No.20 CSS--盒子模型(Box Model)
一、概念
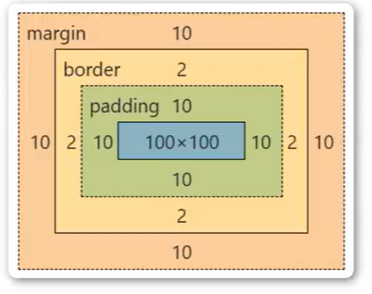
- 所有HTML元素可以看作盒子,在CSS中,"box model”这一术语是用来设计和布局时使用
- CSS盒模型本质上是一个盒子,封装周围的HTML元素,
- 它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)。

1.margin
- margin: 50px; 上下左右的间距
- margin: 50px 20px; 上下50 ,左右20
-
margin-top: 30px;margin-bottom: 30px;margin-left: 30px;margin-right: 30px;

margin实现的
2.border
- border: 4px solid blue;

3.padding
- padding: 50px 60px; 第一个值代表上下的间距,第二个值代表左右的间距。
- padding: 60px; 一个值的时候,代表上下左右的间距。
-
padding-left: 30px;padding-right: 30px;padding-top: 30px;padding-bottom: 30px;
4.content
分类:
7-web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了