No.21 CSS--弹性盒子模型(flex box)
一、定义
- 弹性盒子是 CSS3 的一种新的布局模式。
- CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
- 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
二、CSS3弹性盒内容
- 弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
- 弹性容器通过设置 display属性的值为flex, 将其定义为弹性容器。
- 弹性容器内包含了一个或多个弹性子元素。
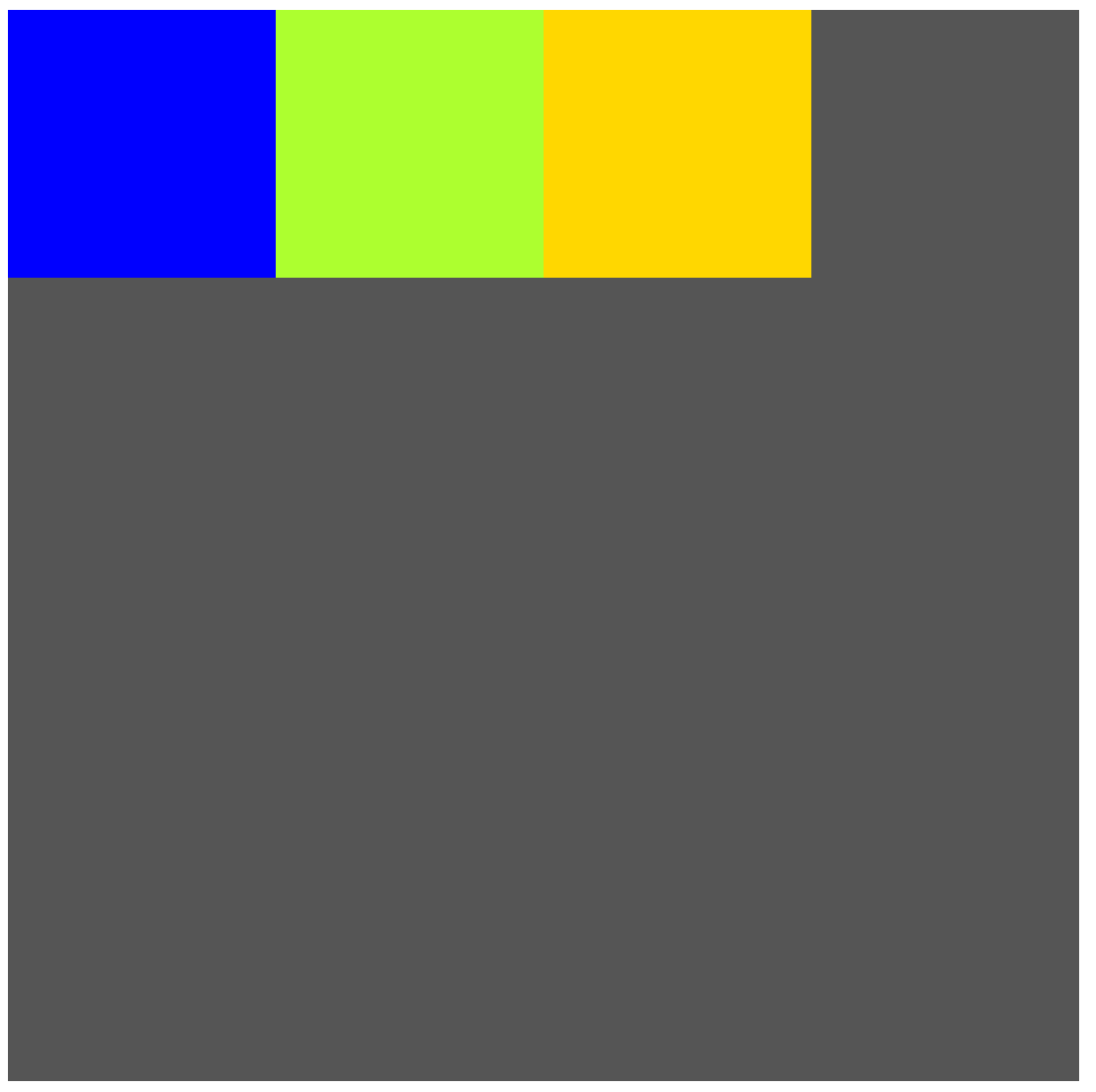
2.1 不加弹性容器
- div 是块容器,默认竖着排放。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { width: 800px; height: 800px; background-color: #555555; } .box1{ width: 200px; height: 200px; background-color: blue; } .box2{ width: 200px; height: 200px; background-color: greenyellow; } .box3{ width: 200px; height: 200px; background-color: