常用命令

1.搭建开发环境
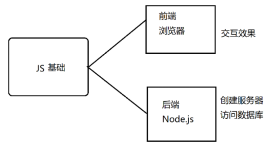
(1)浏览器(前端)
浏览器中都有自带的JS解释器
(2)Node.js(后端)
安装Node.js软件
在命令行cmd输入 node -v
(3)运行JS
浏览器
创建01.html和01.js,将js嵌入到html中
<script src = '01.js'></script>
Node.js
命令行cmd下
node 拖拽要运行的JS文件 回车
2.JS的语法规范
区分大小写
每行代码结束的分号可以省略
分为单行注释(//...) 和 多行注释(/*...*/)
变量
1.变量
(1)命名规则变量名称可以使用字母、数字、下划线、美元符号,其中不能以数字开始,不能使用关键字,不能使用汉字,最好取有语义的名字
例如: username user_name userName yongHUming(拼音)
(2)变量赋值
变量声明后未赋值为undefined(未定义),变量可以多次赋值,并且不同类型的值,这也是弱类型语言的特点。
(3)一次声明多个变量
var m1 = 1,m2 = 2,m3;
多个逗号隔开
2.变量
也是用来存储数据
const :声明后必须赋值,不允许重新赋值
const pi = 3.14; //常量 const 常用于常量
3.数据类型
分为原始类型和引用类型
(1)数值型
10进制 1 2 3 ... 7 8 9 10 ...16 8进制:以0开头的数字,例如: 012 1 2 3 ... 7 10 11 12 16进制:以0x开头的数字,a~f代表10~15,不区分大小写 1 2 3 ... 9 a ... f 10
浮点型
3141.5e+1
314.15
31.415e+1
3.1415e+2
(2)字符串型
被引号所包含的值都是字符串型,不区分单双引号
查看任意一个字符的Unicode码
'a'.charCodeAt()
(3)布尔型
只有两个值,分别是true 和 false ,代表真和假
用于存储只有两个值数据
(4)未定义型
只有一个值undefined,表示一个空值,声明变量未赋值则为undefined
(5)空
只有一个值 null ,表示一个空值,结合对象使用
检测数据类型 typeof
数值型 number
字符串型 string
布尔型 boolean
未定义型 undefined
对象型 object
4.数据类型转换
分为隐式转换和强制转换
(1)隐式转换
在运算过程中自动产生的转换
①数值+字符串 数值转为字符串
'3'+5 //'35'
②数值+布尔型 布尔型转为数值 true-->1 false-->0
2+true //3
2+false //2
③字符串+布尔型 布尔型转为字符串
'3'+true //'3true'
加号(+)运算符的作用
数字之间的加法运算
字符串之间的拼接
NaN: not a number,不是一个数字,将一个值转为数值的时候没有成功得到一个数字,结果就是NaN,和任何值执行加减乘除数学运算结果还是NaN
所有的隐式转换为数值会自动调用函数 Number()
(2)强制转换
①强制转为数值
Number()
Number('4'); //4
Number('1a'); //NaN
Number(true); //1
Number(false); //0
Number(undefined); //NaN
Number(null); //0
②强制转换为整型
parseInt()
用于将小数和字符串转为整型,其他类型转换为的结果为NaN
parseInt(1.9); //1
parseInt('3.14a'); //3
parseInt('a3.14'); //NaN
③强制转换为浮点型
parseFloat()
用于将字符串转为浮点型,其他类型转为的结果为NaN
parseFloat('3.14a'); //3.14 paeseFloat('6'); //6 parseFloat('a3.14'); //NaN
④强制转换为字符串
toString()
只能用于将数值和布尔型转为字符串
//练习1: var n=2; var str = n.toString() //'2' //练习2: var n1='3'+5;//'35' var n2=2+false;//2 var n3='3'+true;//'3true' console.log(n3,typeof n3);
5.运算符
表达式:由数据本身或者由运算符连接的操作数据组成的形式
运算符分为算术运算符、比较运算符、逻辑运算符、位运算符、赋值运算符、三目运算符
(1)算术运算符
+ - * / % ++ --
