob) {
return ob.offsetWidth;
}
function getAbsoluteLeft(ob) {
var s_el = 0, el = ob;
while (el) {
s_el = s_el + el.offsetLeft;
el = el.offsetParent;
};
return s_el;
}
function getAbsoluteTop(ob) {
var s_el = 0, el = ob;
while (el) {
s_el = s_el + el.offsetTop;
el = el.offsetParent;
};
return s_el;
}
function outSelection(Index) {
objInput.value = objouter.children[Index].innerText.Trim();
objouter.style.display = 'none';
}
function divPosition() {
objouter.style.top = getAbsoluteHeight(objInput) + getAbsoluteTop(objInput);
objouter.style.left = getAbsoluteLeft(objInput);
objouter.style.width = getAbsoluteWidth(objInput);
}
function chageSelection(isUp) {
if (objouter.style.display == 'none') {
objouter.style.display = '';
}
else {
if (isUp)
selectedIndex++;
else
selectedIndex--;
}
var maxIndex = objouter.children.length - 1;
if (selectedIndex < 0) { selectedIndex = 0; }
if (selectedIndex > maxIndex) { selectedIndex = maxIndex; }
if (selectedIndex == maxIndex) { selectedIndex = -1; }
for (intTmp = 0; intTmp <= maxIndex; intTmp++) {
if (intTmp == selectedIndex) {
objouter.children[intTmp].className = "sman_selectedStyle";
objInput.value = objouter.children[selectedIndex].innerText.Trim();
}
else {
objouter.children[intTmp].className = "";
}
}
}
function checkKeyCode() {
var ie = (document.all) ? true : false
if (ie) {
var keyCode = event.keyCode
if (keyCode == 40 || keyCode == 38) {
var isUp = false
if (keyCode == 40)
isUp = true;
chageSelection(isUp)
}
else if (keyCode == 13) {
outSelection(selectedIndex);
}
else {
checkAndShow();
}
}
else {
checkAndShow();
}
divPosition();
}
function checkAndShow() {
var strInput = objInput.value.Trim();
if (strInput != "") {
divPosition();
selectedIndex = -1;
arrList.length = 0;
objouter.innerHTML = "";
//=======================这里修改数据================================
var result = WebApplicationTestDiv.WebForm11.GetArray(strInput).value;
//===================================================================
var data = eval('(' + result + ')');
for (var j = 0; j < data.length; j++) {
arrList[j] = data[j];
}
for (intTmp = 0; intTmp < arrList.length; intTmp++) {
for (i = 0; i < arrList[intTmp].length; i++) {
if (arrList[intTmp].substr(i, strInput.length).toUpperCase() == strInput.toUpperCase()) {
addOption(arrList[intTmp], strInput);
}
if (objouter.childNodes.length >= 10) {
break;
}
}
}
if (objouter.childNodes.length > 0) {
objouter.innerHTML += "<div style=\"width:395px;height:22px;text-align:right;color:Blue;text-decoration:underline;cursor:pointer;\">关闭</div>";
}
objouter.style.display = '';
}
else {
objouter.style.display = 'none';
}
}
//显示搜索的数据并关键字涂色
function addOption(value, keyw) {
var v = value.replace(keyw, "<b><font color=\"red\">" + keyw + "</font></b>");
objouter.innerHTML += "<div style=\"width:395px;height:22px\" onmouseover=\"this.className='sman_selectedStyle'\" onmouseout=\"this.className=''\" onmousedown=\"document.getElementById('" + objInputId + "').value='" + value + "'\">" + v + "</div>"
}
String.prototype.Trim = function() {
return this.replace(/(^\s*)|(\s*$)/g, "");
}
smanPromptList();
var objouter, objInput, objInputId = "txtSearch";//控件ID
var selectedIndex = -1, intTmp;
//初始化
function smanPromptList() {
this.style = "overflow:hidden;width:393px;height:auto;background:#FFFFFF;border:1px solid #000000;font-size:14px;cursor:default;"
if (arrList.constructor != Array) {
alert('smanPromptList初始化失败:第一个参数非数组!');
return;
}
