No.30 JavaScript--字符串
一、字符串
1.定义
- 字符串就是零个或多个排在一起的字符,放在单引号或双引号之中。
- 单引号字符串的内部,可以使用双引号。双引号字符串的内部,可以使用单引号。
-
如果要在单引号字符串的内部,使用单引号,就必须在内部的单引号前面加上反斜杠,用来转义。双引号字符
串内部使用双引号,也是如此。 - 字符串默认只能一行显示,如果要换行,需要转义。反斜杠\
2.属性length
- length属性返回字符串的长度,该属性也是无法改变的。
二、字符串方法
2.1 .charAt ()
- 返回指定位置的字符,参数是从0开始编号的。
- 如果参数为负数,或大于等于字符串的长度,charAt返回空字符串。
1 2 3 4 | <script> "zifuchuagn".charAt(1)</script> |
2.2 .concat()
- 用于连接两个字符串,返回一个新字符串,不改变原来的两个字符串.
- 可以接受多个参数.
1 2 3 4 | <script> "msd".concat("fagaga", "dajggsfg")</script> |
- 如果参数不是字符串,concat 方法会将其先转为字符串,然后再连接.
2.3 .substring()
- substing 方法用于从原字符串取出子字符串并返回,不改变原字符串。它的第一个参数表示子字符串的开始位置,第二个位置表示结束位置(返回结果不含该位置).
- 如果省略第二个参数,则表示子字符串一直到原字符串的结束。
-
如果第一个参数大于第二个参数,substing 方法会自动更换两个参数的位置。
-
如果参数是负数,substring 方法会自动将负数转为0。
1 2 3 4 5 | <script> console.log("msdafgsdfs".substring(2,5))</script> |
2.4 .substr()
- 用于从原字符串取出子字符串并返回,不改变原字符串,跟 substing 方法的作用相同.
- 第一个参数是子字符串的开始位置(从0开始计算),第二个参数是子字符串的长度.
- 如果省略第二个参数,则表示子字符串一直到原字符串的结束.
-
如果第一个参数是负数,表示倒数计算的字符位置。
-
如果第二个参数是负数,将被自动转为0,因此会返回空字符串.
2.5 .indexOf() 比较常用
- indexof 方法用于确定一个字符串在另一个字符串中第一次出现的位置,返回结果是匹配开始的位置。如果返回-1,就表示不匹配。
- 方法还可以接受第二个参数,表示从该位置开始向后匹配。
2.6 .trim()
- 用于去除字符串两端的空格,返回一个新字符串,不改变原字符串.
- 该方法去除的不仅是空格,还包括制表符(\t、\v)、换行符(\n)和回车符(\r).
2.7 .split()
- 按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组.
![]()
- 如果分割规则为空字符串,则返回数组的成员是原字符串的每一个字符。
![]()
- 如果省略参数,则返回数组的唯一成员就是原字符串.
![]()
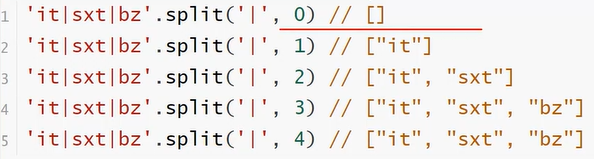
- 方法还可以接受第二个参数,限定返回数组的最大成员数.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了