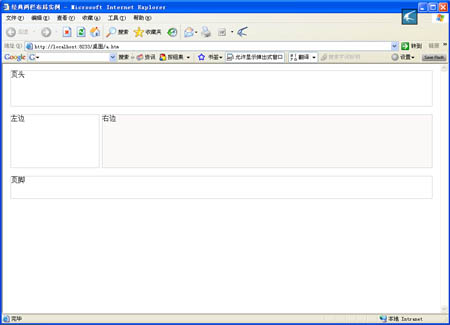
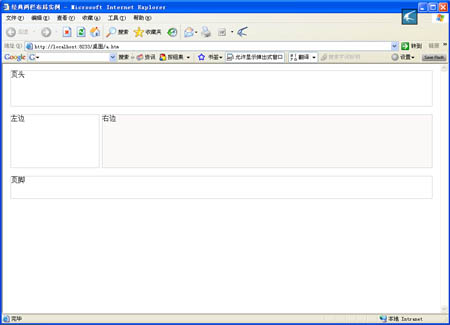
请先看图,这里主要用到了float属性,该属性的值指出了对象是否及如何浮动
语法: float : none | left |right
参数: none : 对象不浮动;left : 对象浮在左边;right : 对象浮在右边

请看代码,请CSS高手指教,其他还可以用position来实现两栏,只是用习惯了float.

 Code
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>经典两栏布局实例</title>
<style type="text/css">
/* 通用空白间距 */
.blank9{ height:9px;width:100%;}
#wrap{width:960px;margin: 0 auto;}
#header
{
height:80px;
margin: 0 auto;
clear: both;
border:#CCCCCC 1px solid;
}
/* 左边 */
#sideleft
{
height:120px;
float: left;
width:200px;
overflow: hidden;
border:#CCCCCC 1px solid;
}
/* 右边 */
#sideright
{
height:120px;
float: right;
width: 750px;
overflow: hidden;
background-color: #fcf8f7;
border:#CCCCCC 1px solid;
}
/* 页尾 */
#footer{height: 50px;border:#CCCCCC 1px solid;margin: 0 auto;}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<a name="top"></a>
<span>页头</span>
</div>
<div class="blank9"></div>
<div id="sideleft">
<span>左边</span>
</div>
<div id="sideright">
<span>右边</span>
</div>
<div class="blank9"></div>
<div id="footer">
<div id="foot">
<span>页脚</span>
</div>
</div>
</div>
</body>
</html>