document.write("<div id='__smanDisp' style='position:absolute;display:none;" + this.style + "' onblur></div>");
document.write("<style type=\"text/css\">.sman_selectedStyle{background-Color:#3366CC;color:#FFFFFF}</style>");
arrList.sort(function(a, b) {
if (a.length > b.length) return 1;
else if (a.length == b.length) return a.localeCompare(b);
else return -1;
});
objouter = document.getElementById("__smanDisp") //显示的DIV对象
objInput = document.getElementById(objInputId); //文本框对象
if (objInput == null) {
alert('smanPromptList初始化失败:没有找到"' + objInputId + '"文本框');
return;
}
objInput.onblur = function() { objouter.style.display = 'none'; }
objInput.onkeyup = checkKeyCode;
objInput.onfocus = checkAndShow;
}
function getAbsoluteHeight(ob) {
return ob.offsetHeight;
}
function getAbsoluteWidth(ob) {
return ob.offsetWidth;
}
function getAbsoluteLeft(ob) {
var s_el = 0, el = ob;
while (el) {
s_el = s_el + el.offsetLeft;
el = el.offsetParent;
};
return s_el;
}
function getAbsoluteTop(ob) {
var s_el = 0, el = ob;
while (el) {
s_el = s_el + el.offsetTop;
el = el.offsetParent;
};
return s_el;
}
function outSelection(Index) {
objInput.value = objouter.children[Index].innerText.Trim();
objouter.style.display = 'none';
}
function divPosition() {
objouter.style.top = getAbsoluteHeight(objInput) + getAbsoluteTop(objInput);
objouter.style.left = getAbsoluteLeft(objInput);
objouter.style.width = getAbsoluteWidth(objInput);
}
function chageSelection(isUp) {
if (objouter.style.display == 'none') {
objouter.style.display = '';
}
else {
if (isUp)
selectedIndex++;
else
selectedIndex--;
}
var maxIndex = objouter.children.length - 1;
if (selectedIndex < 0) { selectedIndex = 0; }
if (selectedIndex > maxIndex) { selectedIndex = maxIndex; }
if (selectedIndex == maxIndex) { selectedIndex = -1; }
for (intTmp = 0; intTmp <= maxIndex; intTmp++) {
if (intTmp == selectedIndex) {
objouter.children[intTmp].className = "sman_selectedStyle";
objInput.value = objouter.children[selectedIndex].innerText.Trim();
}
else {
objouter.children[intTmp].className = "";
}
}
}
function checkKeyCode() {
var ie = (document.all) ? true : false
if (ie) {
var keyCode = event.keyCode
if (keyCode == 40 || keyCode == 38) {
var isUp = false
if (keyCode == 40)
isUp = true;
chageSelection(isUp)
}
else if (keyCode == 13) {
outSelection(selectedIndex);
}
else {
checkAndShow();
}
}
else {
checkAndShow();
}
divPosition();
}
function checkAndShow() {
var strInput = objInput.value.Trim();
if (strInput != "") {
divPosition();
selectedIndex = -1;
arrList.length = 0;
objouter.innerHTML = "";
//=======================这里修改数据================================
var result = WebApplicationTestDiv.WebForm11.GetArray(strInput).value;
//===================================================================
var data = eval('(' + result + ')');
for (var j = 0; j < data.length; j++) {
arrList[j] = data[j];
}
for (intTmp = 0; intTmp < arrList.length; intTmp++) {
for (i = 0; i < arrList[intTmp].length; i++) {
if (arrList[intTmp].substr(i, strInput.length).toUpperCase() == strInput.toUpperCase()) {
addOption(arrList[intTmp], strInput);
}
if (objouter.childNodes.length >= 10) {
break;
}
}
}
if (objouter.childNodes.length > 0) {
objouter.innerHTML += "<div style=\"width:395px;height:22px;text-align:right;color:Blue;text-decoration:underline;cursor:pointer;\">关闭</div>";
}
objouter.style.display = '';
}
else {
objouter.style.display = 'none';
}
}
//显示搜索的数据并关键字涂色
function addOption(value, keyw) {
