No.24 CSS--CSS3新特性(圆角、阴影、动画、媒体查询)
主要内容:
- 圆角
- 阴影
- 动画
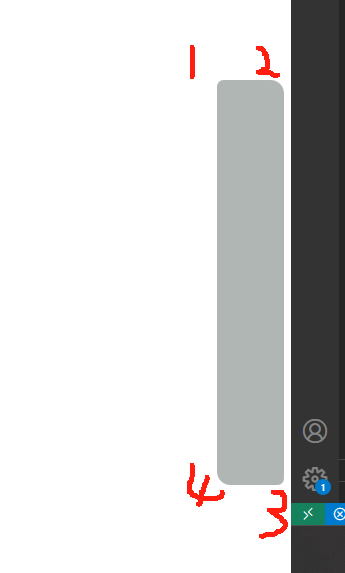
一、圆角(border-radius)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 50px; height: 300px; background-color: rgb(176, 182, 180); position: fixed; right: 5px; top: 300px; border-radius: 5px 10px 5px 10px; } </style></head><body> <div> </div></body> |


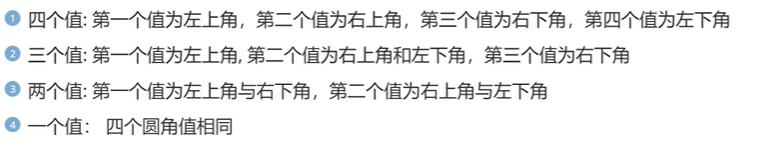
1 | border-radius: 100%; 变成圆 |
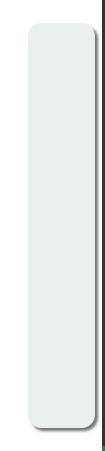
二、阴影(box-shadow)
- 向框添加一个或多个阴影。
-

代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 50px; height: 300px; background-color: rgb(235, 240, 238); position: fixed; right: 5px; top: 300px; border-radius: 10px; box-shadow:2px 2px 2px rgb(117, 116, 117); } </style></head><body> <div> </div></body> |

三、动画
- 动画是使元素从一种样式逐渐变化为另一种样式的效果
- 您可以改变任意多的样式任意多的次数
- 请用百分比来规定变化发生的时间,或用关键词“from“和“to”,等同于0%和100%
- 0% 是动画的开始,100% 是动画的完成
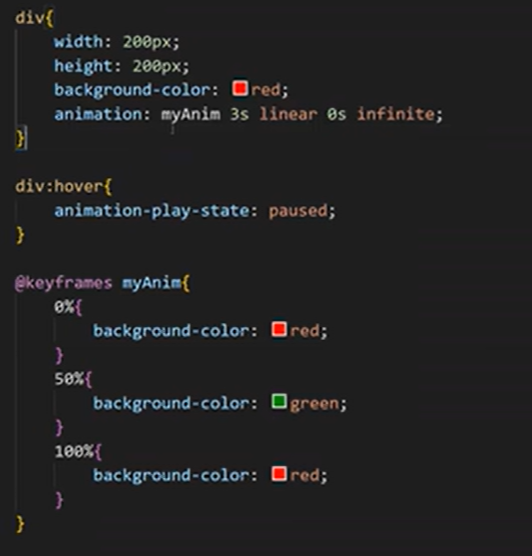
3.1动画执行
animation




举例:呼吸效果等
四、媒体查询(meta)
- 媒体查询能使页面在不同在终端设备下达到不同的效果。
- 媒体查询会根据设备的大小自动识别加载不同的样式。
4.1 设置meta标签
- 使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
- 暂时不用记meta的这几个属性,知道这段代码是在移动端显示的时候,仍然按原内容大小显示的效果。
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=no"> |


