团队成员的博客园地址:
问题:
基础上,进行软件的改进。
首先,我们把这个软件理解成一个投入市场的、帮助小朋友进行算术运算练习的APP。
从质量保证的角度,有哪些需要改进的BUG?
从用户的角度(把自己当成小学生或真的请小学生帮忙),需要在哪些方面进行改进?
从产品的角度(软件的市场定位、推广方式、盈利模式等),我们要对现有软件做些什么手脚?
从开发者的角度,在架构、算法、技术实现、可扩展性、代码规范等方面可以怎样优化?
......
参考但并不限于以上几条,列出你们觉得需要改进的地方及理由。(博客)
并尽可能从你们组的列表中选择两点将改进实现。(GITHUB)
截止日期:2016.4.28晚10点。
分工合作:
- 蔡彩虹:写声音控制和监督大家的工作
- 陈焕恳:负责寻找资料和协调登陆界面的制作
- 蓝叶:负责界面和工作过程中出现问题的修复
- 曾治业:负责投放市场做前期工作和协调我弄声音控制
- 全程我们团队一直在·一起,所有的任务每个人都有参与在其中。
一、需要改进的地方
从质量保证的角度:
1、题目和选项均有重复。
2、题目都是固定那几道,没有很大的产生量,这样子做来做去就没有新鲜感,然而这个软件的使用价值就不大。
3、答完每一道题后没有给出最终的正确答案出来,导致如果小孩子乱猜的话,就不知道正确答案是多少。
4、APP有很多不兼容的地方,玩着玩着就卡住了,导致打开失败。
5、每答完一套题没有进入第二道题的功能,这样子一直答的都是一道题,没有意思。
从用户的角度:
1、mathsapp中的答题似乎是不能重来的,当我们答完十道题之后按返回键回到上一界面后,再按开始键时,却不会继续进入第二界面继续答题,而是自动退出整个程序,如果用
户想要继续答题则要重启app,这样会比较麻烦,建议优化一下代码,解决这一问题;
2、app的界面比较简洁,比较赏心悦目,增加了“暂停”按钮,可以自由选择是否播放音乐,比较方便;
3、另外就是算法中运算符号的问题,如果运算符号可以用数学中的运算符号,则会比较好理解,比如乘法用“×”,而不是“*”,因为就一道题来说,如果用的运算符号全部都是计算
机运算符号,一般不熟悉这些符号的用户就会觉得不习惯、看不懂,甚至觉得app不适合自己用,这样一来,就有可能使得app推广的市场变得狭隘,建议优化一下运算符号。
从产品的角度:
(1)想要投入市场,需要的一些功能:
1.实现网络链接
2.注册信息(QQ,微信,微博);
3.金币商城;
(2)要实现这些功能,就要对app的改进:
1.设置一个对弈模式;
2.给出注册信息界面;
3.当两者进入答题时,收取房间费用;
4.设置答题时间,答错题目时可以选择用金币来消除一个答案,或者忽视,直接跳到下一题;
时间耗尽时,消耗金币来延长答题时间或者进入下一题;
5.金币可以到金币商城去买,金币的购买需要花费金钱。
(3)对此,能获取利润的途径有:
1.从对战模式中收取房间费用;
2.金币的购买会花费钱,可以从这里收取
从开发者的角度:
1、代码很乱和注释很少,很多代码也重复很多,排版一点条理感都没有。说真的,非常难理解,有时候觉得自己写出来了,他的代码还没有看懂,我觉得开发的代码无论哪一步都应该写着注释,这样子代码的利用价值才高。
三、已解决的问题
这是师姐原始的界面,我们经过小组的讨论之后觉得这样的有点不适合游戏的规则,然后我们把界面改成登陆的界面
这是原始界面

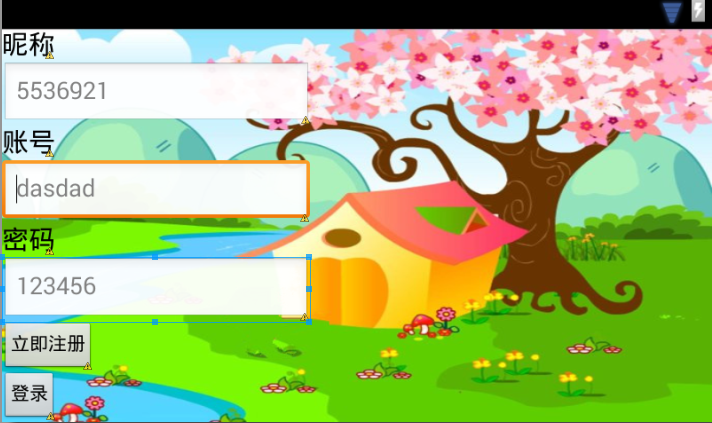
这是修改后的界面:

我们设置了隐藏的提示符号,提示小学生应该输入什么,这样更加易懂,如果当用户输入信息时,提示字就会默认为没有
效果如图所示:

