No.29 JavaScript--数据类型、运算符、条件语句、三元运算符、循环语句、break和continue语句
一、数据类型

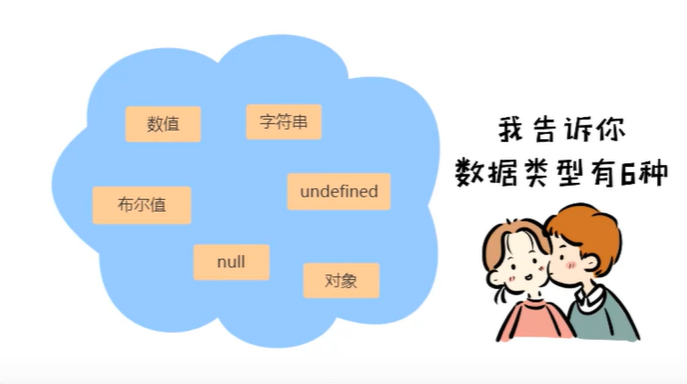
- JavaScript 语言的每一个值,都属于某一种数据类型。JavaScript 的数据类型,共有六种。(ES6 又新增了第七种 Symbol 类型的值和第八种 BigInt类型,当前课程暂不涉及)。
1.1 数据类型分类
1)原始类型(基础类型)

2)合成类型(复合类型):对象:因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器。
1 2 3 4 5 6 7 8 | <body> <script> var user = { age:18, name:"kk" } </script></body> |
二、typeof 运算符
- 判断基本数据类型。
- typeof age;

三、算数运算符

四、赋值运算符

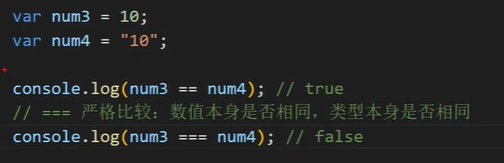
五、比较运算符
- 比较运算符用于比较两个值的大小,然后返回一个布尔值(true or false ),表示是否满足指定的条件。
-


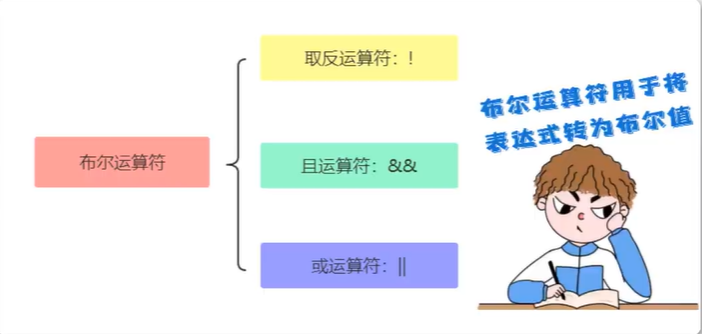
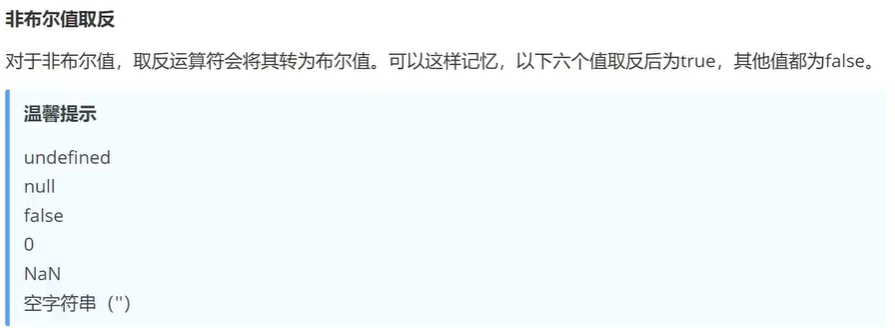
六、布尔运算符


七、条件语句
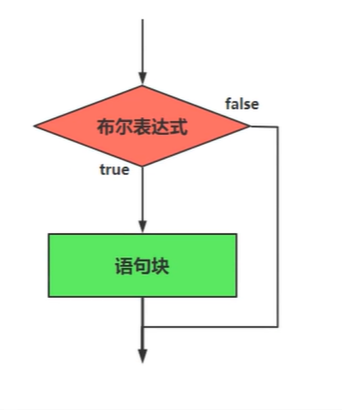
7.1 if语句

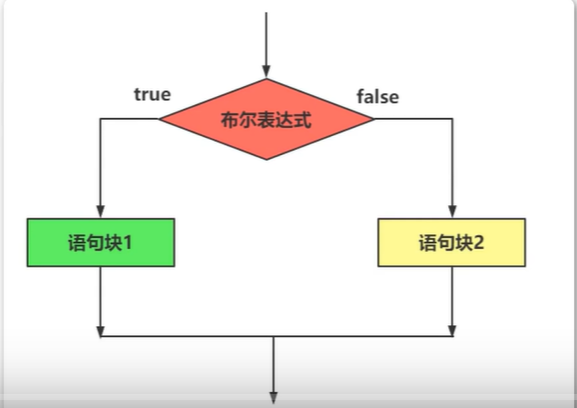
7.2 if。。。else

7.3 switch
- 多个if...else连在一起使用的时候,可以转为使用更方便的switch结构.

