扁平化设计概述
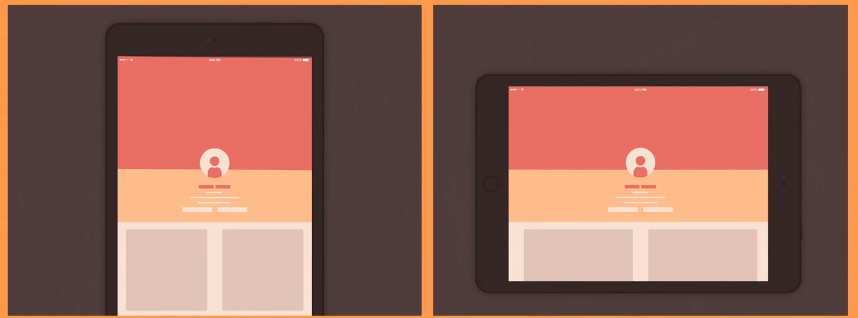
扁平化设计
扁平化设计的发展起源可以追溯到20世纪初的“瑞士风格”这种风格强调简约,可读性,客观性。最初这种风格的呈现方式大多为海报、明信片、书籍设计等。但扁平化的出现,扩展了UI设计领域的视野。
扁平化设计特点
1.以内容核心为主,去除不必要的高光、阴影、纹理等
2.风格极简,多数采用单色
3.多使用基础形状的组合
4.注重排版,善用栅格系统
应用扁平化设计的优点
扁平化的发展顺应时代趋势,友好支持多端,对开发更加友好,强大的可读性,易用性。

在UI设计中,扁平化设计已经深入骨髓。常见的图标、界面、插画等都有大量扁平化风格的身影。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构