在ASP.NET MVC中,经常会在Controller与View之间传递数据,因此,熟练、灵活的掌握这两层之间的数据传递方法就非常重要。本文从两个方面进行探讨:
Ø Controller向View传递数据
Ø View向Controller传递数据
一、Controller向View传递数据
1. 使用ViewData传递数据
我们在Controller中定义如下:
ViewData[“Message”] = “Hello word!”;
然后在View中读取Controller中定义的ViewData数据,代码如下:
<% = Html.Encode(ViewData[“Message”]) %>
2. 使用TempData传递数据
我们在Controller中定义如下:
TempData[“Message”] = “Hello word!”;
然后在View中读取Controller中定义的TempData数据,代码如下:
<% = Html.Encode(TempData [“Message”]) %>
3. 使用Model传递数据
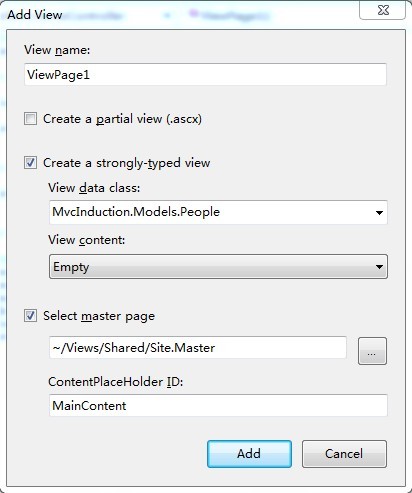
使用Model传递数据的时候,通常在创建View的时候我们会选择创建强类型View如下图所示:

创建强类型的View以后,View的第一行代码如下所示:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcInduction.Models.People>" %>
<MvcInduction.Models.People>就代表了这个View使用的Model为“MvcInduction.Models.People”
总结:
1. ViewData与TempData方式是弱类型的方式传递数据,而使用Model传递数据是强类型的方式。
2. ViewData与TempData是完全不同的数据类型,ViewData数据类型是ViewDataDictionary类的实例化对象,而TempData的数据类型是TempDataDictionary类的实例化对象。
3. TempData实际上保存在Session中,控制器每次执行请求时都会从Session中获取TempData数据并删除该Session。TempData数据只能在控制器中传递一次,其中的每个元素也只能被访问一次,访问之后会被自动删除。
4. ViewData只能在一个Action方法中进行设置,在相关的视图页面读取,只对当前视图有效。理论上,TempData应该可以在一个Action中设置,多个页面读取。但是,实际上TempData中的元素被访问一次以后就会被删除。
二、View向Controller传递数据
在ASP.NET MVC中,将View中的数据传递到控制器中,主要通过发送表单的方式来实现。具体的方式有:
1. 通过Request.Form读取表单数据
我们在View层做如下定义:
<% using (Html.BeginForm("ActionName", "ControllerName"))
{ %>
UserName:<% Html.TextBox("UserName"); %>
Password:<% Html.TextBox("Password"); %>
<%} %>
注意:ActionName为对应的Action名,ControllerName为对应的Controller名称
然后在Controller层,通过Request.Form读取表单数据的代码如下所示:
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult ActionName()
{
string username = Request.Form["UserName"];
string password = Request.Form["Password"];
return View();
}
2. 通过FormCollection读取表单数据
我们在View层做如下定义:
<% using (Html.BeginForm("ActionName", "ControllerName"))
{ %>
UserName:<% Html.TextBox("UserName"); %>
Password:<% Html.TextBox("Password"); %>
<%} %>
然后在Controller层,通过FormCollection读取表单数据的代码如下所示:
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult ActionName(FormCollection formCollection)
{
string username = formCollection["UserName"];
string password = formCollection["Password"];
return View();
}
3. 自定义数据绑定
自定义数据绑定的方法如下:创建一个自定义数据绑定类,让这个类继承自IModelBinder,实现该接口中的BindModel方法。
由于写作仓促,代码未列出。敬请见谅。
总结:虽然我们可以通过Request.Form或FormCollection方式读取表单数据,可是通常这两种方式都比较繁琐,在强类型View的情况下,我们通常会使用Controller 基类的内置方法UpdateModel(),该方法支持使用传入的表单参数更新对象的属性,它使用反射机制来解析对象的属性名称,接着基于客户端传入的参数值自动赋值给对象相关属性。
以下是我写的一个Demo的一段使用UpdateModel的代码例子:
 使用UpdateModel()的代码例子
使用UpdateModel()的代码例子
public ActionResult Edit(int id, FormCollection collection)
{
//Users user = userRepository.GetUser(id);
//user.UserName = Request.Form["UserName"];
//user.Password = Request.Form["Password"];
//user.Telephone = Request.Form["Telephone"];
//user.Address = Request.Form["Address"];
//上述方法有一点繁琐,特别是增加异常处理逻辑之后。一个更好的方法是使用Controller 基类的内置方法UpdateModel()。该方法支持使用传入的表单参数更新对象的属性,它使用反射机制来解析对象的属性名称,接着基于客户端传入的参数值自动赋值给对象相关属性。
Users user = userRepository.GetUser(id);
string[] allowedProperties = new[] { "UserName", "Password", "Telephone", "Address" };
UpdateModel(user, allowedProperties);
userRepository.Save();
return RedirectToAction("Details", new { id = user.ID });
}