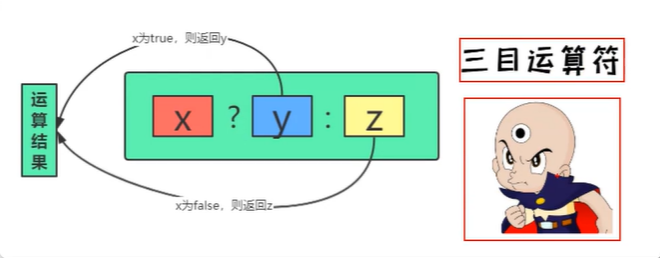
八、三元运算符
- 三元运算符可以被视为if...else...的简写形式,因此可以用于多种场合。

九、循环语句
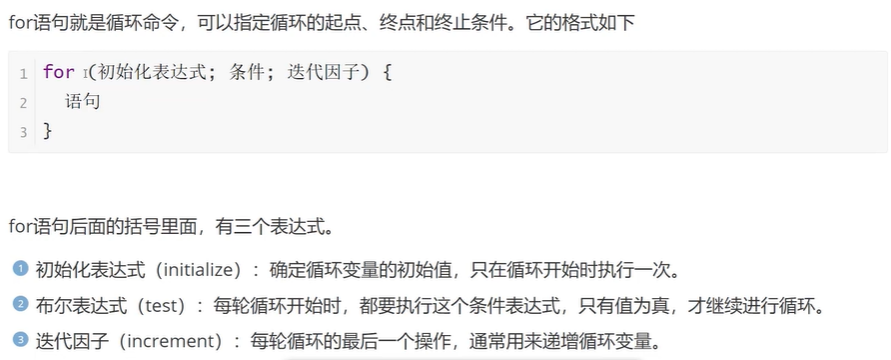
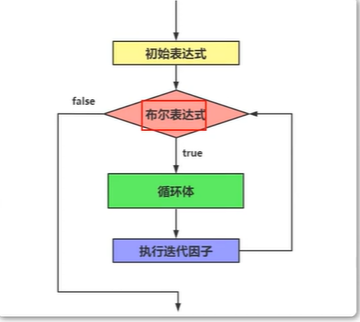
9.1 for 循环



- 一般不省
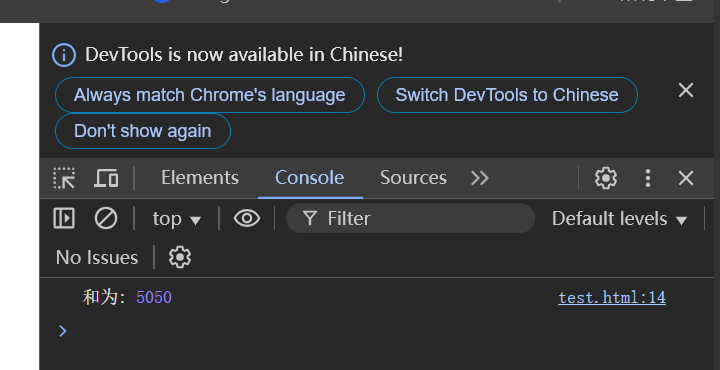
代码示例1:循环输出1-100之间数字的和
<script>
var sum = 0;
for(var i=1;i<=100;i++){
sum += i;
}
console.log("和为:",sum)
</script>

9.2 while 语句
- While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
- 所有for循环,都可以改写成while循环。
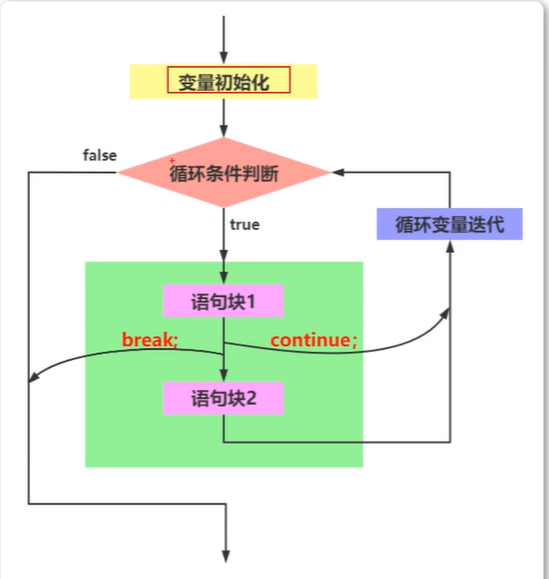
十、break和continue语句

- break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。
- continue 跳出本轮循环,进行新一轮循环。

分类:
7-web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了