gold; } </style></head><body> <div class="container"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div></body></html> |

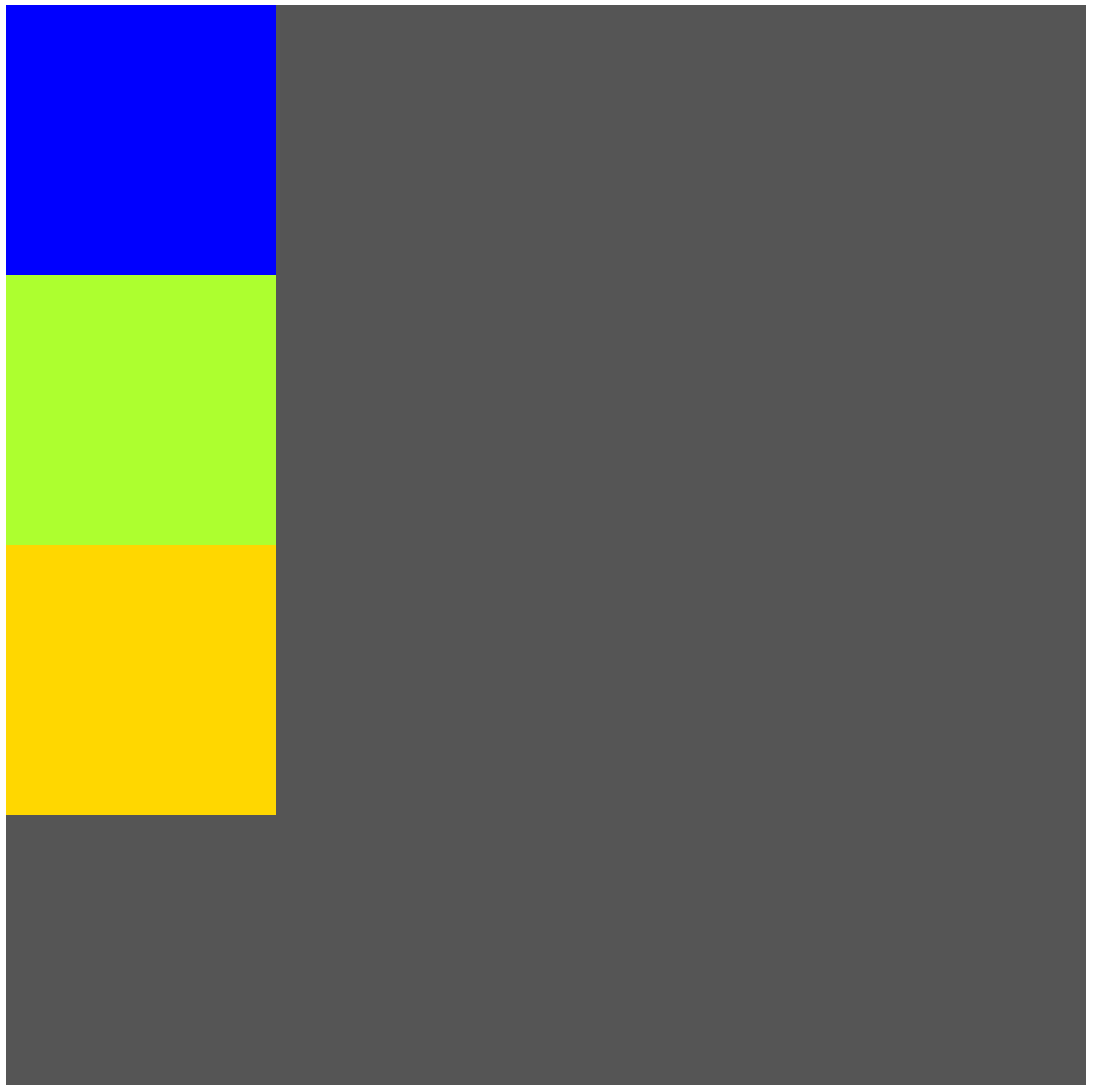
2.2 添加弹性盒子
- 弹性盒里内容默认横着摆放。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { width: 800px; height: 800px; background-color: #555555; display: flex; } .box1{ width: 200px; height: 200px; background-color: blue; } .box2{ width: 200px; height: 200px; background-color: greenyellow; } .box3{ width: 200px; height: 200px; background-color: gold; } </style></head><body> <div class="container"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div></body></html> |

2.3 父元素上的属性
1.flex-direction 属性
- flex-direction 属性指定了弹性子元素在父容器中的位置.
