No.24 CSS--雪碧图(Sprite,精灵图)

一、雪碧图
- CSS Sprite也叫CSS精灵图、CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去。
1.1优点
- 减少图片的字节
- 减少网页的http请求,从而大大的提高页面的性能
1.2原理
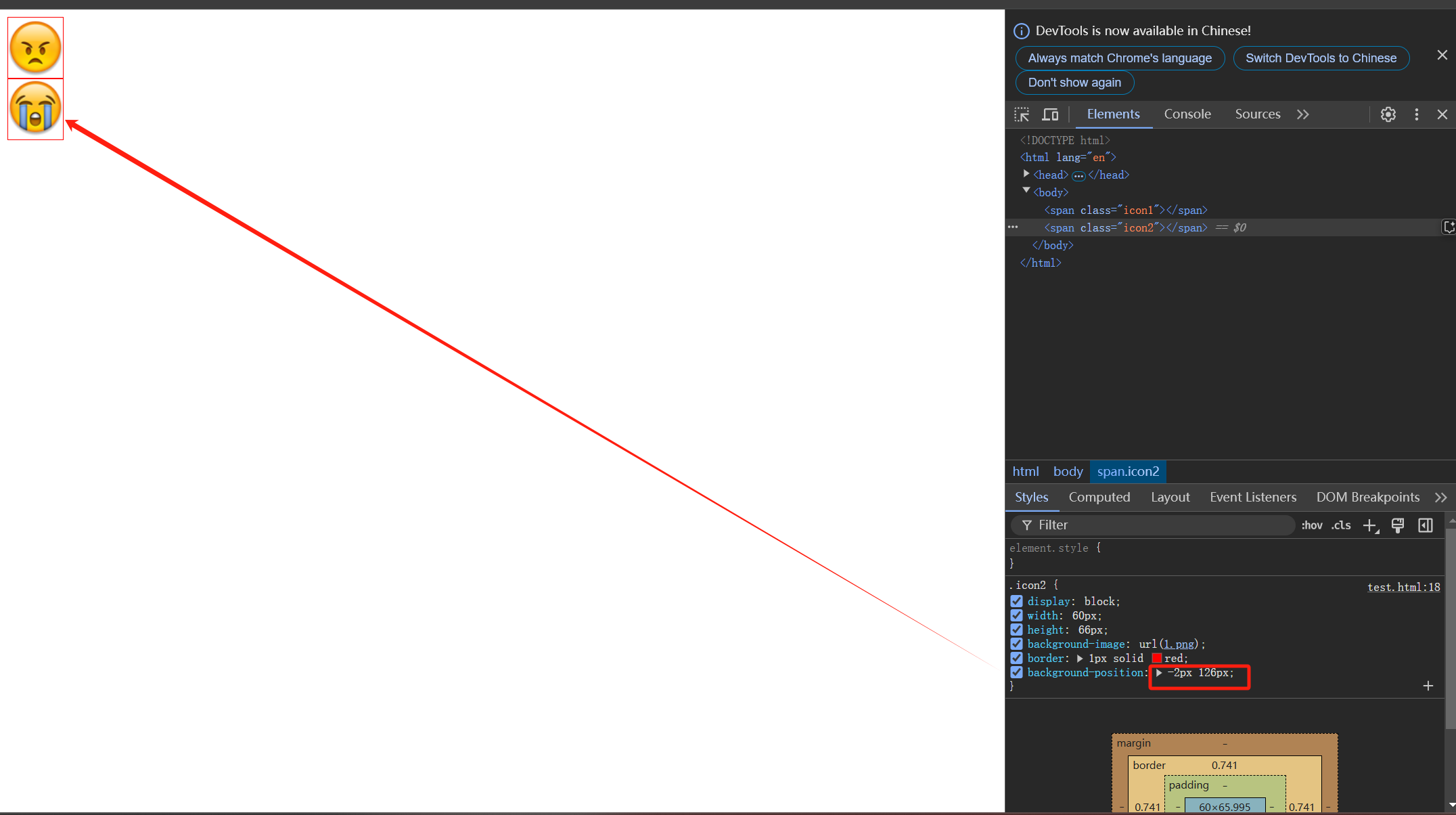
- 通过background-image引入背景图片
- 通过background-position把背景图片移动到自己需要的位置
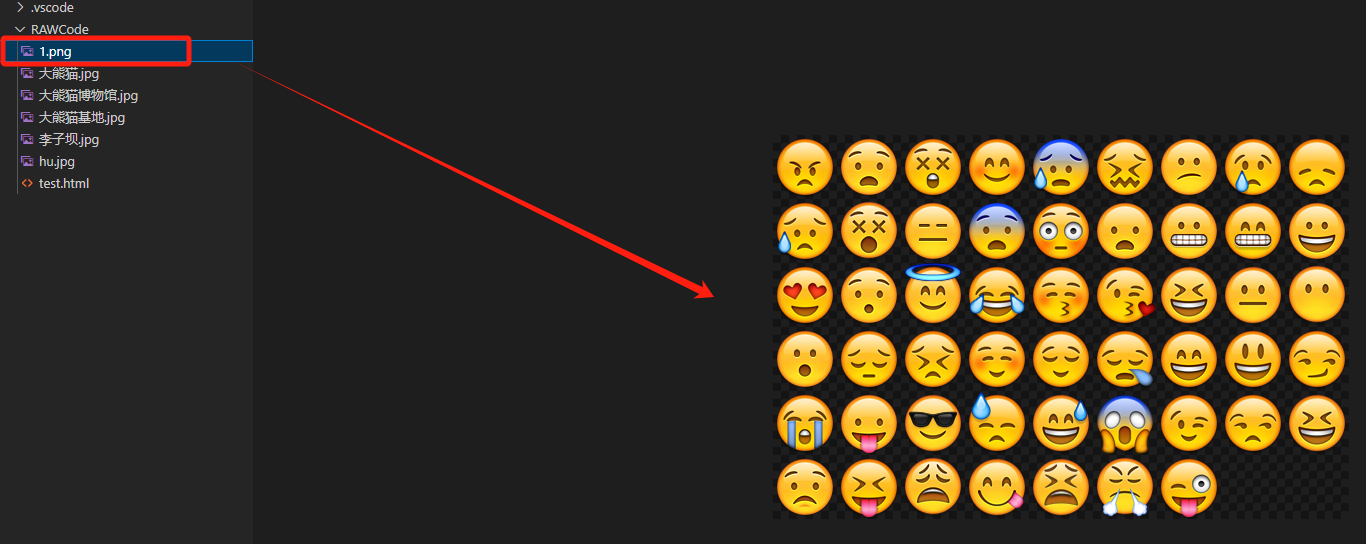
准备工作:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=no"> <title>Document</title> <style> .icon1{ /* span是内联元素,不能直接设置大小,通过display:block变成一个块级元素 */ display: block; width: 60px; height: 66px; <strong> background-image: url(1.png);</strong> border: 1px solid red; <strong> background-position: -2px 0px;</strong> } .icon2{ /* span是内联元素,不能直接设置大小,通过display:block变成一个块级元素 */ display: block; width: 60px; height: 66px; <strong> background-image: url(1.png);</strong> border: 1px solid red; <strong> background-position: -2px 126px;</strong> } </style></head><body> <span class="icon1"></span> <span class="icon2"></span></body></html> |

分类:
7-web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具