共分三部分:
一、主程序:index_json.asp
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="ext2/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="ext2/examples/examples.css" />
<script type="text/javascript" src="ext2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext2/ext-all.js"></script>
<script type="text/javascript" src="ext2/source/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//定义表头
var cm = new Ext.grid.ColumnModel([
{header:'学号',dataIndex:'Stu_id'},
{header:'姓名',dataIndex:'Stu_name'},
{header:'性别',dataIndex:'Stu_sex'},
{header:'生日',dataIndex:'Birthday'},
{header:'电话',dataIndex:'Phone'},
{header:'地址',dataIndex:'Address'},
{header:'class_id',dataIndex:'Class_id'}
]);
cm.defaultSortable = true;
//从后台取由jsondata.asp动态生成的json格式数据
var proxy=new Ext.data.HttpProxy({url:'jsondata.asp'});
var reader=new Ext.data.JsonReader(
{
totalProperty:'mytotal', //记录总数
root:'root',
id:'Stu_id'
},[
{name: 'Stu_id'},
{name: 'Stu_name'},
{name: 'Stu_sex'},
{name: 'Birthday'},
{name: 'Phone'},
{name: 'Address'},
{name: 'Class_id'}
])
//构建Store
var ds=new Ext.data.Store({
proxy:proxy,
reader:reader
});
//载入
ds.load({params:{start:0,limit:15}}); //向后以传入参数并开始取数据
//显示数据
var grid = new Ext.grid.GridPanel({
stripeRows: true,
el: 'mydiv',
ds: ds,
cm: cm,
height :450, // 高度
width:Ext.get("mydiv").getWidth(),
title :'学员信息表', // 表格的标题
bbar: new Ext.PagingToolbar({
pageSize: 15,
store: ds,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录"
})
});
grid.render();
});
</script>
</head>
<body>
<div id='mydiv' style="width:720px"></div>
</body>
</html>
二、后台程序
jsondada.asp
<!-- #include file=conn.asp -->
<!-- #include file=jsonclass.asp -->
<%
set json = new jsonclass
json.sql = "select * from student"
json.root = "student"
response.charset="utf-8"
'取得客户端传过来的开始记录号和每页记录数
start = cint(request("start"))
limit = cint(request("limit"))
'start = 100
'limit = 20
'输出从start开始到start+limit(类中已加入判断,如果start+limit大于总记录数,就输出到最后一条记录为止)的json格式的所有记录!
response.Write((json.getjson(start,limit)))
%>
三、asp生成json格式文字的类
jsonclass.asp
<%
'---------------------------------------
' jsonclass类
' 将select语句的执行结果转换成json
'
'json标准格式:
'{mytotal:100,root:[{"id","123","name","张三"},{"id","456","name","李四"}]}
'
'或
'
'{mytotal:100,root:[{id,"123",name,"张三"},{id,"456",name,"李四"}]}
'
'------------------------------------------
class jsonclass
' 定义类属性,默认为private
dim p_sqlstring ' 用于设置select
dim p_root ' 返回的json对象的名称
dim rs,conn
private sub class_initialize()
sqlstring = ""
json = ""
'初始化conn和rs
call initconn(conn)
call initrs(rs)
end sub
private sub class_terminate()
'清除conn和rs
call clearconn(conn)
call clearrs(rs)
end sub
' 可以外部调用的公共方法
public function getjson(x,y)
dim rs
dim returnstr
dim i
dim onerecord
dim start
dim limit
dim mycount
dim json
dim ls
start=x
limit=y
'计算记录总数
set rs88= server.createobject("adodb.recordset")
rs88.open sql,conn,1,1
mycount=cint(rs88.recordcount)
'response.write(mycount)
rs88.close
set rs88=nothing
'判断start+limit是否大于记录总数
ls=cint(start)+cint(limit)
if ls>=mycount then
ls=mycount
end if
' 获取数据
set rs= server.createobject("adodb.recordset")
rs.open sql,conn,1,1
' 生成json字符串
if rs.eof=false and rs.bof=false then
json=cstr("{mytotal:"& mycount & ",root:[")
for i = start+1 to ls
rs.absoluteposition=i '将记录指针移到i--记录开始的位置
'读取记录中的各列数据
onerecord="{"
for j=0 to rs.fields.count -1
onerecord=onerecord & chr(34) & rs.fields(j).name&chr(34) &":"
if j=rs.fields.count-1 then '是最后一列,就不加逗号
onerecord=onerecord & chr(34) & rs.fields(j).value&chr(34)
else
onerecord=onerecord & chr(34) & rs.fields(j).value&chr(34) &","
end if
next
onerecord=onerecord & "}"
'去除最后一条记录后的","
if i <> ls then
onerecord =onerecord + ","
end if
'------------
json=json & onerecord
next
json = json +"]}"
'返回json格式字串
getjson=json
end if
end function
'私用方法,在类中使用
private function check()
end function
'数据库操作
sub initconn(conn)
set conn=server.createobject("adodb.connection")
conn.mode=3
conn.open connstr
end sub
sub clearconn(conn)
conn.close
set conn=nothing
end sub
sub initrs(rs)
set rs=server.createobject("adodb.recordset")
end sub
sub clearrs(rs)
set rs=nothing
end sub
public property get sql
sql = p_sqlstring
end property
public property let sql(value)
p_sqlstring = value
end property
public property get root
root = p_root
end property
public property let root(value)
p_root = value
end property
'
end class
%>
四、其它
conn.asp 数据库连接
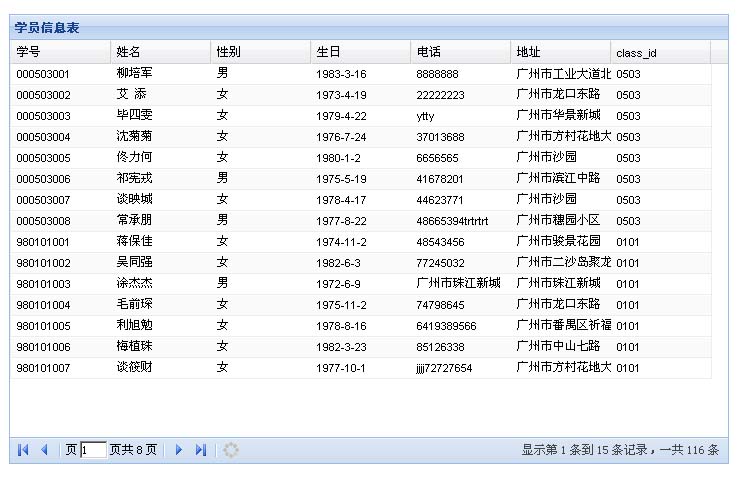
最后调试成功。如图:
 参考文章:
参考文章:



