No.25 CSS--字体图标

一、字体图标
- 我们会经常用到一些图标,但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。
1.常用的字体图标库
- 阿里字体图标库:https://www.iconfont.cn/
2.优点
- 轻量性:加载速度快,减少http请求
- 灵活性:可以利用CSS设置大小颜色等
- 兼容性:网页字体支持所有现代浏览器,包括IE低版本
3.使用字体图标
- 登录注册:https://www.iconfont.cn/
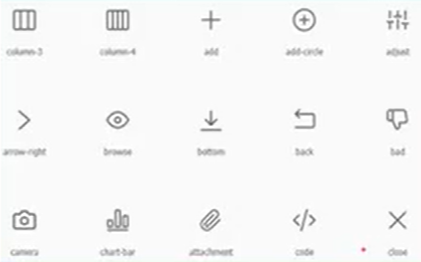
- 搜索图标
- 添加到购物车
- 下载代码
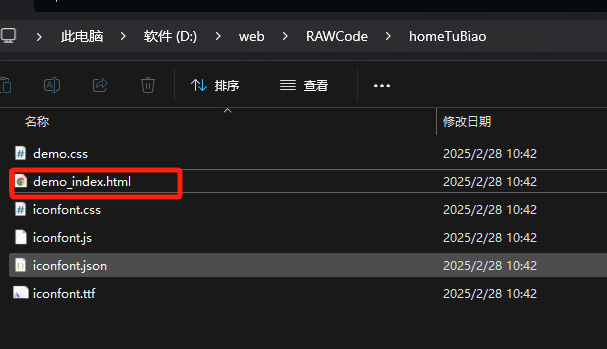
- 解压,打卡demo...

