UniApp+vue3+调用高德地图js Api2.0
第一步 申请高德地图Key

第二步
https://lbs.amap.com/api/javascript-api-v2/guide/abc/amap-vue

第三步 踩坑
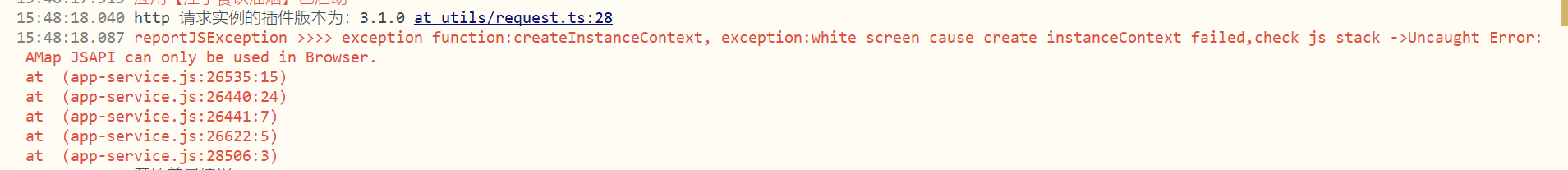
官方提供代码,运行后会发现,JSapi不支持,手机运行白屏、H5运行正常。

官方示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <script setup>import { onMounted, onUnmounted } from "vue";import AMapLoader from "@amap/amap-jsapi-loader";let map = null;onMounted(() => { AMapLoader.load({ key: "", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }) .then((AMap) => { map = new AMap.Map("container", { // 设置地图容器id viewMode: "3D", // 是否为3D地图模式 zoom: 11, // 初始化地图级别 center: [116.397428, 39.90923], // 初始化地图中心点位置 }); }) .catch((e) => { console.log(e); });});onUnmounted(() => { map?.destroy();});</script><template> <div id="container"></div></template><style scoped>#container { width: 100%; height: 800px;}</style> |
第四步、解决
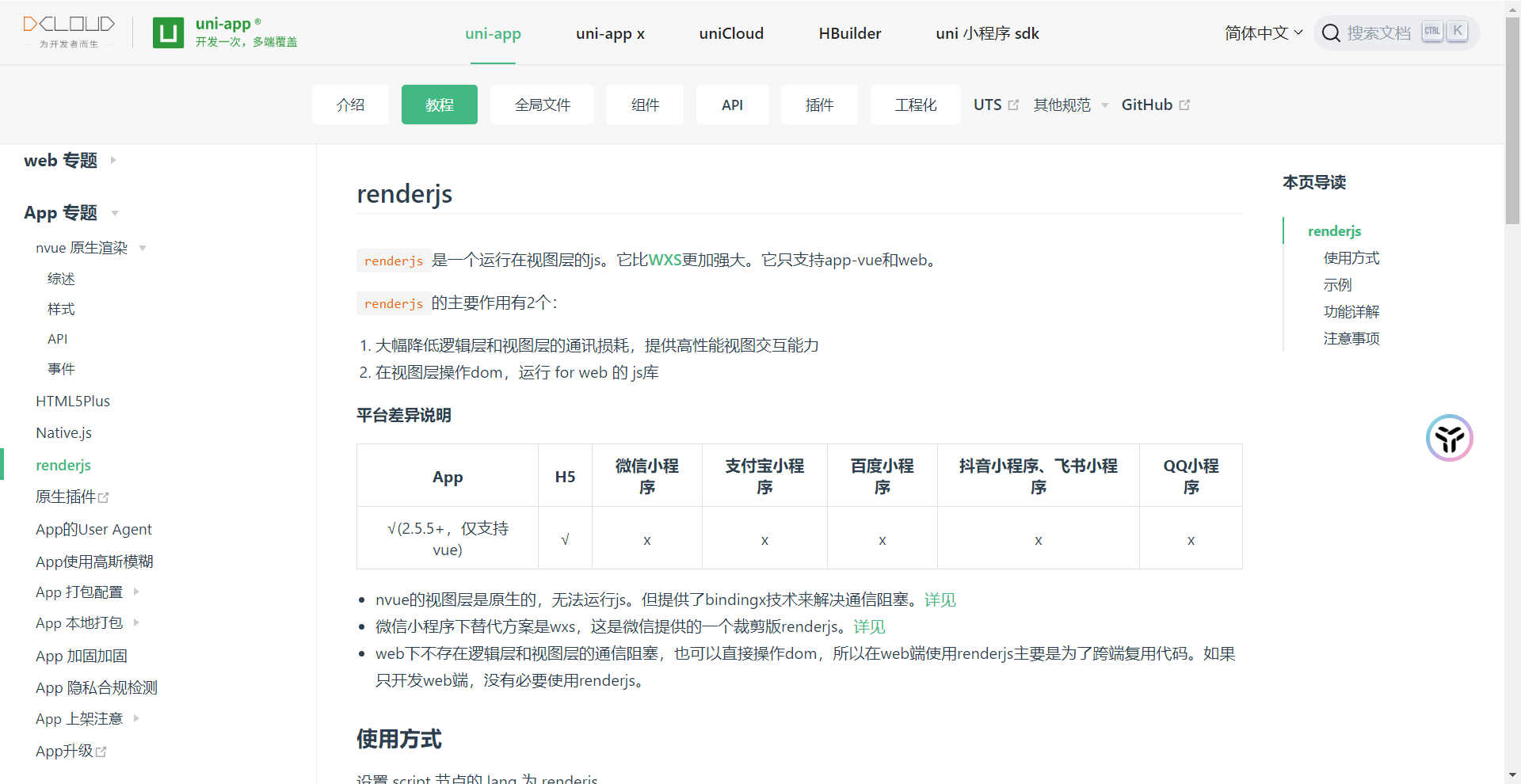
uniapp必须得套个图层renderjs

