JS的继承-继承部分封装成函数
上篇说了简单的继承关系,这里我们把继承关系封装成函数来使用:
1.我们使用一个临时构造函数F(),将其原型设置为父级构造器,既可以用F()来创建一些不包含父对象属性的对象,又可以从父对象prototype属性中继承一切。
2.引入一个uber属性,并将其指向父级原型对象。
function extend(Child, Parent){ var F = function(){}; F.prototype = Parent.prototype; Child.prototype = new F(); Child.prototype.constructor = Child; Child.uber = Parent.prototype; }
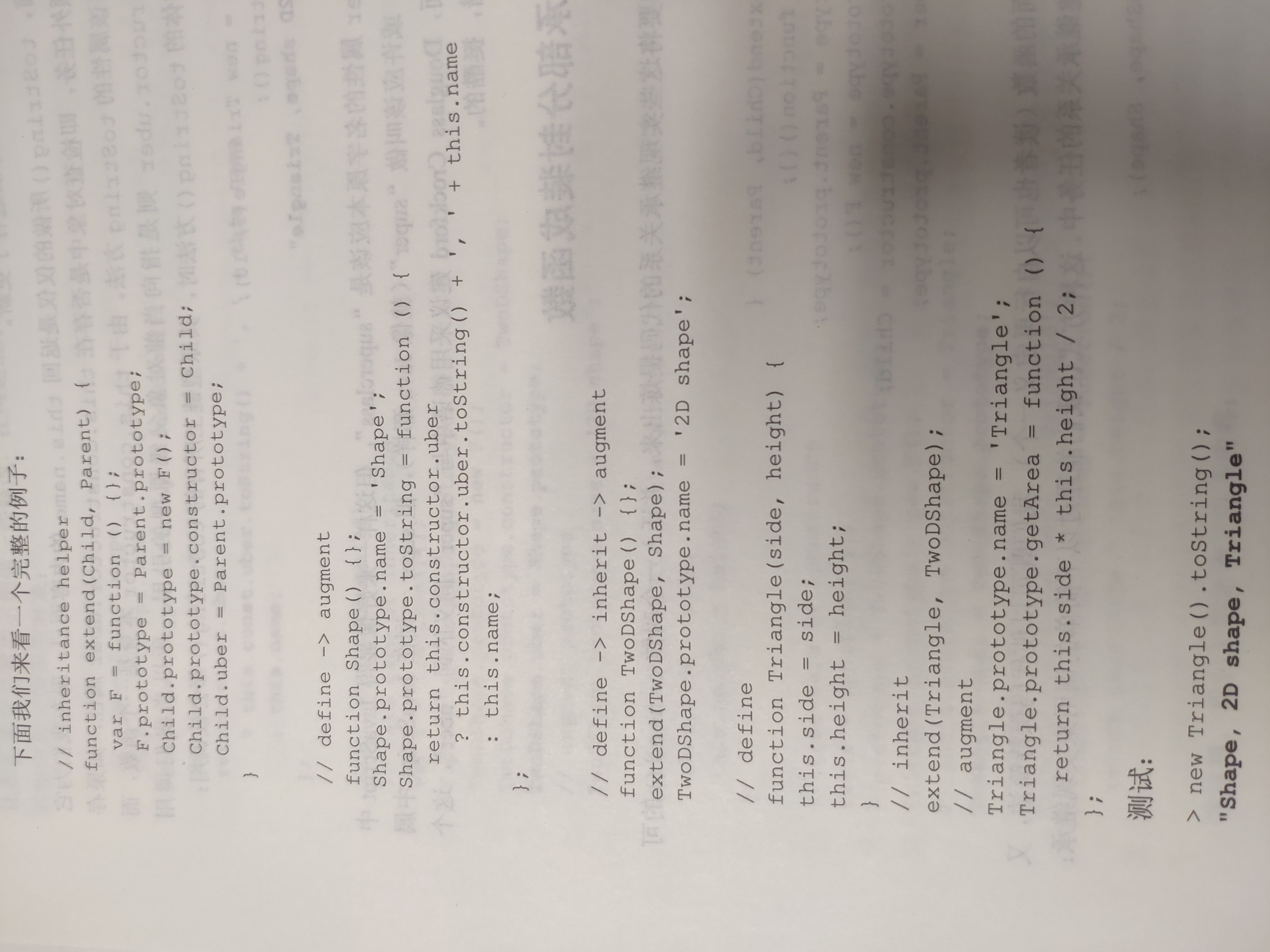
测试如下: