No.31 JavaScript--数组

一、定义
- 数组(array)是按次序排列的一组值。每个值的位置都有编号(从0开始),整个数组用方括号表示。
- 两端的方括号是数组的标志。
- 除了在定义时赋值,数组也可以先定义后赋值。
1 2 3 4 | <script> var name = []; name[0] = "m"</script> |
- 任何类型的数据,都可以放入数组。
- 如果数组的元素还是数组就,形成了多维数组。
1.1 length属性
- 数组的length属性,返回数组的成员数量。
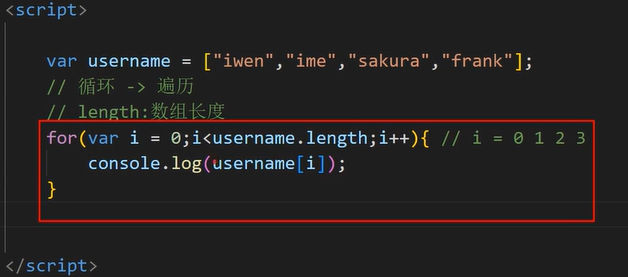
二、数组的遍历
- 数组的遍历可以考虑使用for循环或while循环。

三、数组方法
3.1 数组静态方法
- Array.isArray 方法返回一个布尔值,表示参数是否为数组。它可以弥补 typeof 运算符的不足.

3.2 .push() .pop()
- push方法用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度。注意,该方法会改变原数组。
-

-
pop 方法用于删除数组的最后一个元素,并返回该元素。注意,该方法会改变原数组。
-

3.3 .shift() unshift()
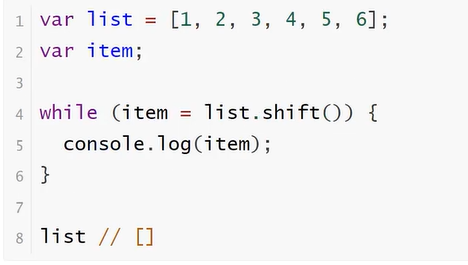
- shift 方法用于删除数组的第一个元素,并返回该元素。注意,该方法会改变原数组.
- shift 方法可以遍历并清空一个数组.

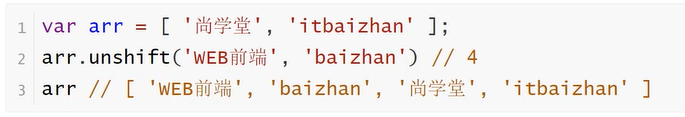
- unshift 方法用于在数组的第一个位置添加元素,并返回添加新元素后的数组长度。注意,该方法会改变原数组.
- unshift 方法可以接受多个参数,这些参数都会添加到目标数组头部.

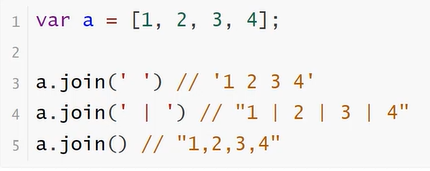
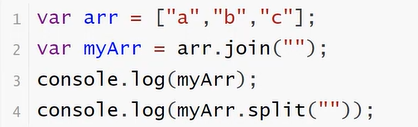
3.4 .join()
- join 方法以指定参数作为分隔符,将所有数组成员连接为一个字符串返回,如果不提供参数,默认用逗号分隔.

- 如果数组成员是 undefined 或 null 或空位,会被转成空字符串.

- 数组的join 配合字符串的 split 可以实现数组与字符串的互换.

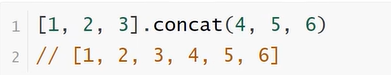
3.5 .concat()
- concat 方法用于多个数组的合并。它将新数组的成员,添加到原数组成员的后部,然后返回一个新数组,原数组不变。

- 除了数组作为参数,concat 也接受其他类型的值作为参数,添加到目标数组尾部。


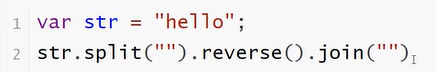
3.6 .reverse()
- 用于颠倒排列数组元素,返回改变后的数组。注意,该方法将改变原数组
- 实现一个字符串反转排列

字符串用split方法会返回数组,数组join方法会返回字符串
3.7 .indexof()
- indexof方法返回给定元素在数组中第一次出现的位置,如果没有出现则返回-1
- indexof方法还可以接受第二个参数,表示搜索的开始位置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现