Easyui 去掉datagrid 行的样式,并点击checked 改边行颜色!
 --最近客户提出的需求 全选高亮样式太丑,每行选中不需要背景图片颜色,字体变黑色,未选中变灰色。 先把代码和改变后的图片 贴出来。
--最近客户提出的需求 全选高亮样式太丑,每行选中不需要背景图片颜色,字体变黑色,未选中变灰色。 先把代码和改变后的图片 贴出来。
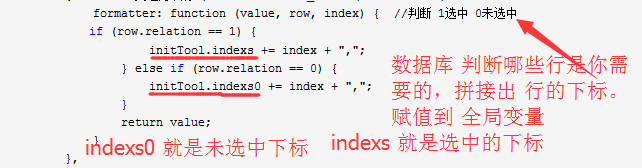
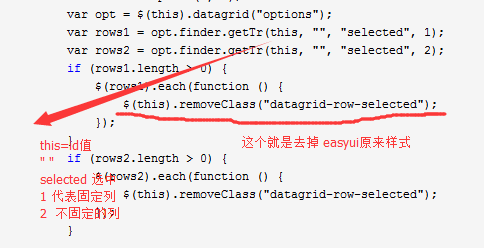
/* 初始化DataFrid数据 */ initDataGrid: function () { var pNumber = 0; var pSize = 10; $('#listBuyer').datagrid({ method: 'post', url: 'PR012_TradeRelationService.ashx?Method=GetPR012_TradeRelation_New&type=1&tradeID=' + $("#PC010_TradeIDDetail").val(), nowrap: true, fitColumns: false, ////为了冻结列!这里一定要设置为false loadMsg: '正在加载数据...', showFooter: true, pagination: true, pageSize: 20, //每页显示的记录条数,默认为10 pageNumber: 1, //默认的页码 pageList: [30, 20, 10], //可以设置每页记录条数的列表 frozenColumns: [[{ title: '唯一ID', field: 'PC012_RelationID', width: 100, checkbox: true }, { title: '受让方名称', field: 'EC101_WRYMC', width: 300, formatter: function (value, row, index) { //判断 1选中 0未选中 if (row.relation == 1) { initTool.indexs += index + ","; } else if (row.relation == 0) { initTool.indexs0 += index + ","; } return value; } }, { title: '项目名称', field: 'PC004_ProjectName', width: 300 } // { title: 'zd', field: 'zd', width: 300 } // , // { title: '录入人', field: 'UserName', width: 80 } ]], columns: [[ { title: '化学需氧量', align: 'center' }, { title: '氨氮', align: 'center' }, { title: '二氧化硫', align: 'center' }, { title: '氮氧化物', align: 'center' } ], [ { title: '需求量</br>(吨)', field: 'cod_count', width: 170, align: 'center', formatter: function (value, row, index) { var str = "0"; if (value) { str = value; } if (str == "0") return "/"; else return parseFloat(str).toFixed(4); } }, { title: '需求量</br>(吨)', field: 'nh3_count', width: 170, align: 'center', formatter: function (value, row, index) { var str = "0"; if (value) { str = value; } if (str == "0") return "/"; else return parseFloat(str).toFixed(4); } }, { title: '需求量</br>(吨)', field: 'so2_count', width: 170, align: 'center', formatter: function (value, row, index) { var str = "0"; if (value) { str = value; } if (str == "0") return "/"; else return parseFloat(str).toFixed(4); } }, { title: '需求量</br>(吨)', field: 'nox_count', width: 170, align: 'center', formatter: function (value, row, index) { var str = "0"; if (value) { str = value; } if (str == "0") return "/"; else return parseFloat(str).toFixed(4); } } ]], toolbar: '#tbBuyer', // id 为tb的Div 详细 查看前台页面HTML代码 rowStyler: function (index, row) { var rows = $("#listBuyer").datagrid("selectRow"); // if (rows) { return 'color:#000000;'; } else { return 'color:#C0C0C0;'; } }, onBeforeLoad: function () { $(this).datagrid('rejectChanges'); }, //选中变黑色 onSelect: function (index, row) { var opt = $(this).datagrid("options"); var rows1 = opt.finder.getTr(this, "", "selected", 1); var rows2 = opt.finder.getTr(this, "", "selected", 2); if (rows1.length > 0) { $(rows1).each(function () { var tempIndex = parseInt($(this).attr("datagrid-row-index")); if (tempIndex == index) { $(this).css('color', '#000000'); } }); } if (rows2.length > 0) { $(rows2).each(function () { var tempIndex = parseInt($(this).attr("datagrid-row-index")); if (tempIndex == index) { $(this).css('color', '#000000'); } }); } }, //取消选中变灰色 onUnselect: function (index, row) { var opt = $(this).datagrid("options"); var rows1 = opt.finder.getTr(this, "", "allbody", 