flex-direction: row; 横向从左到右排列(左对齐),默认
flex-direction: column-reverse; 反转横向排列(右对齐,从后往前排,最后一项排在最前面
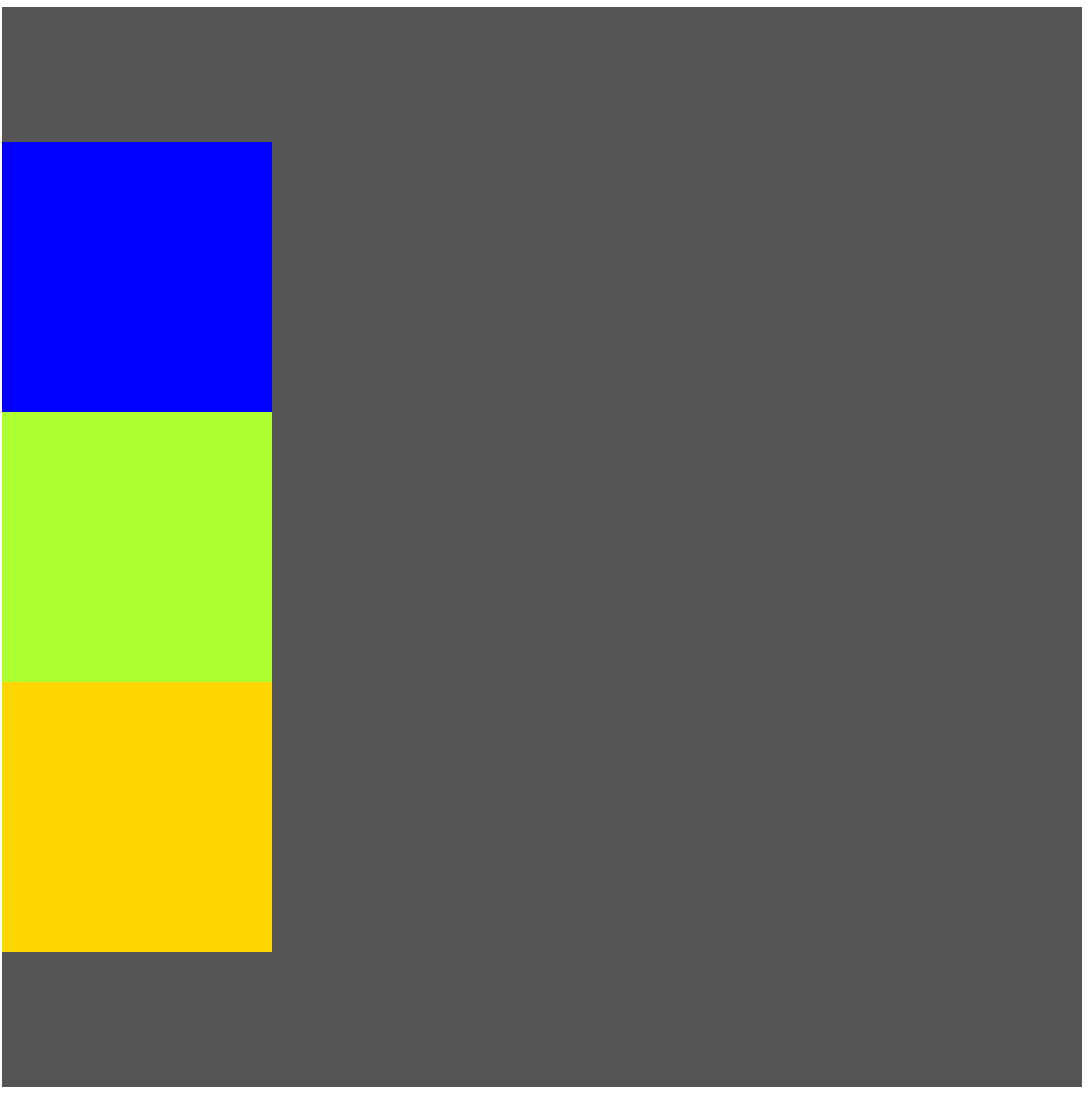
flex-direction: column; 纵向排列
flex-direction: column-reverse;反转纵向排列,最后一项排在最上面
1 2 3 | display: flex; <strong>flex-direction: row-reverse;</strong> |

2.justify-content 属性
- 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
- justify-content: flex-start; 默认值,靠上
- justify-content: flex-end; 靠下
- justify-content: center; 靠中