% 取余数
++ 自增,在原来基础上加1
-- 自减,在原来基础上减1
var b1 = 1; //先把b1当前的值赋给b2,然后b1再执行自增 var b2 = b1++; //b1=2,b2=1; var c1 = 1; //先把c1执行自增,再把自增后的值赋给c2 var c2 = ++c1; //c1=2,c2=2;
练习:查看一下程序的运行结果
var n1 = 8; var n2 = n1--; var n3 = --n1; console.log(n1,n2,n3); //练习,有关++运算符 var b1=1; //先把b1当前的值赋给b2,然后b1再执行自增 var b2=b1++; console.log(b1,b2); var c1=1; //先让c1执行自增,再把自增后的值赋给c2 var c2=++c1; console.log(c1,c2);
(2)比较运算符
> < >= <= ==(等于) !=(不等于) ===(全等于) !==(不全等于)
== 等于,只有比较两个值是否相同,可能会产生隐式转换
=== 全等于,不仅比较值,还会比较类型,不会产生因式转换
3 > '10' //false 数字和字符串比较,字符串转为数值
'3' > '10' //true 字符串之间比较的是首个字符的Unicode编码
3 > '10a' //false
3 < '10a' //false
3 == '10a' //false
NaN == NaN //false
NaN和任何值比较符 结果都是false
//字符串之间比较的是首个字符的编码 console.log( '3'.charCodeAt() ); //51 console.log( '1'.charCodeAt() ); //49
//练习:声明变量保存用户输入的用户名和密码,如果用户名是'root',并且密码是'123abc',打印true,否则打印false
var user='root'; var password='123456'; console.log(user==='root' && password==='123abc');
(3)逻辑运算符
&& 逻辑与(并且),关联的两个条件都是true结果true,否则false
|| 逻辑或(或者),关联的两个条件有一个是true,结果是true,否则false
! 逻辑非,去反
//取反向 console.log(!true); //0 console.log(!false); //1
//练习1
闰年:能被4整除,并且不能被100整除,或者能被400整除
练习:声明变量保存任意一个年份,查看是否为闰年,是打印true,不是打印false
var year=2021; console.log(year%4===0 && year%100!==0 || year%400===0); console.log(year%400===0 || year%4===0 && year%100!==0);
逻辑运算符
1.逻辑运算符的优先级
一组运算中同时出现了逻辑与和逻辑或,先执行逻辑与(&&),再执行逻辑或(||)
2.短路逻辑
&& 如果第一个表达式为false,就不再执行第二个表达式
|| 如果第一个表达式为true,就不再执行第二个表达式

**短路逻辑就是为了查看是否执行第二个表达式

3.运算符
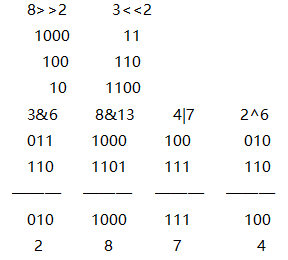
(1)位运算符
模拟计算机底层的运算,先把数据转为2进制然后进行运算,运算完再把结果转为10进制
& 按位与,上下两位都是1结果是1 ,否则是0
| 按位或,上下两位含有1结果都是1,否则是0
^ 按位异或,上下两位不同是1,否则是0
\>> 按位右移。删除最后的位数,在原来的基础之上除以2,小数执行取整
<< 按位左移,在最后补0,在原来基础之上乘以2
(2)赋值运算符
= += -= *= /=
运算赋值:先执行运算再执行赋值

(3)三目运算符
一目运算符:由一个运算符连接了一个操作数据或者表达式
二目运算符:由一个运算符连接了两个操作数据或者表达式
三目运算符:由两个运算度连接了三个操作数据或者表达式
条件表达式 ? 表达式1 : 表达式2
如果条件表达式为true,执行表达式1;否则条件表达式为false,执行表达式2
(4)浏览器端函数
alert() 弹出警示框
prompt() 弹出提示(输入)框,需要变量保存用户输入的值,类型是字符串型;点击取消返回结果为null
**程序=数据+算法
程序的执行方式:顺序执行、选择执行、循环执行
//练习:声明变量,保存用户输入的两个数字,需要弹出两次提示框;计算这两个数字相加的和,并将结果以警示框弹出
