UI设计理论-什么是栅格系统?
栅格系统的定义
用固定的格子设计版面布局,其分哥哥工整简洁,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。平面设计、网页设计常用方式。
栅格系统优势
提高规范性
在栅格系统下,页面所有组件和尺寸都有规律。对于大型网站的开发维护节约成本。
设计统一
基于栅格系统设计,可以让各个页面的布局保持一致。增加页面相似度,提升用户体验。
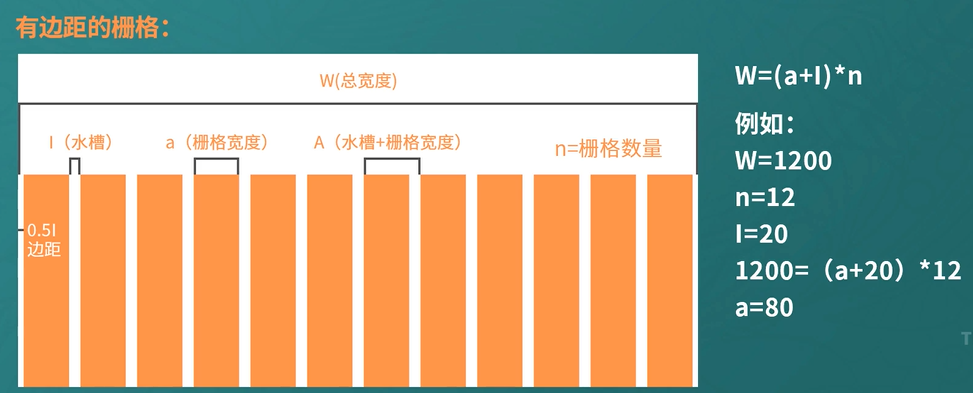
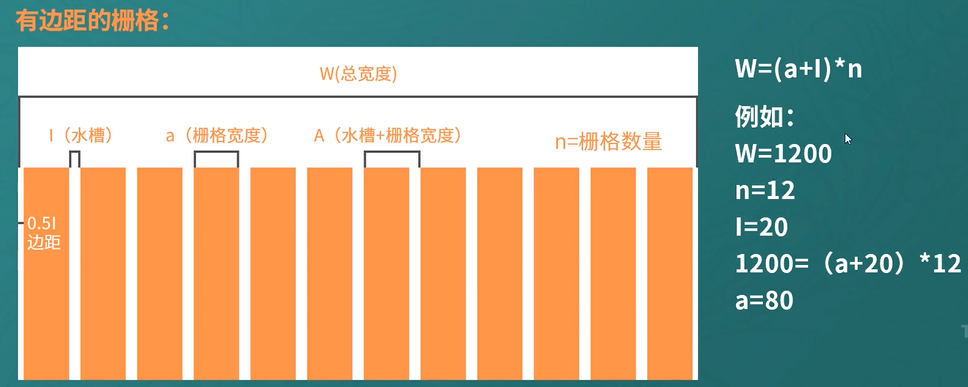
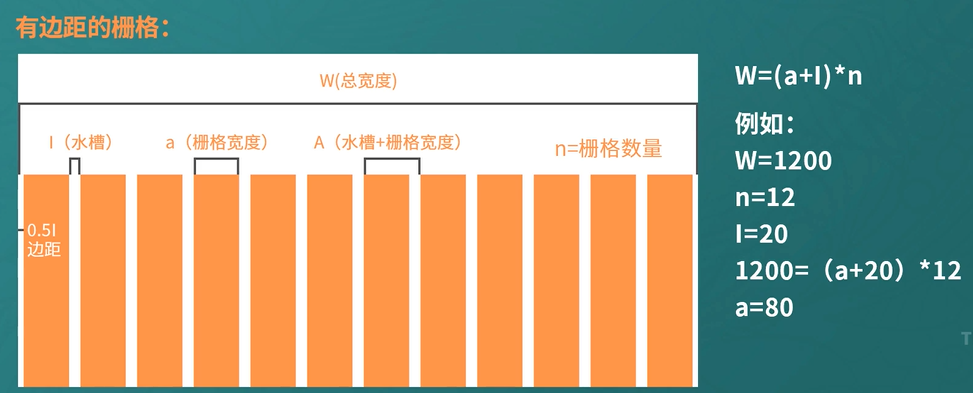
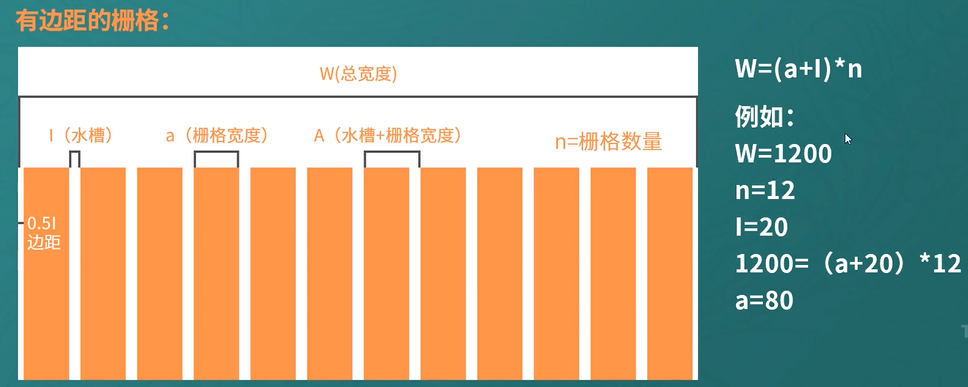
栅格系统制作


用固定的格子设计版面布局,其分哥哥工整简洁,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。平面设计、网页设计常用方式。
在栅格系统下,页面所有组件和尺寸都有规律。对于大型网站的开发维护节约成本。
基于栅格系统设计,可以让各个页面的布局保持一致。增加页面相似度,提升用户体验。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构