No.23 CSS--定位

一、定义
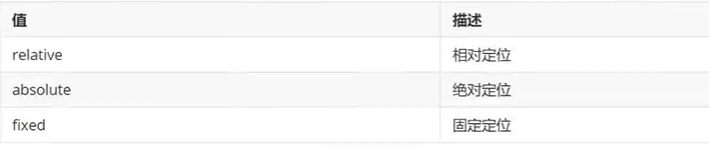
- position属性指定了元素的定位类型。

- 其中,绝对定位和固定定位会脱离文档流.
- 设置定位之后:可以使用四个方向值进行调整位置:Ieft、top、right、bottom.
二、相对定位
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 300px; height: 200px; background-color: aquamarine; position: relative; left: 400px; top: 50px; } </style></head><body> <div></div></body> |
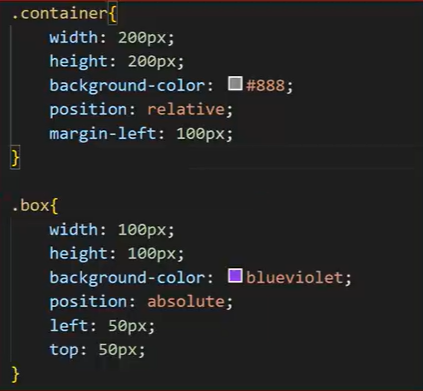
三、绝对定位(脱离文档流)
- 每设置一个绝对定位,就会有一层。
- 两个绝对定位层之间也会出现压盖的情况。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 300px; height: 200px; background-color: aquamarine; position: absolute; left: 400px; top: 50px; } </style></head><body> <div></div></body> |
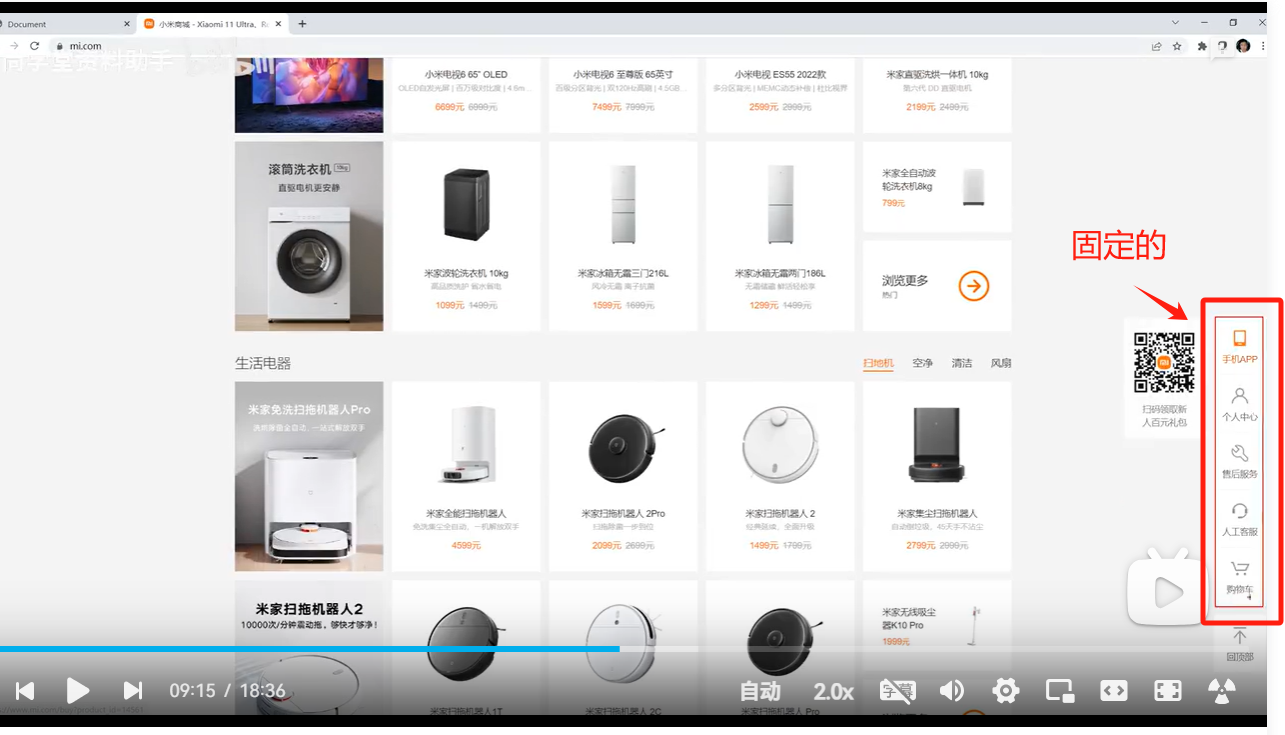
四、固定定位(脱离文档流 )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 300px; height: 200px; background-color: aquamarine; position: fixed; left: 5px; top: 300px; } </style></head><body> <div></div></body> |
应用场景示例:

五、问题
- 父级有相对定位和绝对定位,子级的相对定位和绝对定位会跟随父级的变化而变化。
- 父级没有相对定位和绝对定位,子集的相对定位和绝对定位是基于向上一级直至文档。

六、z-index属性
- 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
1 | z-index: 3; |
分类:
7-web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了