4.2媒体查询语法
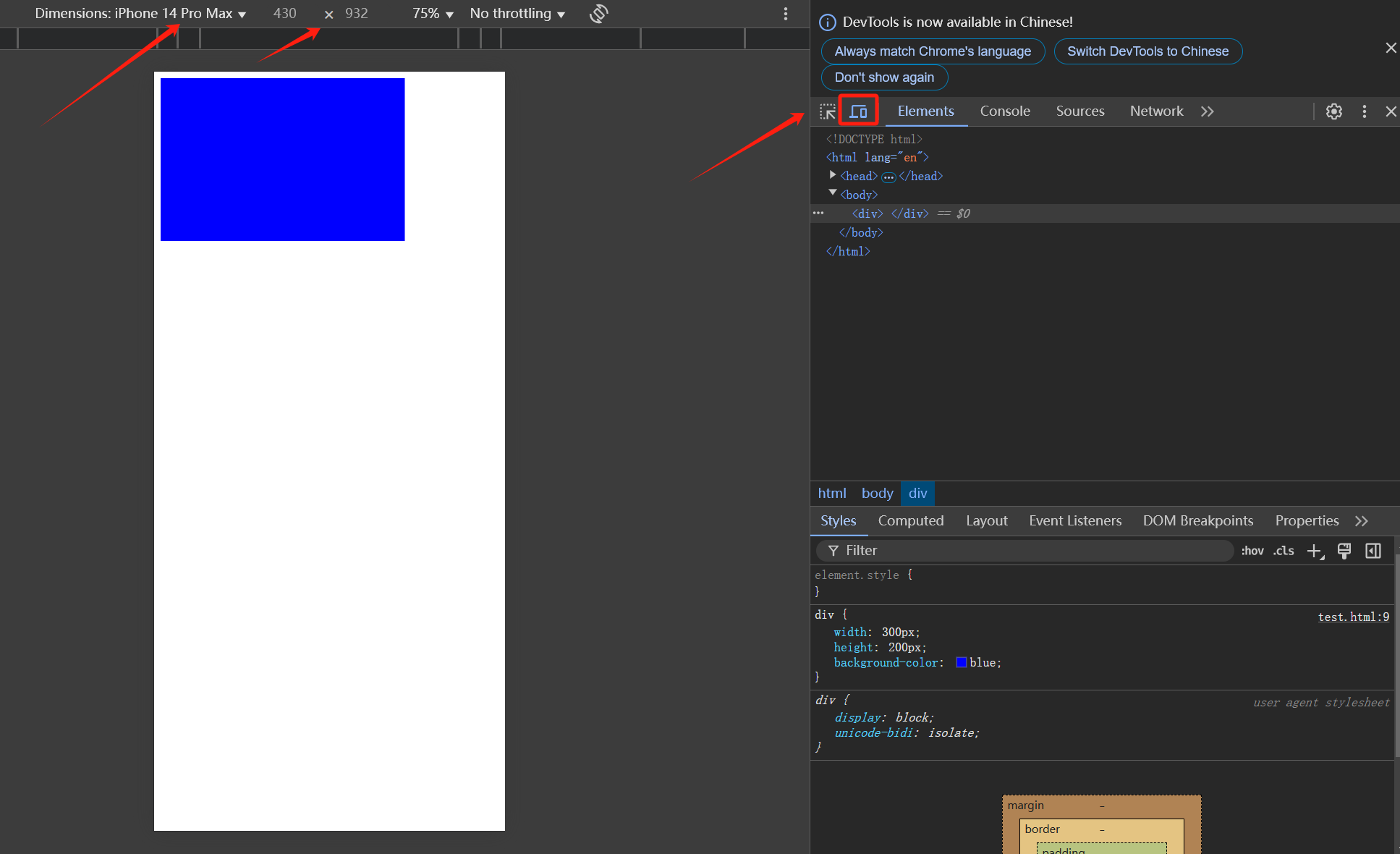
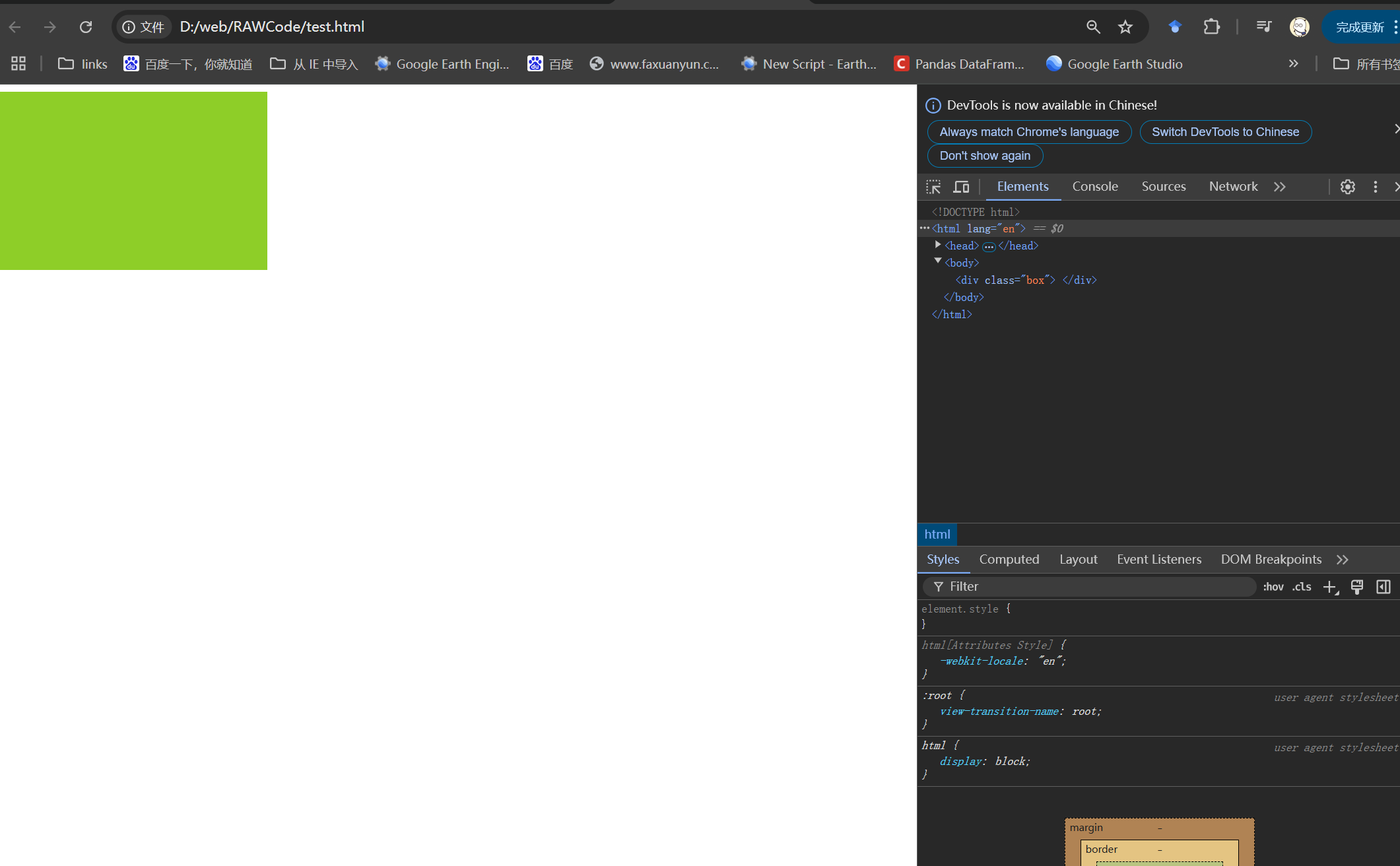
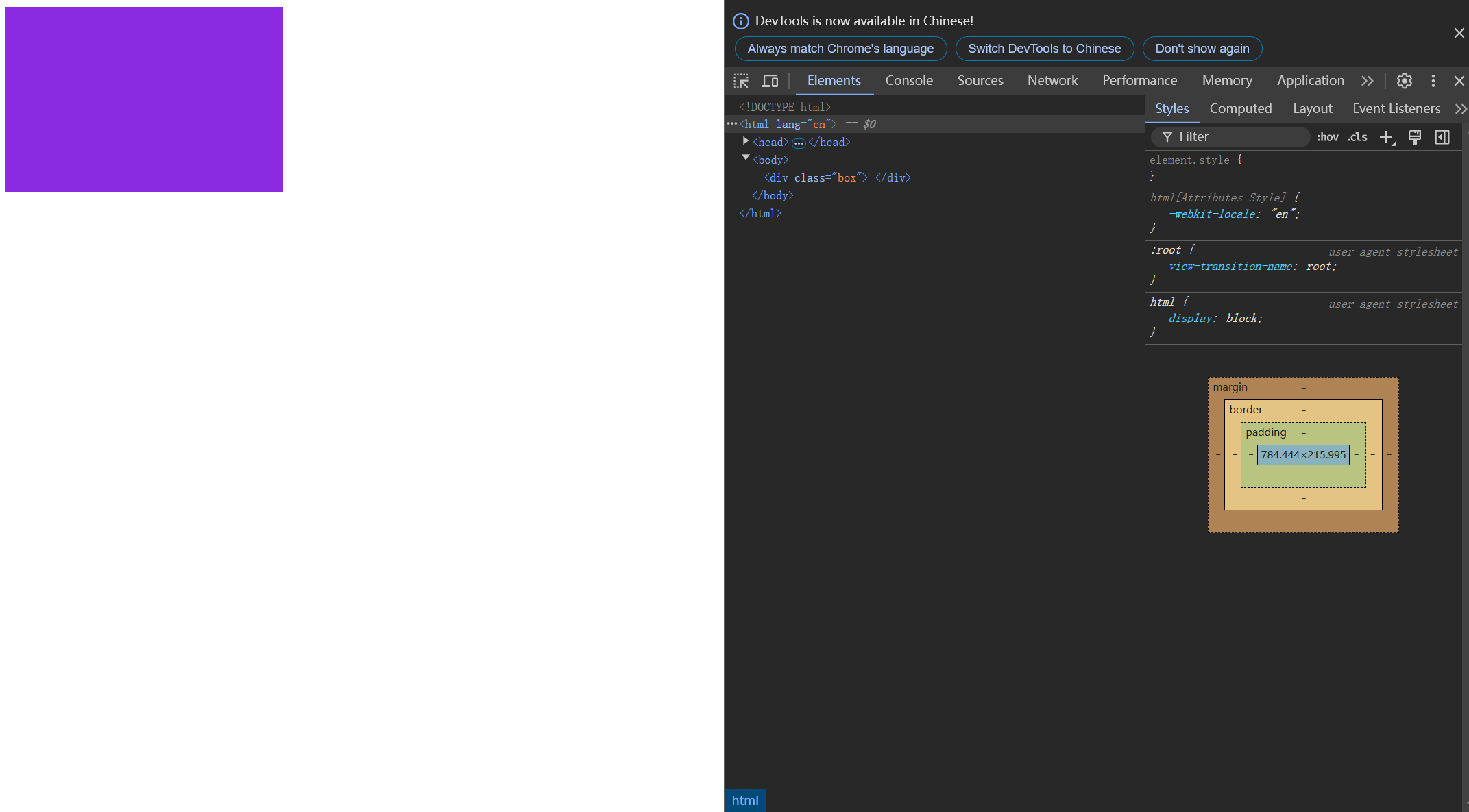
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=no"> <title>Document</title> <style> .box{ width: 300px; height: 200px; background-color: blue; } /* 768代表手机的最大像素宽度,苹果手机是双倍像素 */ @media screen and (max-width:768px){ .box{ background-color: aqua; } } /* 平板宽度 */ @media screen and (min-width:768px) and (max-width:996px){ .box{ background-color: blueviolet; } } /* 电脑屏幕 */ @media screen and (min-width:996px){ .box{ background-color: rgb(142, 206, 40); } } </style></head><body> <div class="box"> </div></body></html> |
电脑宽度:

平板宽度:

手机宽度:

举例:京东的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了