//弹出警示框
alert('WEB');
//弹出提示框
var str=prompt('input user');
console.log(str,typeof str);
//练习:声明变量,保存用户输入的两个数字,需要弹出两次提示框;计算这两个数字相加的和,并将结果以警示框弹出
var n1=prompt('input num1');
var n2=prompt('input num2');
alert(Number(n1)+Number(n2));
(5)流程控制
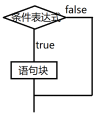
if语句
if(条件表达式){
语句块
}
如果语句块中只有一行代码,则大括号可以省略的
以下值作为隐式条件转换为false
0 NaN ' ' undefined null
if-else 语句
if (条件表达式){
语句块1
}else{
语句块2
}
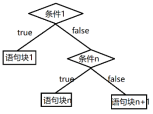
if - else 嵌套
if (条件表达式){
语句块1
}else if (条件表达式n){
语句块n
}else{
语句块n+1 //以上所有的条件都是false
}
(6)switch - case 语句
switch (表达式) {
case 值1: //会用表达式和case后的值比较,如果相同执行对应语句
break; //结束,跳出switch - case 语句
case n 值2:
语句块 n
break;
default:
语句块 n+1 //表达式和每个case 后的值比较都是false
}
表达式在和case后的值比较的时候,只有全等于(===)一种比较方式
//练习1:假设从数据库中获取到了一个人的性别的值(1/0),如果性别的值为1打印男,否则为0打印女
var sex=0;
if(sex){
console.log('男');
}else{
console.log('女');
}
console.log(sex ? '男' : '女');
//使用if-else和三目运算符两种方法
sex=0 ? console.log('男') : console.log('女');
//练习2:声明变量保存订单的状态码,根据订单的状态码打印对应的汉字状态
//1-等待付款 2-等待发货 3-运输中 4-已签收 5-已取消
var status=2;
if(status===1){
console.log('等待付款');
}else if(status===2){
console.log('等待发货');
}else if(status===3){
console.log('运输中');
}else if(status===4){
console.log('已签收');
}else if(status===5){
console.log('已取消');
}else{
console.log('无法追踪');
}
//使用switch-case完成
var status=2;
switch(status){
case 1:
console.log('等待付款');
break;
case 2:
console.log('等待发货');
break;
case 3:
console.log('运输中');
break;
case 4:
console.log('已签收');
break;
case 5:
console.log('已取消');
break;
default:
console.log('无法追踪');
}
//选择将第1个或者第2个赋给a,使用短路逻辑
var a=5 && 2;//2
var b=0 && 2;//0
var c=5 || 2;//5
var d=0 || 2;//2
console.log(c,d);
循环
循环:循环是一遍又一遍相同或者相似的代码
循环的两个要素:
循环条件:控制循环是否往后继续执行
循环体:要执行的相同或者相似的代码
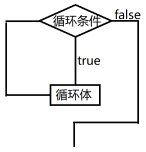
1.while 循环

while (循环条件) {
//循环体
}
//练习:打印1~100之间所有的偶数
//使用if判断之间每个数字是否为偶数
//初始值
var i=1;
while(i<=100){//循环条件
//循环体
//i代表所有的整数
//判断i是否为偶数
if(i%2===0){
//i代表偶数
console.log(i);
}
//增量
i++;
}
2.break的作用
break 在循环体中出现,一旦执行就会跳出循环,强制结束循环。
