No.19 CSS--关系选择器
一、关系选择器分类
- 后代选择器
- 子代选择器
- 相邻兄弟选择器
- 通用兄弟选择器
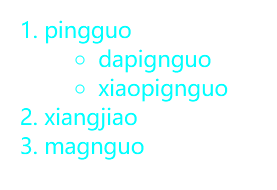
1.1 后代选择器(E F{ })
- ol标签下的所有li标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> ol li{ color: aqua; } </style></head><body> <ol> <li>pingguo</li> <ul> <li>dapignguo</li> <li>xiaopignguo</li> </ul> <li>xiangjiao</li> <li>magnguo</li> </ol></body> |

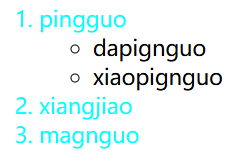
1.2 子代选择器(E>F{ })
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> ol>li{ color: aqua; } </style></head><body> <ol> <li>pingguo</li> <ul> <li>dapignguo</li> <li>xiaopignguo</li> </ul> <li>xiangjiao</li> <li>magnguo</li> </ol></body> |

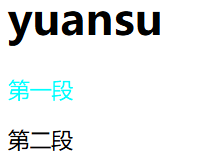
1.3 相邻兄弟选择器(E+F{ })
- 选择紧跟E元素后的F元素,用加号表示,选择相邻的第一个兄弟元素。
- 只能向下寻找。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h1+p{ color: aqua; } </style></head><body> <h1>yuansu</h1> <p>第一段</p> <p>第二段</p></body> |

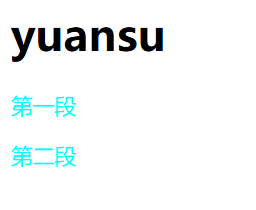
1.4 通用兄弟选择器(E~F{ })
- 选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开。
- 只能向下寻找。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h1~p{ color: aqua; } </style></head><body> <h1>yuansu</h1> <p>第一段</p> <p>第二段</p></body></html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了