1); var rows2 = opt.finder.getTr(this, "", "allbody", 2); if (rows1.length > 0) { $(rows1).each(function () { var tempIndex = parseInt($(this).attr("datagrid-row-index")); if (tempIndex == index) { $(this).css('color', '#C0C0C0'); } }); } if (rows2.length > 0) { $(rows2).each(function () { var tempIndex = parseInt($(this).attr("datagrid-row-index")); if (tempIndex == index) { $(this).css('color', '#C0C0C0'); } }); } }, onUncheck: function (index, row) { initTool.AddUpdate(1, 4); }, onCheck: function (index, row) { initTool.AddUpdate(1, 4); var opt = $(this).datagrid("options"); var rows1 = opt.finder.getTr(this, "", "selected", 1); var rows2 = opt.finder.getTr(this, "", "selected", 2); if (rows1.length > 0) { $(rows1).each(function () { $(this).removeClass("datagrid-row-selected"); }); } if (rows2.length > 0) { $(rows2).each(function () { $(this).removeClass("datagrid-row-selected"); }); } }, // onClickRow: function (rowIndex, rowData) { // // alert(rowData["PC012_RELATIONID"]); // // alert(rowData["EC101_WRYMC"]); // var row = $("#listBuyer").datagrid("getSelected"); // 获取选中项 // if (row) { // $('#A1').linkbutton('enable'); // initTool.AddUpdate(1, 4); // } else { // $('#A1').linkbutton('disable'); // } // }, onDblClickRow: function (rowIndex, rowData) { //$("#list").datagrid("unselectAll"); //取消所有 //$("#list").datagrid("selectRow", rowIndex); //选中当前行 //修改操作 //initTool.edit(); }, onLoadSuccess: function (data) { // var pr1 = eval(data).total; // initTool.pr = pr1; //alert(eval(data).total); if ($("#ck").val() == "loadck") { var rows = $('#listBuyer').datagrid('getRows'); if (initTool.indexs != null && initTool.indexs != "") { //循环出 选中的下标,选中 var cd = initTool.indexs; // var cd = initTool.indexs.substring(0, c.length - 1); // alert(cd.split(",")); var a = cd.split(","); for (var i = 0; i < a.length; i++) { $("#listBuyer").datagrid("selectRow", a[i]); } //循环出 未选中的,以便改变颜色 var cd0 = initTool.indexs0; var a0 = cd0.split(","); for (var j = 0; j < a0.length; j++) { var opt = $(this).datagrid("options"); var rows1 = opt.finder.getTr(this, "", "allbody", 1); var rows2 = opt.finder.getTr(this, "", "allbody", 2); // if (rows1.length >= 0) { if (a0[j] != null && a0[j] != "") { $(rows1).each(function () { var tempIndex = parseInt($(this).attr("datagrid-row-index")); if (tempIndex == a0[j]) { $(this).css('color', '#C0C0C0'); } }); // } // if (rows2.length >= 0) { $(rows2).each(function () { var tempIndex = parseInt($(this).attr("datagrid-row-index")); if (tempIndex == a0[j]) { $(this).css('color', '#C0C0C0'); } }); } } } } else { // $('#listBuyer').datagrid('selectAll'); $('#listBuyer').datagrid('checkAll'); var opt = $(this).datagrid("options"); var rows1 = opt.finder.getTr(this, "", "selected", 1); var rows2 = opt.finder.getTr(this, "", "selected", 2); if (rows1.length > 0) { $(rows1).each(function () { $(this).removeClass("datagrid-row-selected"); }); } if (rows2.length > 0) { $(rows2).each(function () { $(this).removeClass("datagrid-row-selected"); }); } initTool.AddUpdate(1, 5); } } }); }



 这个网上有比较详细的 http://www.cnblogs.com/cnjava/archive/2013/01/21/2869876.html 可以参考一下
这个网上有比较详细的 http://www.cnblogs.com/cnjava/archive/2013/01/21/2869876.html 可以参考一下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通