// 练习:当循环条件为true的情况下,计算11~20之间所有整数的乘积
var i=11;
//声明变量,用于保存乘积
var s=1;
while(true){
//i代表11~20之间所有整数
//console.log(i);
//求乘积:每次乘以当前的数字,然后把结果保存到s中
s=s*i;
//当i为20的时候,强制结束循环
if(i===20){
break;
}
//增量
i++;
}
//循环结束后,打印最终的结果
console.log(s);
3.do - while 循环

do {
//循环体
} while(循环条件);
//练习1:打印2000~2100之间所有的闰年,并统计出一共有多少个闰年 //能被4整除,并且不能被100整除,或者能被400整除 //循环产生所有的年份 var i=2000; //声明变量,用于保存闰年的数量 var count=0; do{ //i代表2000~2100之间所有的年份 //判断i是否为闰年 if(i%4===0 && i%100!==0 || i%400===0){ //i是闰年 console.log(i); //闰年的数量加1 count++; }
i++;
}while(i<=2100);
//循环结束后,打印最终的数量
console.log(count);
//练习2:假设有一张纸厚度是0.0001米,折叠多少次能够达到珠穆朗玛峰的高度(8848米)
//声明变量,记录纸张的厚度
var height=0.0001;
//声明变量,记录折叠的次数
var count=0;
do{
//折叠:每次折叠厚度原来的2倍
height*=2;
console.log(height);
//折叠一次,次数加1
count++;
}while(height<8848); //判断折叠后是否为8848米,如果小于8848继续折叠
//循环结束后,打印最终的次数
console.log(count);
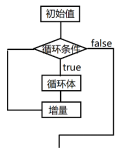
4.for 循环

for (初始值; 循环条件; 增量){
//循环体
}
//练习1:打印1~100之间所有的整除,不包含能被3或者4整除的数字
for(var i=1;i<=100;i++){
//i代表所有的整数
if(i%3===0 || i%4===0){
continue;
}
console.log(i);
}
5.break 和continue
break : 跳出循环,强制结束,不再执行任何循环中的代码
continue :跳出某一次循环,只是跳过剩余的循环体的代码,还会继续执行下一次循环
课后练习:
//练习:打印2000~2100之间的前10个闰年
//声明变量用于记录闰年的数量
for(var i=2000,count=0;i<=2100;i++){
//i代表所有年份
//判断是否为闰年
if(i%4===0 && i%100!==0 || i%400===0){
console.log(i);
//闰年的数量加1
count++;
//每次数量变量,判断是否达到了10个
if(count===10){
//强制结束循环
break;
}
}
}
//循环结束后,打印闰年的数量
console.log(count);
//练习2:计算1~100之间所有整数的和,一旦超过4000结束循环,查看当前的总和是多少,此时i的值是多少
for(var i=1,sum=0;i<=100;i++){
sum+=i;
//判断sum是否超过了4000
if(sum>4000){
break;//强制结束循环
}
}
console.log(sum,i);
//练习3:声明变量保存任意一个数字,查看这个数字是否为素数,如果是打印‘素数’,否则打印‘非素数’
//素数(质数):在1以上的整数中,除了1和自身以外,不能被其它的数字整除;
var n=1000000000000;
//循环得到2~n-1之间所有的整数,查看是否有能被n整除的数字
//声明变量记录整除的数量
for(var i=2,count=0;i<n;i++){
//i代表所有的整数
//判断是否有能被n整除的数字
if(n%i===0){
//数量加1
count++;
//只要有一个能被整除肯定不是素数,没有必要往后再去循环
break;
}
}
//如果能被整数的数量还是0,说明是素数
if(count===0){
console.log('是素数');
}else{
console.log('不是素数');
}
函数
1.函数
Number()/paseInt()/parseFloat()/alert()/prompt() ...
