No.28 JavaScript--引入到文件、插入注释和常见输出方式
一、引入JS文件的方式

1.1 嵌入到HTML文件中
- 放在body或者head中,用<script></script>包起来。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body><strong> <script> var num = 10; num = 30; // 在控制台打印显示 console.log(num) </script></strong></body> |
1.2引入本地独立JS文件
1 2 3 | <body> <strong><script src="./test.js"></strong></script></body> |
1.3 引入网络来源文件
1 2 3 | <body> <script <strong>src="http://code.jquery.com/jquery1.2.1.min.js"</strong>></script></body> |
二、注释与输出方式

2.1 JS注释
- 源码中注释是不被引擎所解释的,它的作用是对代码进行解释。
- Javascript 提供两种注释的写法:一种是单行注释,用//起头;另一种是多行注释,放在/和/之间。
1 2 3 4 5 6 7 8 | <body> <script> //这是个变量 /* */ </script></body> |
快捷键:ctrl + ? 或者Ctrl + /
2.2 输出方式
- JavaScript有很多种输出方式,都可以让我们更直观的看到程序运行的结果。

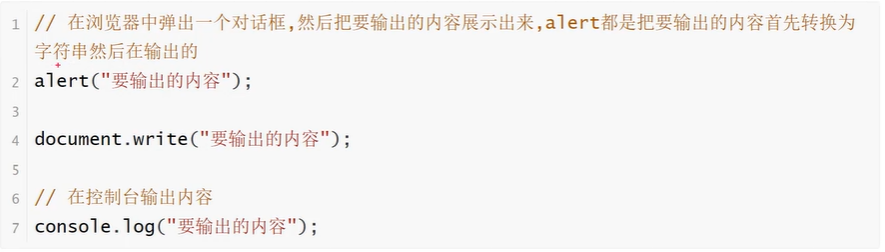
1. 弹出框(放在script中)
1 2 3 4 5 6 7 8 9 | <body> <script> //这是个变量 /* */ alert("hahh ") </script></body> |

2.页面输出
1 2 3 4 5 6 7 8 9 10 | <body> <script> //这是个变量 /* */ alert("hahh ")<strong> document.write("hahhhh")</strong> </script></body> |

3.控制台输出(用的最多)
1 2 3 4 5 6 7 8 9 10 11 12 | <body> <script> //这是个变量 /* */ alert("hahh ") document.write("hahhhh")<strong> console.log("20 ")</strong> </script></body> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了