相应的代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bgr" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="昵称" android:textColor="#000000" android:textSize="20sp" /> <EditText android:id="@+id/editText2" android:layout_width="232dp" android:layout_height="0dp" android:layout_weight="1" android:ems="10" android:hint="请输入你的账号" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="账号" android:textColor="#000000" android:textSize="20sp" /> <EditText android:id="@+id/editText1" android:layout_width="231dp" android:layout_height="0dp" android:layout_weight="1" android:ems="10" android:hint="请输入你的昵称" > <requestFocus /> </EditText> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="密码" android:textColor="#000000" android:textSize="20sp" /> <EditText android:id="@+id/editText3" android:layout_width="231dp" android:layout_height="0dp" android:layout_weight="1" android:ems="10" android:hint="请输入你的密码" /> <Button android:id="@+id/button1" style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="立即注册" /> <Button android:id="@+id/button2" style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="登录" /> </LinearLayout>
连接转换界面的代码:
public void longsign(){ Intent intent=new Intent(PlayActivity.this,MainActivity.class); startActivity(intent); }
解决了计算界面的音乐播放的控制功能
以下是按钮的添加时间:
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:text="暂停" />
这是控制音乐暂停的主要代码:
//暂停按钮
button5.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
player.pause();
button5.setEnabled(true);
}
});
添加的如图所示:

在开始的时候以为1音乐是在一开始界面就持续了到第二个界面里面的,后来经过不断的排查,才知道全部不是一首歌来的,所以开始就把控制按钮放在第一个界面,后来觉得很不合理,进去答题怎么会退出来再关掉音乐呢。然后不断的摸索,最终才找到问题的根在。
这个增加了客户的场合的需求性,大大加强了用户的内心需求。
总结:
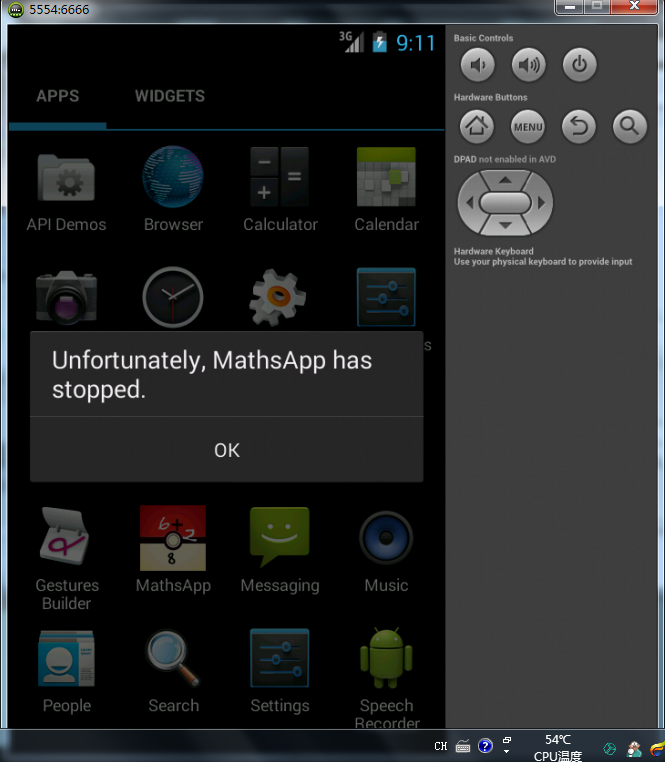
当然,在这个过程中,我们也遇到了很多的困难,一开始都不知道入手,甚至是代码都看不懂,然后不断的去图书馆找资料,但是还是解决不了,很多东西都不知道是怎么来的语句和语法跟之前所学的有很大的区别,就是工程里面的很多文件夹都不知道是干嘛的,然后不断的通过百度和看视频,从最基本的语法开始入手,然后再慢慢理解工程里面的代码,是什么样的一个情况,在开始加入音频控制功能的时候,一直打不开app,不断的出现如下图的情况:

真的是手脚并抓,可是事情总是要解决的,在伙伴们的鼓励下,又重新燃起了干劲继续排查问题,已经好多天不断在一起讨论,一起去解决问题,有时候真的很累,然后我们互相鼓舞,又重新进入状态,因为一个人不干,那就会拖累其他人的努力,这个不仅是成就不了自己,还拖累了整个团队,所有在我们的不断监督下,慢慢的看到我们的努力有成果的时候,心情真的是各种味道的交加,酸甜苦辣无法言说,小伙伴都很听我的安排,才能如期的完成这个任务,先来张偷偷拍他们的努力辛勤的工作的身影,只是想留下这美好的瞬间


。。。。。。不懂事的组长,乱放照片。。。。。。
缺点:
在用户进行注册和登陆这方面我们还没有进行数据库的连接进行存储,所以这是我们这个的弱点,后续我们会更加努力去补上这个问题,这样就可以实现登陆和注册信息可以达到一致
个人总结:很开心能和你们合作,希望我们可以互相取长补短,不断进步,神队友们,加油!!!