函数:是一个功能体,需要提供若干个数据,返回处理的结果
函数分为系统函数和自定义函数
自定义函数:目的是为封装那些重复执行的代码
(1)创建函数
function 函数名称(){
//函数体
//封装的重复执行的代码
}
调用 函数名称()
//创建函数
function getSum(){
//求1~100的和
for(var i=1,sum=0;i<=100;i++){
sum+=i;
}
console.log(sum);
}
getSum();
(2)创建带有参数的函数
function 函数名称 (参数列表){ //参数列表(形参):用来接受外部的值
//函数体
}
调用 函数名称(参数列表 --实参) //实际传递的值
参数;创建函数时的参数称为形参,调用函数是的参数称为实参;多个参数之间用逗号隔开;形参的数量和实参的数量可以不匹配,如果形参未赋值为undefined
//练习:创建函数getRun,传递两个参数,统计任意两个年份之间的闰年个数,调用多次
function getRun(n1,n2){
//统计n1~n2之间所有闰年的个数
//循环得到所有的年份
for(var i=n1,count=0;i<=n2;i++){
//i代表所以年份
if(i%4===0 && i%100!==0 || i%400===0){
count++;
}
}
console.log(count);
}
getRun(2000,2100);
getRun(1949,2021);
(3)创建带有返回值的函数
function 函数名称(参数列表){
//函数体
return 值; //返回值,函数调用后返回的结果
}
调用 函数名称(参数列表)
返回值:函数中没有return 或者 return 后不加值结果都是 undefined ;一旦执行就会跳出函数,结束函数体执行。
//练习:创建函数getMax,传递任意两个数字,返回最大值。
function getMax(a,b){
if(a>b){
return a;
}else{
return b;
}
return a>b ? a : b;
}
2.匿名函数
function (){ }
(1)创建函数
//函数表达式创建
var fun = function (){
}
//变量名称 fun 就是函数名称
//函数声明创建
function fn(){
}
1. 对比 *函数名称()* 和 *函数名称* //区别在于后面有没有()
函数名称() : 调用函数,执行函数体中封装的代码
函数名称 : 本质上就是一个变量,保存一个函数
2. 对比 *函数声明* 和 *函数表达式* 创建函数的区别:
函数声明: 创建的函数会整天提升到所在作用域的最前边,可以先写调用再写创建
函数表达式:创建的函数自存在变量声明的提升,必须先写创建再写调用
//练习:使用函数表达式创建函数getSum,传递任意两个数字,返回两者之间所有整数的和
var getSum;//undefined
console.log(getSum(1,100));//getSum不是一个函数
var getSum=function(n1,n2){
//循环产生n1~n2之间所有整数
for(var i=n1,sum=0;i<=n2;i++){
//i代表所有整数
sum+=i;
}
return sum;
}
console.log(getSum(1,100));
(2)匿名函数自调用
创建函数作用域,防止全局污染
(function (){
//函数作用域
}) ();
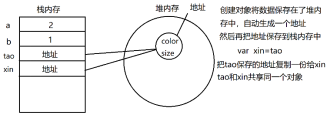
(3)回调函数
将一个函数作为参数传递
function tao (madai) {
madai () //通过形参 madai 调用传递进来的函数
}
function xin (){}
tao (xin); //函数名称 xin 作为参数传递,是回调函数
tao (function (){}); //匿名函数作为参数传递,也是回调函数
(4)系统函数
isNaN (); //检测一个值转为数值后是否为NaN,可以检测字符串是否含有非数字
eval (); //执行字符串中的表达式
(5)对象
对象是一组属性和方法的集合
a.JS中的对象
自定义对象:自己创建的对象
内置对象:JS提供的对象
宿主对象:根据不同的执行环境划分
b.自定义对象创建方式
对象字面量
内置构造函数
自定义构造函数
c.对象字面量
{ 属性名 : 属性值 , 属性名 : 属性值 ... }
属性名的引号可加可不加,如果含有特殊字符必须添加
//练习:创建一个员工对象,包含的属性有编号、姓名、性别、生日、工资
var emp={
eid:2,
ename:'果子哥',
sex:'男',
birthday:'1973-7-15',
salary:50000,
'dept-name':'研发部'
}
d. 属性的访问
对象.属性名 对象['属性名']
如果属性不存在结果是 undefined
```javascript
//练习:创建一本图书对象,包含的属性有编号,书名,作者,价格;修改图书的价格属性,添加出版社属性;最后打印对象
var book={
bid:10086,
title:'兔子的产后护理',
author:'尼古拉斯',
price:399
}
book.price=599;
book['publish']='非洲人民出版社';
console.log(book);
```
e.内置构造函数
new Object()
创建一个空对象{ } ,需要单独添加每个属性
//内置构造函数 var product=new Object(); //单独添加属性 product.title='小米Air'; product.price=4199; product['made-in']='中国'; console.log(product);