注意:vue3 项目不支持 setup script 用法
上代码
<script module="test" lang="renderjs"> import { onMounted, onUnmounted } from "vue"; // 添加高德安全密钥(不加无法定位) window._AMapSecurityConfig = { securityJsCode: "" }; import AMapLoader from "@amap/amap-jsapi-loader"; let map = null; export default { mounted() { this.initMap(); }, unmounted() { map?.destroy(); }, methods: { initMap() { AMapLoader.load({ key: "", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Geocoder'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }) .then((AMap) => { map = new AMap.Map("container", { // 设置地图容器id viewMode: "3D", // 是否为3D地图模式 zoom: 11, // 初始化地图级别 center: [118.796877, 32.060255], // 初始化地图中心点位置 }); // 初始化逆地理编码 var geocoder = new AMap.Geocoder({ // city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode city: '010' }) let that = this geocoder.getAddress(['118.7239', '32.002'], function(status, result) { console.log(result); if (status === 'complete' && result.info === 'OK') { console.log(result.regeocode.formattedAddress); // result为对应的地理位置详细信息 that.address = result.regeocode.formattedAddress } }) // var marker = new AMap.Marker({ // icon: "", // position: [118.803678, 32.067247] // }); // map.add(marker); // map.setFitView(); }) .catch((e) => { console.log(e); }); } } } </script> <template> <div id="container"></div> </template> <style scoped> #container { width: 100%; height: 800px; } </style>
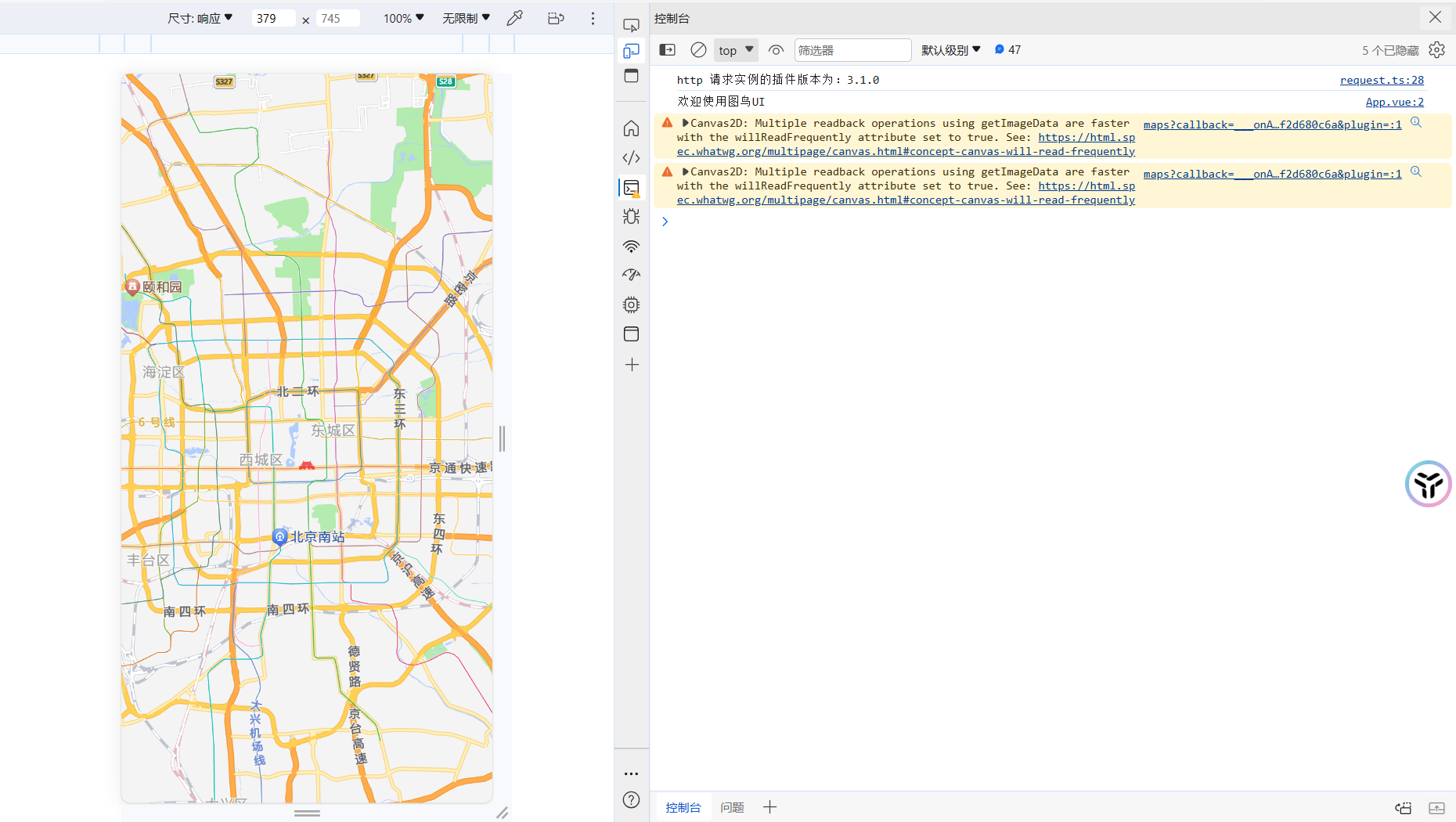
最终app和h5 都可以显示了。


原地址:https://www.cnblogs.com/blue123/p/17987408






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通