1 2 3 | display: flex;flex-direction: column; justify-content: center; |

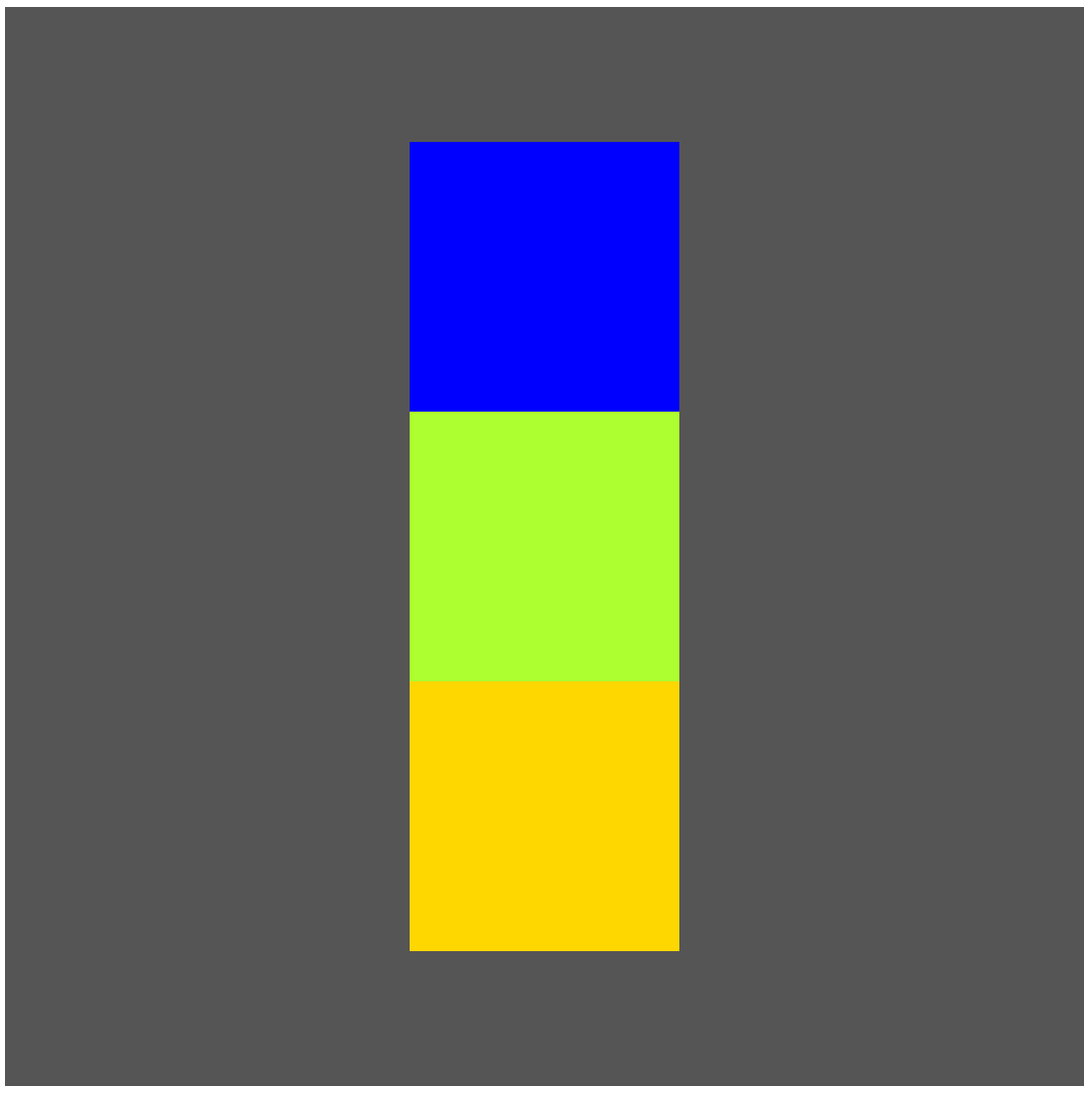
3.align-items 属性
- 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
- align-items: flex-start;
- align-items: flex-end;
- align-items: center;
1 2 3 4 | display: flex;flex-direction: column; justify-content: center;align-items: center; |

2.4 子元素上的属性
1.flex-grow/ flex
- 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。
-
默认为0,即如果存在剩余空间,也不放大。如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间,0.1即10%,1即100%,超出按100%