f.遍历属性
依次访问对象中的每个属性
for (var k in 对象) {
k //属性名
对象[k] //属性名对应的属性值
}
3.检测对象中是否含有某个属性
对象.属性名 === undefined false --> 存在 true --> 不存在
对象.hasOwnProperty('属性名') true --> 存在 false -->不存在
'属性名' in 对象 true --> 存在 false--> 不存在
//练习:创建商品对象,包含的属性有编号、标题、价格,如果产地属性不存在则添加该属性,如果价格属性存在,则打九折;最后打印对象
var laptop={
lid:1,
title:'小米Air',
price:4200
}
if(laptop.madeIn===undefined){
laptop.madeIn='中国';
}
if(laptop.hasOwnProperty('price')){
laptop.price*=0.9;
}
console.log(laptop);
对比break 和 return
break 用于循环和 switch - case 语句,跳出循环或者 switch - case
return 用于函数中,跳出函数
//练习:创建函数isRun,传递任意一个年份查看是否为闰年,返回布尔型的值
function isRun(year){
if(year%4===0 && year%100!==0 || year%400===0){
return true;
}
return false; //方法一
return year%4===0 && year%100!==0 || year%400===0; //方法二
}
var r=isRun(2021);
console.log(r);
变量的作用域
1.作用域定义
全局作用域:函数外就是全局作用域,声明的变量是**全局变量**,可以在*任意*的作用域下访问到
函数作用域:函数内就是一个函数作用域,声明的变量是**局部变量**,可以在*当前*的作用域下访问到
函数内不加 var 声明的变量是全局变量
作用域链:多个作用域之间嵌套形成的结构,在查找变量的时候,如果当前作用域下没有,会不断往上一层作用域查找
var m=7;
function bar(m){
//var m=5;//实参赋给形参
m=m+3;//访问的当前作用域下的m,不会往全局下寻找m
}
bar(5);
console.log(m);
变量的声明提升
程序执行前,会将 var 声明的变量提升到所在作用域的最前边,只是提升声明,赋值不提升
function fun(){
var m1=m2=m3=5;
//m3=5 //全局变量
//m2=m3 //全局变量
var m1=m2 //局部变量
}
fun();
console.log(m3); //5
console.log(m2); //5
console.log(m1); //报错:找不到m1
函数的提升:程序执行前,会将函数提升到所在作用域的最前边,可以先写调用再创建
console.log(a); //undefined var a=1;
3.递归
递归是函数内调用自身的一种写法
递归默认是一个死循环,一直运行下去会产生内存泄漏(内存被沾满,导致崩溃)
使用递归可以解决循环的问题
递归的使用:找规律、找边界条件、以上两者结合着他return
//阶乘 5!=5*4*3*2*1
//使用递归计算任意数字的阶乘
//计算n的阶乘 = n * (n-1)的阶乘
function jc(n){
//如果n为1的时候
if(n===1){
return 1;//返回1的同时,跳出函数,递归结束
}
return n*jc(n-1);
}
console.log( jc(5) );
/*
5*jc(4)
5*4*jc(3)
5*4*3*jc(2)
5*4*3*2*jc(1)
5*4*3*2*1
*/
4.对象中的方法
方法对应的就是一个函数
var person = {
play: function () {
this //指向的是调用当前方法的对象
}
}
person.play();
//练习:创建一个圆的对象,包含的属性有半径和圆周率,添加方法计算圆的周长返回结果,添加方法计算圆的面积返回结果;最后调用两个方法
//方法:就是一个函数
var circle={
r:5,
pi:3.14,
len:function(){
return 2*this.pi*this.r;
},
area:function(){
return this.pi*this.r*this.r;
}
}
console.log( circle.len() );
console.log( circle.area() );
数组
1.数据存储
原始类型:直接将数据存储在栈内存中
引用类型:将数据存储在堆内存中,同时自动生成一个地址,然后将地址存储在栈内存中,如:函数、对象、数组
null :空地址,不指向任何堆内存的数据
如果堆内存的数据不被任何地址所指向,就会自动销毁
如果销毁一个引用类型的数据,只需要赋值为null即可
var p1={
name:'华为'
}
var p2={
name:'华为'
}
console.log(p1===p2);
var obj={
m:2
}
function fn(s){
//两者指向同一个对象
//s=obj
s.m=5;
}
//传递的是对象的地址
fn(obj);
console.log(obj);
2.数组
是一组数据的聚合,每个数据叫做一个元素
(1)数组字面量创建
[元素1,元素2...]