var v = value.replace(keyw, "<b><font color=\"red\">" + keyw + "</font></b>");
objouter.innerHTML += "<div style=\"width:395px;height:22px\" onmouseover=\"this.className='sman_selectedStyle'\" onmouseout=\"this.className=''\" onmousedown=\"document.getElementById('" + objInputId + "').value='" + value + "'\">" + v + "</div>"
}
String.prototype.Trim = function() {
return this.replace(/(^\s*)|(\s*$)/g, "");
}
smanPromptList();
后台核心代码:
 代码
代码
[AjaxPro.AjaxMethod]
public string GetArray(string name)
{
try
{
List<string> list = new List<string>();
#region
list.Add("1");
list.Add("12");
list.Add("123");
list.Add("1234");
list.Add("12345");
list.Add("123456");
list.Add("1234567");
list.Add("12345678");
list.Add("123456789");
list.Add("9876543210");
list.Add("987654321");
list.Add("98765432");
list.Add("9876543");
list.Add("987654");
list.Add("98765");
list.Add("9876");
list.Add("987");
list.Add("98");
list.Add("9");
list.Add("1111222");
list.Add("1sdfsdf.comdos32.cn");
list.Add("111222.comdos32.cn");
list.Add("a11sdafs.netdos32.cn");
list.Add("b22dsafsdfdos32.cn");
list.Add("c333asdfsadfdos32.cn");
list.Add("4444dsafasdfdos32.cn");
list.Add("dddsfddsafdsafdos32.cn");
list.Add("121213dsafsdafdos32.cn");
list.Add("43213asdfadsfdos32.cn");
list.Add("dsa3121dasf3dos32.cn");
list.Add("a213dos32.cn");
list.Add("323313dos32.cn");
list.Add("3213dos32.cn");
list.Add("32213dos32.cn");
list.Add("dsfsdddddos32.cn");
list.Add("ds911dfsfddos32.cn");
list.Add("ffdafddos32.cn");
list.Add("杨澜");
list.Add("杨扬");
list.Add("杨白劳");
list.Add("杨钰莹");
list.Add("杨百万");
list.Add("杨一洋");
list.Add("杨丞琳");
list.Add("杨一尔");
list.Add("杨二尔");
#endregion
List<string> l1 = list.FindAll(delegate(string ss) { return ss.Contains(name); });
string str = "[";
foreach (string s in l1)
{
str += "\"" + s + "\"" + ",";
}
str = str.TrimEnd(',') + "]";
return str;
}
catch (Exception ex)
{
throw ex;
}
}
public string GetArray(string name)
{
try
{
List<string> list = new List<string>();
#region
list.Add("1");
list.Add("12");
list.Add("123");
list.Add("1234");
list.Add("12345");
list.Add("123456");
list.Add("1234567");
list.Add("12345678");
list.Add("123456789");
list.Add("9876543210");
list.Add("987654321");
list.Add("98765432");
list.Add("9876543");
list.Add("987654");
list.Add("98765");
list.Add("9876");
list.Add("987");
list.Add("98");
list.Add("9");
list.Add("1111222");
list.Add("1sdfsdf.comdos32.cn");
list.Add("111222.comdos32.cn");
list.Add("a11sdafs.netdos32.cn");
list.Add("b22dsafsdfdos32.cn");
list.Add("c333asdfsadfdos32.cn");
list.Add("4444dsafasdfdos32.cn");
list.Add("dddsfddsafdsafdos32.cn");
list.Add("121213dsafsdafdos32.cn");
list.Add("43213asdfadsfdos32.cn");
list.Add("dsa3121dasf3dos32.cn");
list.Add("a213dos32.cn");
list.Add("323313dos32.cn");
list.Add("3213dos32.cn");
list.Add("32213dos32.cn");
list.Add("dsfsdddddos32.cn");
list.Add("ds911dfsfddos32.cn");
list.Add("ffdafddos32.cn");
list.Add("杨澜");
list.Add("杨扬");
list.Add("杨白劳");
list.Add("杨钰莹");
list.Add("杨百万");
list.Add("杨一洋");
list.Add("杨丞琳");
list.Add("杨一尔");
list.Add("杨二尔");
#endregion
List<string> l1 = list.FindAll(delegate(string ss) { return ss.Contains(name); });
string str = "[";
foreach (string s in l1)
{
str += "\"" + s + "\"" + ",";
}
str = str.TrimEnd(',') + "]";
return str;
}
catch (Exception ex)
{
throw ex;
}
}
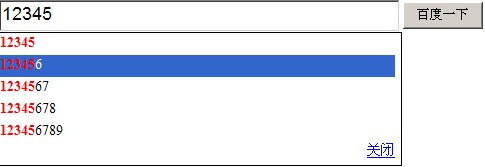
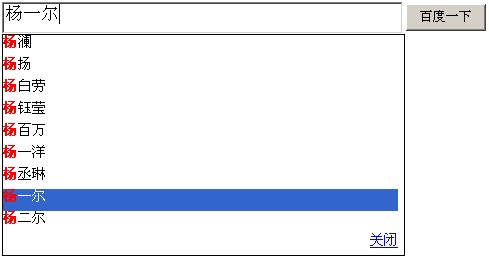
最后效果如图:


转载:http://www.cnblogs.com/cyan/archive/2010/03/01/1675501.html




