No.22 CSS--浮动
1.浮动的定义
- 通过float属性定义元素在哪个方向浮动,任何元素都可以浮动。
- 需要的时候才用。
- 只有两个方向:
- left 元素向左浮动
- right 元素向右浮动
2.浮动的原理
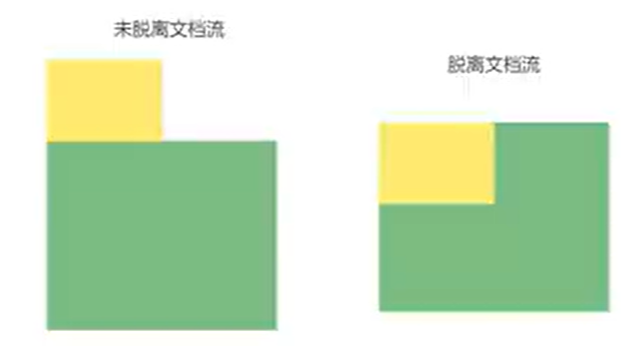
- 浮动以后使元素脱离了文档流。
- 只有左右浮动,没有上下浮动。
- 脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 100px;
background-color: blue;
float: left;
}
.container {
width: 400px;
height: 400px;
background-color: #555555;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="container"></div>
</body>
</html>

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li{
width: 50px;
height: 50px;
float: left;
margin: 0 10px;
}
</style>
</head>
<body>
<ul>
<li><a href="https://www.baidu.com">导航1</a></li>
<li>导航2</li>
<li>导航3</li>
<li>导航4</li>
</ul>
</body>
</html>
![]()
注意:
- 当所以元素同时浮动的时候,会变成水平摆放,向左或者向右。
- 当容器不足以摆放所有内容时,会在下一行摆放。
3.清除浮动
3.1 浮动副作用
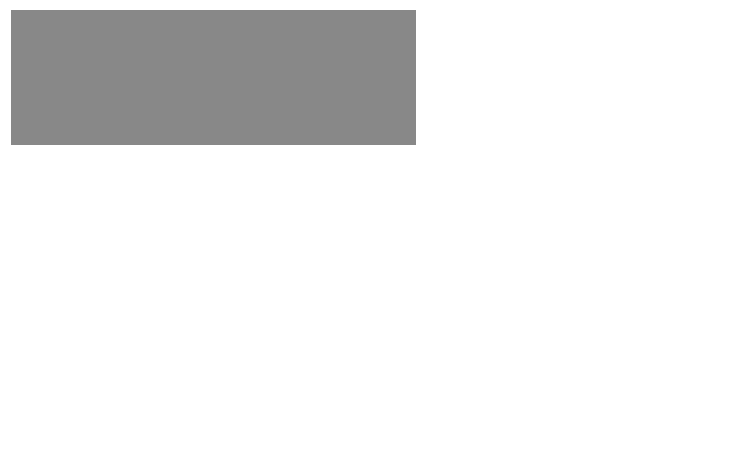
- 浮动元素会造成父元素高度塌陷
- 后续元素会受到影响
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 500px;
background-color: aqua;
}
.box{
width: 100px;
height: 100px;
background-color: #888;
margin-bottom: 5px;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>

父级元素看不到了。
3.2 清楚浮动
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
1)父元素设置高度
- 如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小。
2)受影响的元素增加clear属性
clear: both; 一般选择both,不管左右都给你清除掉
clear: left;
clear: right;
3)overflow清除浮动(常用)
- 如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow 清除浮动
- 这种情况下,父布局不能设置高度
- 父级标签的样式里面加:overflow:hidden; claer:both;
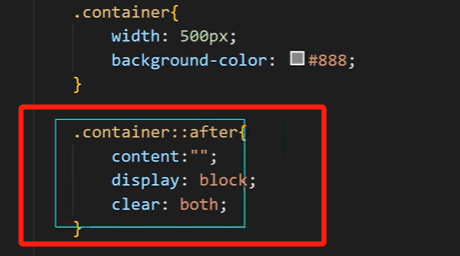
4)伪对象方式
- 如果有父级塌陷,并且同级元素也收到了影响,还可以使用伪对象方式处理
- 为父标签添加伪类 after,设置空的内容,并且使用 clear:both;
- 这种情况下,父布局不能设置高度
-
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号