元素中可以存放任意类型的数据(包括对象)
(2)访问元素
下标(索引):数组为每个元素自动添加的编号,从0开始的整数
数组[下标]
(3)数组的长度
数组.length
可以获取数组元素的个数
数组[ 数组.length ] = 值 在数组的末尾 添加新的元素
//练习:创建空数组,使用数组长度不断添加国家的名称。
var country=[]; country[country.length]='瓦坎达'; country[country.length]='印度'; country[country.length]='日本'; console.log(country);
(4)使用构造函数创建数组
new Array (元素1, 元素2, ..)
new Array (3) 创建数组,初始化长度为3,可以添加更多个元素
(5)数组的分类
索引数组 : 以>=0的整数作为下标
关联数组 : 以字符串作为下标,需要单独添加元素
**数组和对象的区别:
两者都可以保存一组数据,对象保存的数据是无序的,数组保存的数据是有序
(6)数组的遍历
依次访问数组中的每个元素
//方法一:之前学过 for in
for (var k in 数组) {
k //小标
arr[k] //小标对应的元素
}
//推荐写法
for (var i=0; i < 数组.length; i++) [
i //小标
数组[i] //下标对应的元素
}
3.API
JS中预定义的函数和方法
**toString ()** 将数组转为字符串,元素之间逗号隔开
**join ()** 将数组转为字符串,元素之间默认逗号分隔,可以指定分隔得符号
**reverse()** 翻转数组元素
**sort()** 对数组进行排序,默认是按照首个字符Unicode码从小到大
sort (function (a,b)) {
return a-b; //按照数字从小到大
// trturn b-a; //按照数字从大到小
}
**concat (数组1,数组2, ...)** 拼接多个数组,返回拼接后的数组
**slice (start, end)** 截取数组元素,start开始的下标,end结束的下标,不包含 end ,end 为空截取到最后,下标是负数表示倒取,返回截取到的元素,格式为数组
var arr=['锋盛','强','裴腾','王凯','甜甜','张旭','红','安辉','林凯']; //删除数组元素 console.log( arr.splice(2,1) ); console.log( arr.splice(2) ); console.log( arr.splice(-3,0,'蔡明','王鑫') ); console.log(arr);
**splice (start, count, v1, v2, ...)** 删除数组元素,start开始的下标,count删除的数量,count为空表示删除到最后,下标为负数表示倒取,v1,v2 删除后要补充的元素,返回删除的元素,原数组会发生变化
//练习:创建数组包含a~h,每个字母是一个元素,删除de,替换f为m,在下标为1的位置插入z
var arr=['a','b','c','d','e','f','g','h']; arr.splice(3,2); arr.splice(-3,1,'m'); arr.splice(1,0,'z'); console.log(arr);
push () 在数组的末尾添加元素,返回数组的长度,*原数组会发生变化*
pop () 删除数组末尾的一个元素,返回删除的元素,*原数组会发生变化*
unshift () 在数组的开头添加元素,返回数组的长度,*原数组会发生变化*
shift () 删除数组的开头的一个元素,返回删除的元素,*原数组会发生变化*
index () 查找数组中是否含有某个元素,返回找到的下标,找不打返回-1
3.二维数组
对数据进行二次分类,每个元素还是数组
[ [ 元素1, 元素2,... ], [ 元素3, 元素4, ], [], ... ]
//访问
//数组 [下标] [小标]
对象
1.字符串对象
包装对象:目的是为了让原始类型的数据像引用类型数据,具有属性和方法
JS 提供三种包装对象:字符串、 数值、 布尔值
new String () 将字符串包装为对象
String () 将任意的数据转为字符串
(1)转义字符 --- \
改变字符本身的意义
\' //将具有特殊意义的引号转为普通引号
\t //将字符t转义为制表符,产生多个连续空格
\n //将字符n转义为换行符
(2)API
当一个字符串字面量调用属性或者方法的时候,自动将字符串包装为对象,然后再去调用属性或者方法
所有的字符串API都不会对原来的字符串产生影响
**length** 获取字符串的长度
**charAt (下标)** 获取下标对应的字符,也可以使用数组的写法 字符串[下标]
**indexOf ()** 查找字符串中是否含有某个字符串,返回满足条件的第一个的下标,找不到返回 -1
**lastindexOf ()** 查找字符串中是否含有某个字符串,返回满足条件的最后一个的下标,找不到返回 -1
**toUpperCase ()** 英文字母转大写
**toLowerCase ()** 英文字母转小写
**slice (start, end)** 截取字符串,start 开始的下标, end 结束的下标, end 为空截取到最后,下标是负数表示倒取
**split ()** 将字符串转为数组,需要指定分隔的符号
//用符号分隔数组
