定时器setInterval 开始、暂停、继续!
活不多说,最近写这个定时器,,遇到了一些问题。然后上网百度。避免以后朋友遇到类似问题。贴出代码。。。。
最主要就是定义全局变量。 下面重要的我红色 标注出来。
批注:如 赋值代码,请给出源码地址。O(∩_∩)O谢谢。。。。
这是主要js方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | var timeoutrun = { timer: null, //全局变量,暂停用。 j: 0, //全局变量 继续用。 MyAutoRun: function (data, areanum) { //开始方法 var timenum = data.length / areanum; //总数 /区域= 时间次数 var j = timeoutrun.j; timeoutrun.timer = setInterval(function () { if (j < timenum) { var WrwArrary = new Array(); var array1 = new Array(); var tempString = ""; for (var i = j * areanum; i <= (j + 1) * areanum - 1; i++) { var obj = {}; obj.stcode = data[i].stcode; obj.stname = data[i].stname; obj.area = data[i].area; obj.areacode = data[i].areacode; obj.item_code = data[i].item_code; obj.DT = data[i].DT; obj.p_pfl = data[i].p_pfl; obj.p_level = data[i].p_level; WrwArrary.push(obj); } $("#txt_nowTime").attr("value", WrwArrary[0]['DT']); parent.parent.njgis.setStyleforArea(WrwArrary); j++ timeoutrun.j = j; //记录次数 继续。 } else { timeoutrun.j = 0; //主要是让 开始重新继续。 } }, 2000); }, MyAutoRunSuspend: function () { //暂停方法 clearInterval(timeoutrun.timer); } } |
下面是用法----------------------------------------------------------------------------------------------------------------------
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | SuspendEvent: function (panelId, areanum) {//暂停继续切换 事件 if (Event.isFlag == 1) { //已经定义了 isFlag全局变量,主要让图片 按钮来回切换 Event.isFlag = 2; $('#suspend span:last').html('继续'); $('#suspend span:last').attr("class", 'l-btn-text ico_begin l-btn-icon-left'); timeoutrun.MyAutoRunSuspend(); //调取时间 和 渲染 $('#stateShow img').attr("src", '../image/suspend.gif'); } else { Event.isFlag = 1; $('#suspend span:last').html('暂停'); $('#suspend span:last').attr("class", 'l-btn-text ico_stop l-btn-icon-left'); timeoutrun.MyAutoRun(data1, areanum); //调取时间 和 渲染 继续是再调用开始方法。 $('#stateShow img').attr("src", '../image/loading.gif'); } } |
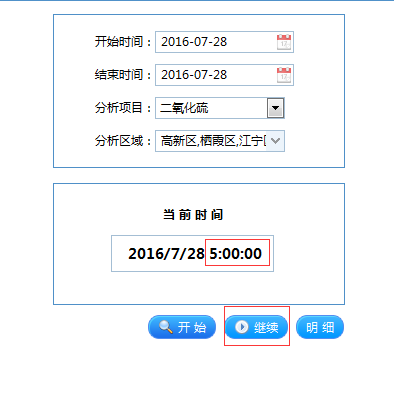
实现之后。
1-3张图片。主要是开始,暂停,继续。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通