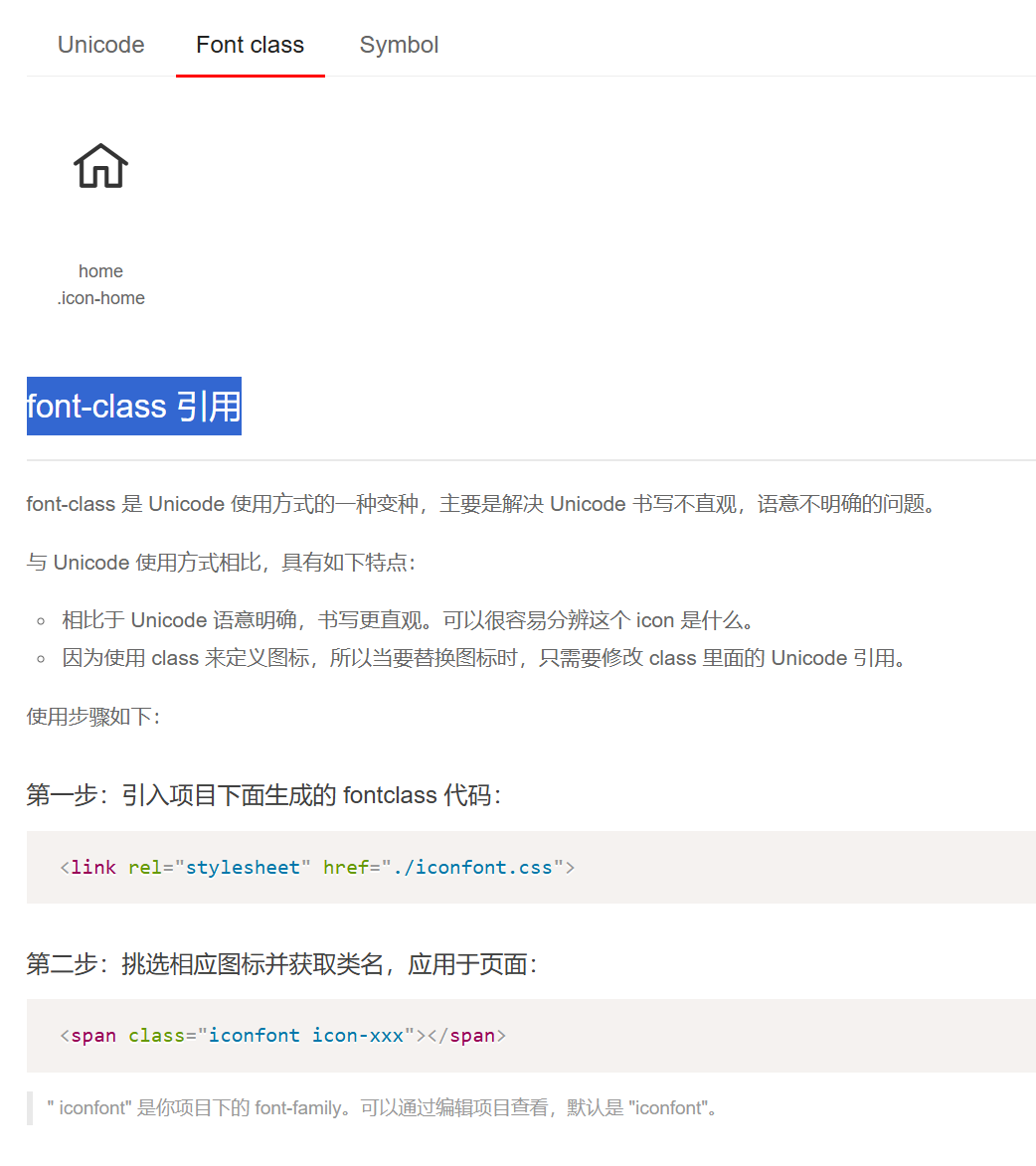
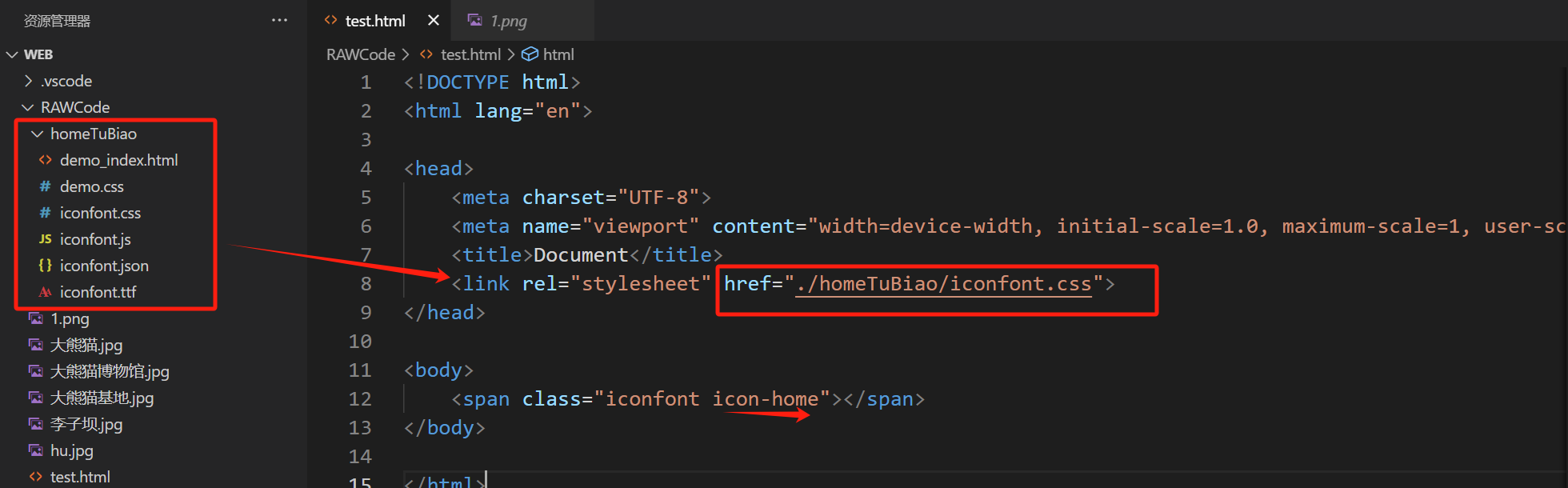
- 通过font-class引用
-

-

-

分类:
7-web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了