var arr=['a','b','c'];
var str=arr.join('-');//'a-b-c'
console.log(str);
//字符串转数组,指定分隔的符号
console.log( str.split('-') );
//练习:将一句英文中的每个单词首字母大写,其余字母小写
//'wHAt aRE yOu doING' -> 'What Are You Doing'
var str='wHAt aRE yOu doING';
//转为数组,之间按照空格分隔
var arr=str.split(' ');
//遍历数组,得到每个单词
for(var i=0;i<arr.length;i++){
//console.log(arr[i]);//每个单词
//截取首个字母转大写
var f=arr[i].slice(0,1).toUpperCase();
//截取其余的字母转小写
var o=arr[i].slice(1).toLowerCase();
//console.log(f+o);
//把转换后拼接起来,替换之前的单词
arr[i]=f+o;
}
//最后再把数组转为字符串,之间用空格分隔
console.log(arr.join(' '));
2.Math对象
不需要 new 来创建,可以直接使用API
random () 获取随机数,范围 >=0, <1
PI 获取圆周率
abs () 计算绝对值
ceil () 向上取整
floor () 向下取整
round () 四舍五入取整
pow (x,y) 计算x的y次方
max () 获取一组数字最大值
min () 获取一组数字最小值
3.Date 对象
用于日期时间的存储和计算
(1)创建
new Date ('2021/10/20 11:40:20')
new Date (2021,9,4,11,40,20) 月份范围0~11 代表1-12月
new Date () 存储当前操作系统的时间
new Date (500) 存储的是时间戳,距离计算机元年(1970-1-1 0:0:0)的毫秒数
(2)获取
getFullYear / getMonth /getDate
月份范围0~11,显示的时候需要+1
getHours / getMinutes / gerSeconds / getMilliseconds(毫秒)
getTime 获取时间戳格式
getDay 获取星期,范围0~6 对应 日---六
(3)转为本地字符串
存在兼容性问题,只能用于调试,不能用于实际项目
toLocaleString () 显示日期+时间
toLocaleDateString () 显示日期部分
toLocaleTimeString () 显示时间部分
(4)设置
修改存储的日期时间
setFullYear / setMonth / setDate
setHours / setMinutes / setSeconds / setMilliseconds
setTime 设置时间戳,产生一个具体日期时间
4.Number 对象
new Number () 将数值包装为对象
Number () 将数据转换为数值
toFixed (n) 强制保留小数点后n位
toString (n) 数值转为字符串,设置转换的进制,例如:2 8 16...
5.Boolean 对象
new Boolean () 将布尔型包装为对象
Boolean () 将数据转换为布尔型
var b1=true;//字面量
var b2=new Boolean(true);//包装对象
//false: 0 NaN '' undefined null 默认为false
//[] {}
console.log( Boolean({}) );
console.log(b2,typeof b2);
6.错误处理
(1)常见的错误
SyntaxError : 语法错误,书写不符合语法规则,例如:出现中文符号,缺少括号...
ReferenceError : 引用错误,使用了未声明的变量
TypeError : 类型错误,调用的不是一个函数类型
自定义错误 : 程序员自己指定的错误 throw 错误内容
var age=15;
//判断,如果不在18~60之间,提示非法年龄
if(age<18 || age>60){
//自定义错误
throw '非法的年龄';
}
(2)错误处理
出现错误后,不再影响后续代码
try {
//尝试执行,可能产生错误
}catch (err){
//捕获错误,把错误放到err中
//执行错误处理代码
}
//尝试执行,可能产生错误,出现错误不影响后续代码 try{ console.log(hello); }catch(err){ //捕获错误,只有try中出现才会执行 //err 收集错误信息 //console.log(err); //解决错误 console.log('hello') }