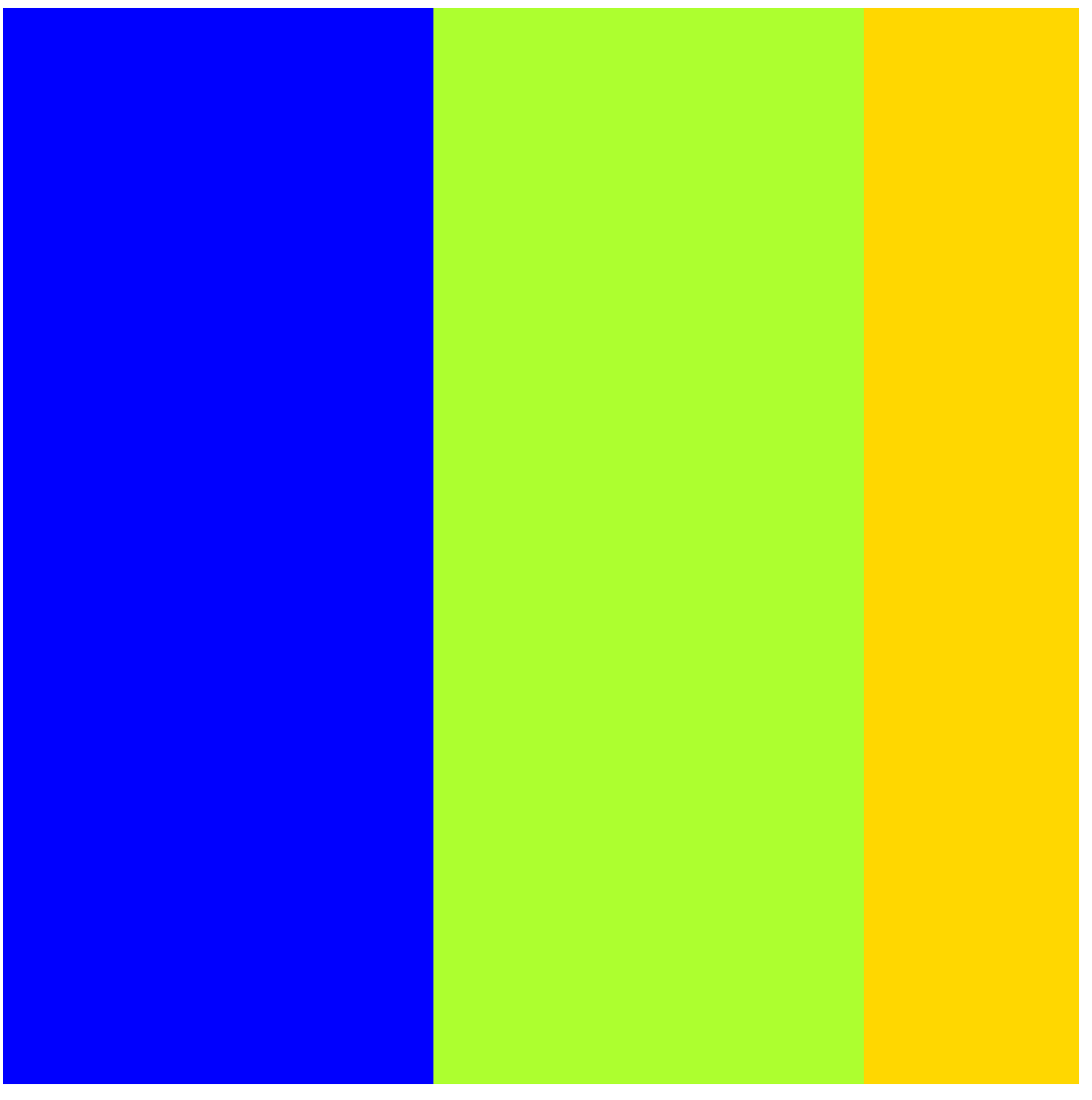
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { width: 800px; height: 800px; background-color: #555555; display: flex; flex-direction: row; } .box1{ background-color: blue; flex: 2; } .box2{ background-color: greenyellow; flex: 2; } .box3{ background-color: gold; flex: 1; } </style></head><body> <div class="container"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div></body></html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具